本次绘制的形状中难点主要有等腰梯形、等腰三角形、圆角等腰三角形
1、电池
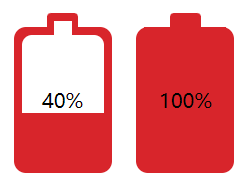
效果:
难点: 电池电量100%时凸出来的那部分白色怎么变成红色?(即电池正极凸出来的那部分怎么填充颜色?)
解决: 电量100%时让显示电量的红色div溢出整个电池,并在电池凸出来部分的两边分别使用一个白色div盖住即可。如图:
未盖住:
盖住了:
代码实现:
<style>
.dyestuff-battery{
display: inline-block;
position: relative;
width: 98px;
height: 160px;
padding-top: 14px;
overflow: hidden;
}
.dyestuff-battery + .dyestuff-battery{
margin-left: 20px;
}
.dyestuff-battery::before{ /* 盖住电池凸出部分左边 */
position: absolute;
/* top: 1px; */
top: 0;
left: 0;
z-index: 5;
content: ' ';
width: 34%;
height: 14px;
background-color: #fff;
}
.dyestuff-battery::after{ /* 盖住电池凸出部分右边 */
position: absolute;
/* top: 1px; */
top: 0;
right: 0;
z-index: 5;
content: ' ';
width: 34%;
height: 14px;
background-color: #fff;
}
.dyestuff-battery-outter{
position: relative;
height: 100%;
padding: 8px;
/* border: 8px solid #D8252B; */
border-radius: 12px;
background-color: #D8252B;
}
.dyestuff-battery-outter::before{
position: absolute;
top: -14px;
left: 34%;
content: ' ';
height: 14px;
width: 32%;
border-radius: 4px 4px 0 0;
background-color: #D8252B;
}
.dyestuff-battery-inner{
position: absolute;
top: 8px;
left: 8px;
bottom: 8px;
right: 8px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
background-color: #fff;
}
.dyestuff-battery-inner::before{
position: absolute;
top: -14px;
left: 39%;
content: ' ';
height: 14px;
width: 22%;
background-color: #fff;
}
.dyestuff-battery-text{
position: relative;
z-index: 2;
font-size: 20px;
}
.dyestuff-battery-progress{
position: absolute;
width: 100%;
left: 0;
bottom: 0;
height: 0;
background-color: #D8252B;
}
</style>
<div>
<div class="dyestuff-battery">
<div class="dyestuff-battery-outter">
<div class="dyestuff-battery-inner">
<div class="dyestuff-battery-text">0%</div>
<div class="dyestuff-battery-progress"></div>
</div>
</div>
</div>
<div class="dyestuff-battery">
<div class="dyestuff-battery-outter">
<div class="dyestuff-battery-inner">
<div class="dyestuff-battery-text">40%</div>
<div class="dyestuff-battery-progress" style="height: 40%;"></div>
</div>
</div>
</div>
<div class="dyestuff-battery">
<div class="dyestuff-battery-outter">
<div class="dyestuff-battery-inner">
<div class="dyestuff-battery-text">100%</div>
<div class="dyestuff-battery-progress" style="height: calc(100% + 14px);"></div>
</div>
</div>
</div>
</div>2、水彩笔
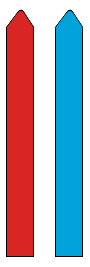
效果:
难点: 等腰梯形的绘制
解决: 使用clip-path绘制等腰梯形
代码实现:
<style>
.dyestuff-watercolor-pen{
display: inline-block;
width: 40px;
}
.dyestuff-watercolor-pen + .dyestuff-watercolor-pen{
margin-left: 20px;
}
.dyestuff-watercolor-pen .penpoint{
width: 8px;
height: 8px;
border: 1px solid #000;
border-radius: 50%;
margin: 0 auto;
background-color: #D9242D;
}
.dyestuff-watercolor-pen .pen-head{ /* 绘制等腰梯形 */
position: relative;
height: 21px;
border: 1px solid #000;
border-bottom: none;
margin: 0 5px;
background-color: #000;
clip-path: polygon(25% 0%, 75% 0%, 100% 100%, 0% 100%);
}
.dyestuff-watercolor-pen .pen-head-inner{
