一、背景&&作用
- 异常监控系统
- 收集异常
- 收集日志信息;接口时长信息
- 及时警告;发送邮件
- 展示统计信息
- code review成本高;有时候只能发现语法或者代码风格问题;对于逻辑业务问题没有过多的时间深读
- 兼容性问题不好测试。流程长逻辑复杂并不能100%覆盖到
用户反馈问题不准确;不懂得一些专业术语;沟通成本高导致解决问题效率低
二、服务器安装Sentry
2.1 服务器环境要求
- Docker 19.03.6+
- Compose 1.28.1+
- 4 CPU Cores
- 8 GB RAM
- 20 GB Free Disk Space
- Python 3
docker 安装流程 https://docs.docker.com/engine/install/centos/
Compose 安装流程 https://docs.docker.com/compose/install/ (选择linux环境安装)
1. sudo yum install -y yum-utils
2. sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
3. sudo yum install docker-ce docker-ce-cli containerd.io
4. systemctl enable docker && systemctl start docker (启动docker)
5. sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
6. sudo chmod +x /usr/local/bin/docker-compose
7. docker info (成功查看信息) 2.2 sentry部署
从 github 上获取 Sentry 最新代码
git clone https://github.com/getsentry/onpremise.git 这时候如果遇到超时的情况;可以将包先拉到本地;然后拷到服务器上 scp -r onpremise songxianling@182.92.84.242:/tmp 进到/tmp文件夹下找到拷贝的文件- 进入 onpremise ,运行 install.sh 脚本。
`cd onpremise
./install.sh` 手动运行 docker-compose up -d 以启动 Sentry。
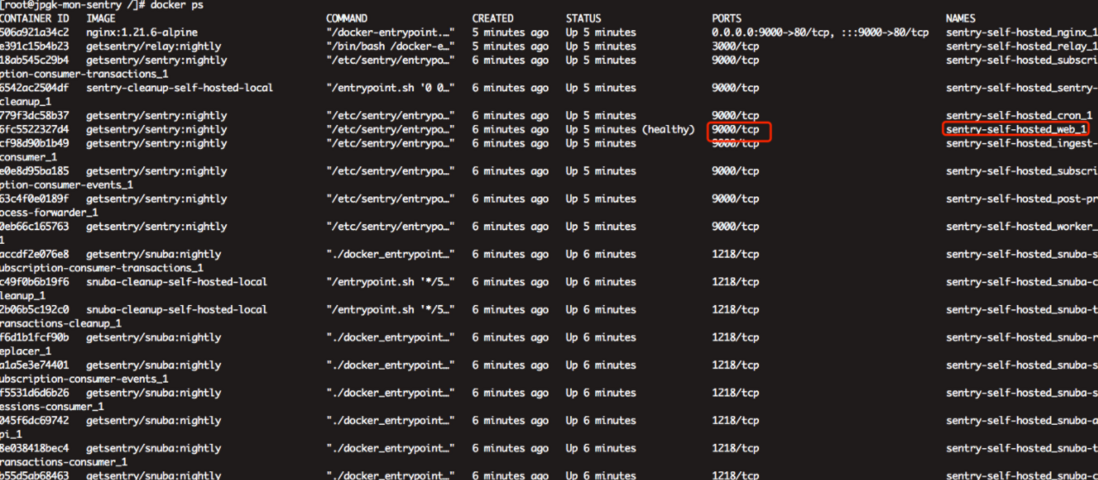
当看到所有的服务都起来了;web也正常了;这时候访问域名对应的9000端口就能看到基础页面了🎉2.3 配置邮箱发送
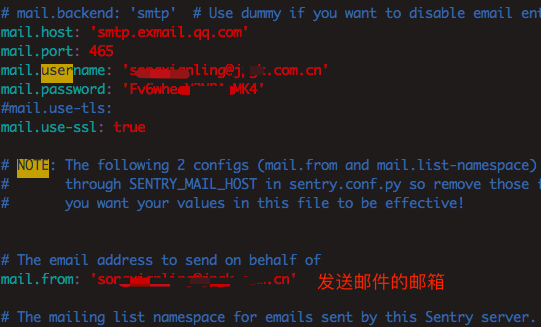
- 修改 sentry/config.yml文件配置
三、开始使用
3.1 创建项目
开启错误控制台;因为这个花费了1h+的时间;和版本有关系;网上其他人也没设置这个也没遇到我的问题
3.2 编辑配置文件
项目根目录下创建 .sentryclirc文件
[defaults]
project=mars # 创建的项目名称
org=sentry # 组名称