width: 100%;
height: 100%;
background-color: #fff;
clip-path: polygon(25% 0%, 75% 0%, 100% 100%, 0% 100%);
}
.dyestuff-watercolor-pen .pen-body{
height: 152px;
border: 1px solid #000;
background-color: #D9242D;
}
.dyestuff-watercolor-pen .pen-cap{
height: 9px;
border: 1px solid #000;
border-top: none;
margin: -1px 4px 0 4px;
background-color: #D9242D;
}
</style>
<div>
<div class="dyestuff-watercolor-pen">
<div class="penpoint"></div>
<div class="pen-head">
<div class="pen-head-inner"></div>
</div>
<div class="pen-body"></div>
<div class="pen-cap"></div>
</div>
<div class="dyestuff-watercolor-pen">
<div class="penpoint" style="background-color: #FFF000;"></div>
<div class="pen-head">
<div class="pen-head-inner"></div>
</div>
<div class="pen-body" style="background-color: #FFF000;"></div>
<div class="pen-cap" style="background-color: #FFF000;"></div>
</div>
</div>3、铅笔
效果:
难点: 等腰三角形的绘制
解决: 使用clip-path绘制等腰三角形
代码实现:
<style>
.dyestuff-pencil{
display: inline-block;
width: 24px;
}
.dyestuff-pencil + .dyestuff-pencil{
margin-left: 20px;
}
.dyestuff-pencil .penpoint{
position: relative;
height: 46px;
border: 1px solid #000;
background-color: #000;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
.dyestuff-pencil .penpoint::before{
position: absolute;
content: ' ';
left: 0;
right: 0;
top: 10px;
height: 1px;
z-index: 2;
background-color: #000;
}
.dyestuff-pencil .penpoint-inner{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
background-color: #D92622;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
.dyestuff-pencil .pen-body{
height: 230px;
border: 1px solid #000;
border-top: none;
background-color: #D92622;
}
</style>
<div>
<div class="dyestuff-pencil">
<div class="penpoint">
<div class="penpoint-inner"></div>
</div>
<div class="pen-body"></div>
</div>
<div class="dyestuff-pencil">
<div class="penpoint">
<div class="penpoint-inner" style="background-color: #FBCC96;"></div>
</div>
<div class="pen-body" style="background-color: #FBCC96;"></div>
</div>
</div>4、蜡笔
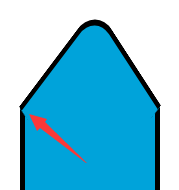
效果:
难点: 圆角等腰三角形的绘制
解决: 使用rotate+skewX绘制
瑕疵 直角与三角相接的地方不能重合,如图(有更好办法的大佬麻烦提供下代码):
代码实现:
<style>
.dyestuff-crayon{
display: inline-block;
width: 24px;
}
.dyestuff-crayon + .dyestuff-crayon{
margin-left: 20px;
}
.dyestuff-crayon .penpoint{
height: 24px;
border: 1px solid #000;
border-right: none;
border-bottom: none;
transform: rotate(57deg) skewX(20deg);
border-top-left-radius: 6px;
margin-bottom: -12px;
background-color: #D92622;
}
.dyestuff-crayon .pen-body{
height: 230px;
border: 1px solid #000;
border-top: none;
margin: 0 -2px;
background-color: #D92622;
}
</style>
<div>
<div class="dyestuff-crayon">
<div class="penpoint"></div>
<div class="pen-body"></div>
</div>
<div class="dyestuff-crayon">
<div class="penpoint" style="background-color: #00A3DA;"></div>
<div class="pen-body" style="background-color: #00A3DA;"></div>
</div>
</div>







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。