url=http://sentry.jpgk.com.cn/ # sentry服务url
[auth]
token=8e8eea22357843ac9480a2e3ed373ae01659315567914de4b62442d9041287c7 #手动生成的token;具体下图3.3 跑起来测试错误
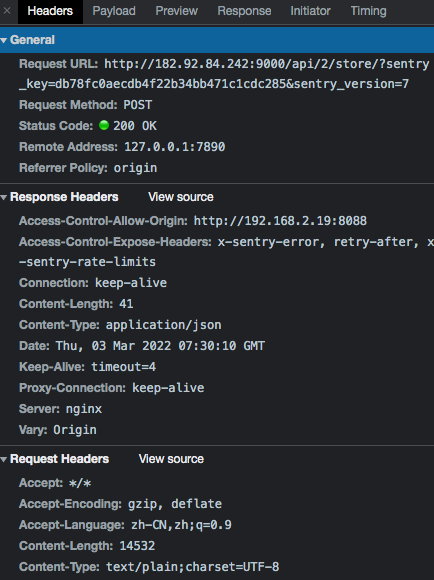
🔨在某个代码中随意制造一个错误信息;然后就能看到;控制台的network处发送了一条请求
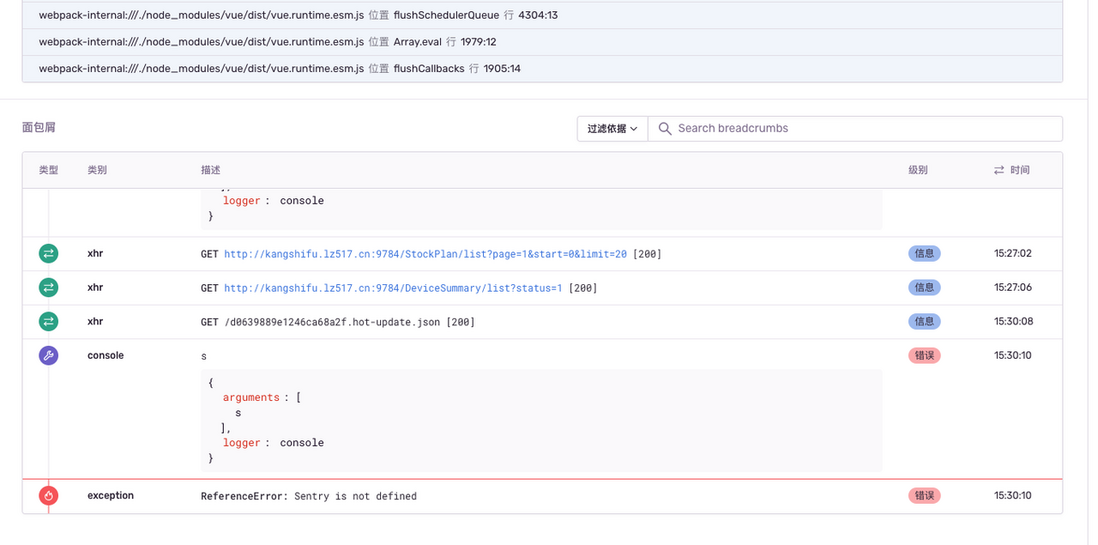
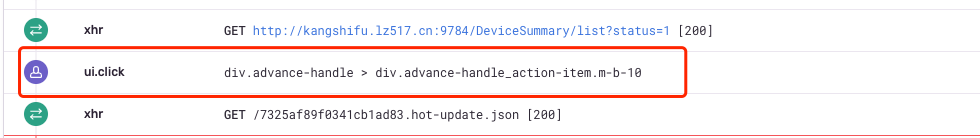
🥚在sentry中就能看到对应的错误收集,面包屑、ajax请求、之前的错误信息等;这些信息都可以为当前这次错误提供上下文信息,重现发生错误的步骤;也能为复现和调试bug提供有效的信息
同时也可以自定义的上下文信息的有:user 用户信息、 tags事件标签信息 、 level 事件严重性错、fingerprint 事件的分组规则、 extra data附加数据。
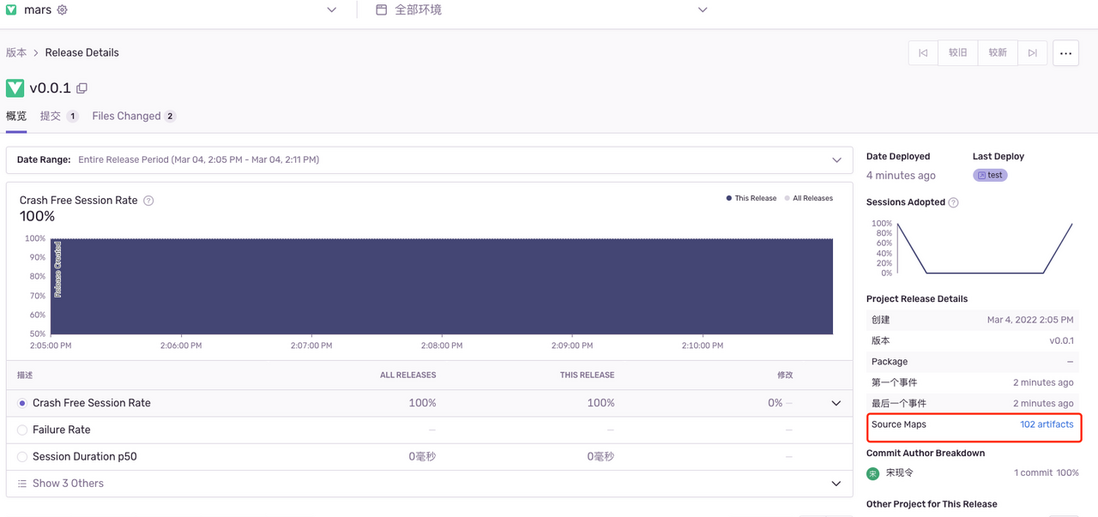
3.4 上传source-map
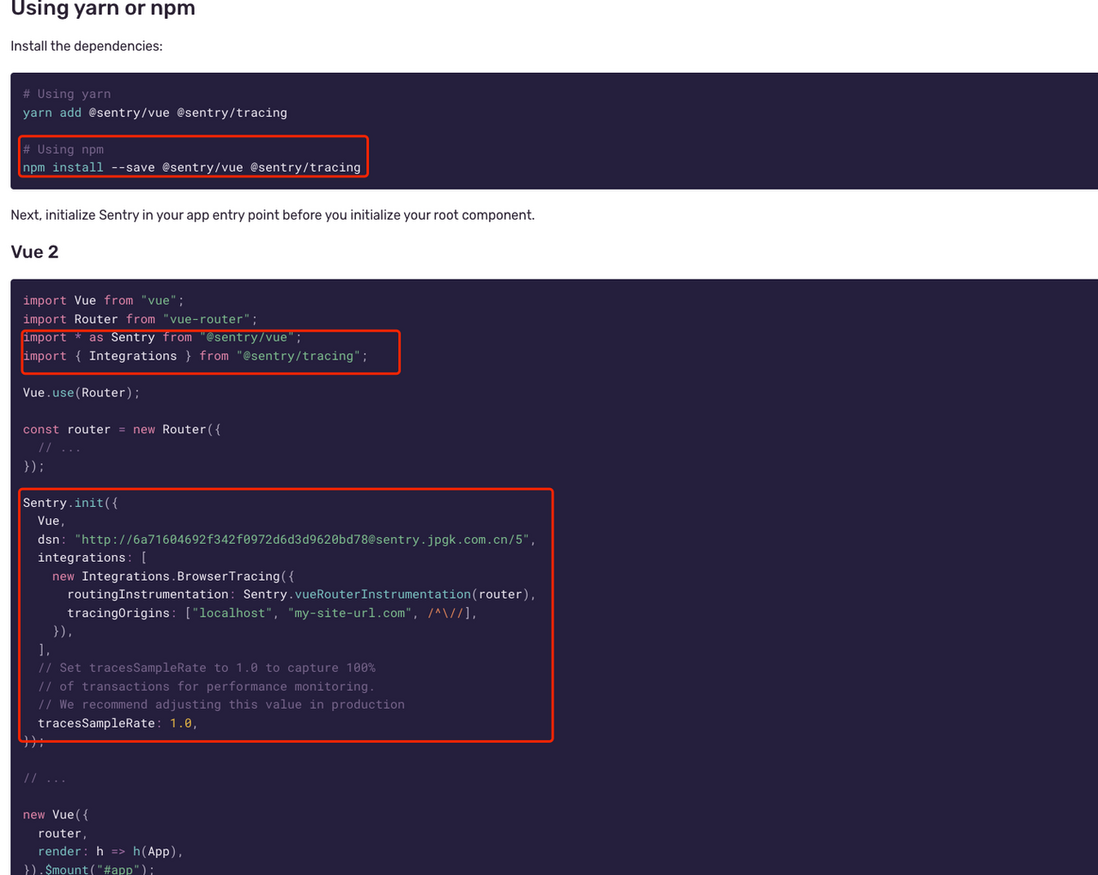
- webpack 手动上传 sentry/webpack-plugin(webpack插件)
- sentry-cli 服务器安装
网上大部分都是用webpack插件进行上传的方式;这个地方我就不在叙述了
服务器安装 sentry-cli或者用Jenkins安装之后执行脚本(当前方案)
Jenkins配置sentry-cli
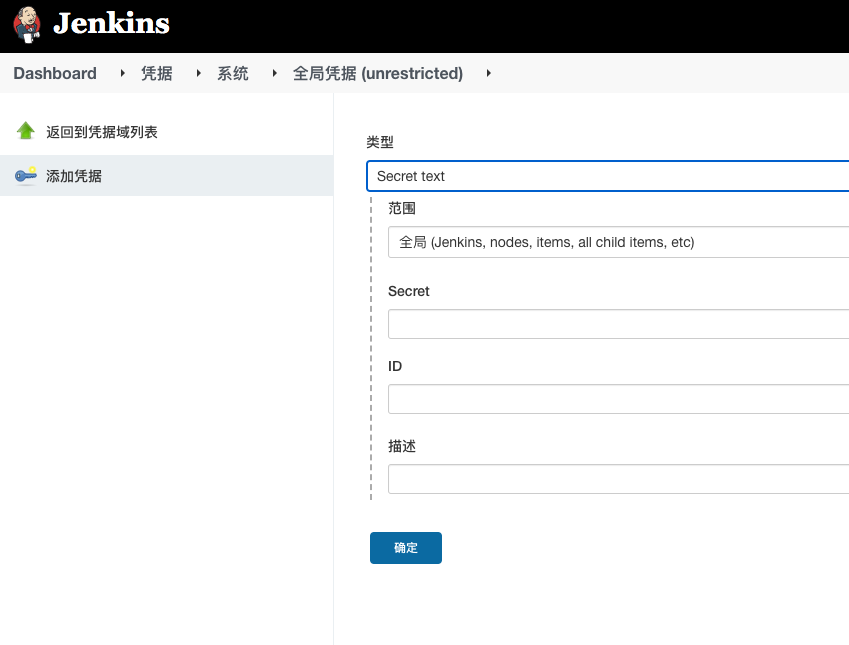
先在Jenkins下创建一个*变量*供cli执行命令的时候使用;防止暴漏token关键信息
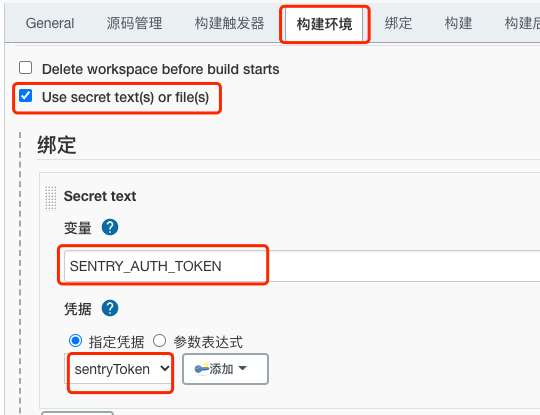
增加build打包之后的执行脚本;上传到sentry服务器
# 文档 https://docs.sentry.io/product/cli/releases/
curl -sL http://sentry.jpgk.com.cn/get-cli/ | bash || true
export SENTRY_ORG=sentry
export SENTRY_PROJECT=mars
export SENTRY_ENVIRONMENT=test # env环境变量
export SENTRY_RELEASE=v1.0.3 # 和main.js中init里面的版本号要一致对应
# 更新版本信息
/usr/local/bin/sentry-cli releases new -p $SENTRY_PROJECT $SENTRY_RELEASE
# 设置提交信息
/usr/local/bin/sentry-cli releases set-commits $SENTRY_RELEASE --auto --ignore-empty
# 删除所有已上传的文件
/usr/local/bin/sentry-cli releases files $SENTRY_RELEASE delete --all
# 上传sourceMap和打包后的项目文件
/usr/local/bin/sentry-cli releases files $SENTRY_RELEASE upload-sourcemaps ./dist --ignore ./dist/node_modules ./dist/vue.config.js
# 设置发布
/usr/local/bin/sentry-cli releases finalize $SENTRY_RELEASE
# 设置环境信息
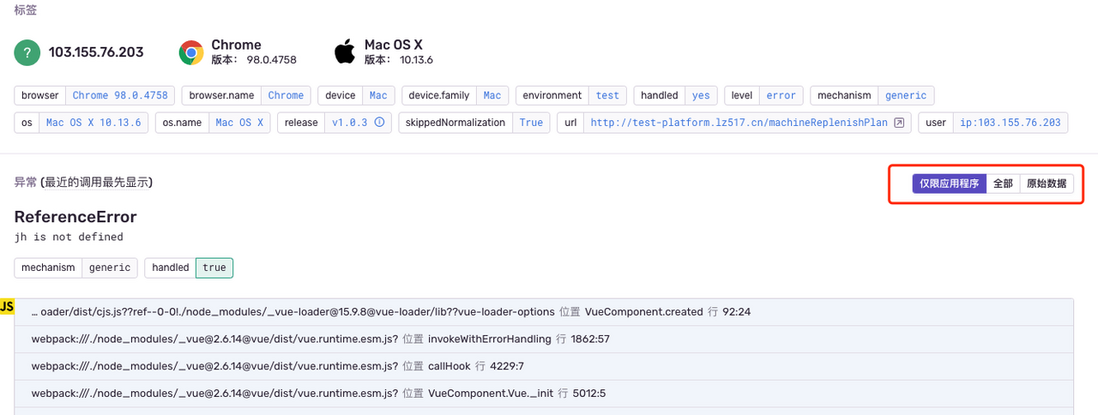
/usr/local/bin/sentry-cli releases deploys $SENTRY_RELEASE new -e $SENTRY_ENVIRONMENT没有上传sourceMap错误如下
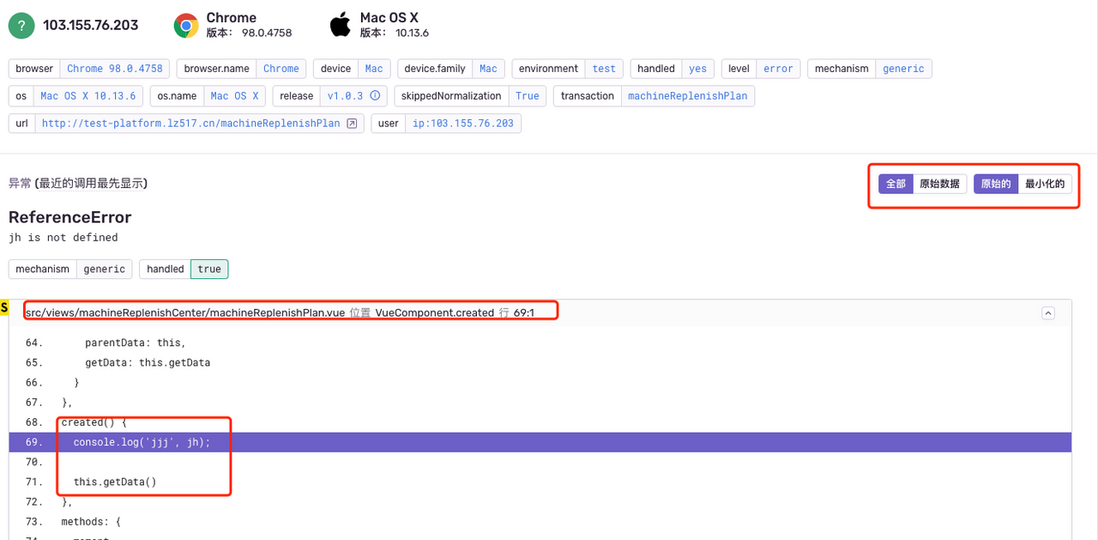
上传sourceMap后可以看到多出来两个「原始的、最小化」标签;同时也能定位到具体代码位置
至此;sentry部署基本完成;Sentry是一个开箱即用、兼容性较好、功能强悍、并且生态圈非常完善的监控工具。你值得拥有!! 🐂🍺
四、得到了什么
Sentry不是传统日志、监控系统的替代品;它更专注于「应用的异常信息」;从而让我们更快更方便的发现问题、定位问题、解决问题;减少影响面、给优化提供方向;相同的问题进行合并;丰富的数据体现影响数量;同时提供issue的时间流;可以设置状态跟进人;性能指标提供有力的数据支撑
- 前端【使用前】运行到用户端客户端;除资源请求异常;其他的均无法追踪;出现无法复现。的问题只能依靠用户的反复回馈;效率低、复现难度大
- 前端【使用后】 用户端客户端任何异常都可以上报;同时得到影响人数影响面;还能主动的触发一些上报(比如废弃的功能);有用户操作的上下文;有迹可循的复现问题;部分不影响使用的也能监控到;可以优化用户体验
Tips
- 遇到docker-compose启动不起来的时候;查看版本是否是最新的;sentry要求是1.28版本以上;我安装的时候命令是1.29+;却安装出来一个1.18+的版本
- 遇到自己执行
./.install.sh不可以的时候;可以让运维帮忙执行;是因为环境变量问题;而且暂时配置不了;整个安装过程可能20min左右;也有可能遇到安装不成功的时候;看运气;毕竟有墙 - 遇到sourcemap上传成功了;依然不能定位到具体代码的(warning: could not determine a source map reference (Could not auto-detect referenced sourcemap);可以将vue的devtool修改为'source-map'打开;困扰时间最久的问题
- 未出现「测试邮件」可以参考 【Sentry运维】基于Docker安装的Sentry配置邮箱_MacwinWin的博客-CSDN博客















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。