本文由FlyFish项目PMC王海虎参加OpenTalk沙龙的主题演讲《低代码平台FlyFish在云智慧的落地实践探索》转录而来,AIOps社区在征得本人授权后发布
讲师简介:
王海虎,开源项目FlyFish项目PMC,云智慧研发经理,全栈工程师,主攻可视化、3D引擎、3D gis场景、低代码等方向。AlOps社区专家团成员。开源项目AntV贡献者,清华大学Thulab的DWF项目开发者之一。
低代码能解决什么问题
近些年,低代码逐渐成为技术圈内的热门概念,有人说低代码代表着未来的开发方向,也有人说低代码并不能真正替代工程师。抛开这些争议不谈,我们不妨从场景出发,看看低代码到底解决了了哪些问题
身为一个工程师,特别是前端工程师,当你在开发一个数据可视化项目时,是否有遇到下面这些问题
- 需求变更:频繁变更风格、效果、光晕、主题、配色、内容、交互特效等。
- 应对复杂:兼容、性能、速度、实时性、高可用、持久化、鉴权、多主题、国际化。
- 应对变化:语法糖、开发模式、框架、技术栈、版本更新、人员整体能力
当你站在工程师的视角去审视过往的工作,你会发现,这些场景都带来了很多严重的问题
- 人员浪费:无统一基础平台,导致大量工作重复开发、重复测试。无法沉淀业务、促进人员成长,造成人员浪费。
- 数据无法服用:同样的项目,不同的人员开发出来的数据格式完全不同。过于依赖开发人员的习惯,数据复用性较差。
- 效率低下:项目交付周期太长、人员成本太大。开发过程中大量的简单基础工作需要重复去完成,降低开发效率。
- 质量无法保障:项目质量不稳定。不同的开发人员的开发产物质量各不相同,开发质量无法得到保障。
- 人员成长缓慢:简单的增删改查、简单码页面,需要人员投入。优秀人员不愿意干,一般人员不放心。没有成长空间。
每一种新型技术概念火起来,背后一定是解决了之前某个痛点问题,低代码也是如此。试想一下,以前我们要做一个数据可视化的大屏项目,我们的架构设计是什么?,是不是如下图所示的访问层、输出层、实现层、组件层、框架层、依赖层等等,每一层都有种来繁多的技术栈。
而其中有许多的技术细节就如前面说的,有许多的增删改查,优秀人员不愿意干,一般人员不放心。没有成长空间。这个严重拖慢了研发和项目交付的效率,而低代码的出现,就是为了解决这个问题使你可以非常快速搭建一套解决方案。无代码基础也可快速上手。
在增加团队效率方面,由于使用低代码平台,使得可视化变成所见即所得,一站式开发无需搭建环境,通过搭载海量开箱即用的高质量组件,我们可以通过拖拉拽的方式快速生成一整套解决方案。
这样做的另一个好处是,开发过程从原本一锤子的买卖,变成可沉淀复用的资产。组件之间可以沉淀复用,数据方向可通过规范标准,提升复用性。
FlyFish简介
飞鱼平台(FlyFish)是云智慧公司自主设计、研发的一款低门槛、高拓展性的低代码应用开发平台,为数据可视化开发场景提供了高效的一站式解决方案。飞鱼提供丰富的组件和应用模板库,可通过拖拉拽的形式完成数据可视化开发,零开发背景的用户也可完成数据可视化开发工作。
目前FlyFish已经开源,感兴趣的同学可访问GitHub/Gitee地址查看项目源码
GitHub 地址: https://github.com/CloudWise-...
Gitee 地址:https://gitee.com/CloudWise/f...
FlyFish如何为云智慧内部工程师提效
组件化&配置化
不同大屏之间的效果是千差万别的,这方面无法做到统一,但是我们可以将组件的样式固定下来,同时,将常用的一些配置抽离出来,比如字体的颜色等。这样工程师就可以复用过往沉淀下来的组件素材,快速开发一张大屏项目。
在线开发
传统的开发模式是本地开发,然后将代码都通过git合并到某个仓库中,这样做的缺点是每个人本地都要安装部署一套开发环境,不同系统如Linux、Mac、Windows之间部署方式也会有所差别。使用在线开发的好处在于无须部署开发环境,开箱即用;代码复制、分享方便,可以提升协同开发效率。
不同问题场景
针对不同项目、不同场景所产生的差异,FlyFish通过过往项目积累下来的丰富大屏素材与组件模版,在不同场景下给出不同的结局方案。
相同大屏
原本两周的工作量,现直接通过FlyFish拖拉拽,无需开发人员接入,直接一键生成
相似大屏
原来是从零到一开发,现在可通过FlyFish复制,在已有的相似大屏上面直接开发
相似组件
大屏样式完全不同,没有相似之处,但有相似的组件,直接基于现成组件进行二次开发
FlyFish核心架构设计与演进
核心架构
在2D组件层面,FlyFish集成了D3、Echarts、Highcharts等组件集,3D组件主要包含了3D模型、等面值、渲染体等数据可视化算法。其他方面,FlyFish在Vis引擎层面,还抽象了模块管理、组件管理、函数管理等功能
组件设计
组件之间相互隔离,采用的是模块化的概念,这样话我们就无需关注样式污染、作用域污染问题了
- Config 作为组件的基本配置抽象,如width、hight
- Option 作为组件自定义抽象,一般作为组件的样式配置
- DataSource 作为组件的数据抽象,一般存储组件的数据信息
函数、数据集的概念
函数概念抽象出来的意义是:组件是固定的代码逻辑,为了提高灵活性,抽象了函数的概念,每一个函数里面都有自定义的代码快,可以根据场景不同来定义逻辑。
数据集抽象出来的意义是:每一个组件都具备数完整的据交互能力,在特有的场景下一个组件对应一个HTTP接口太过浪费,基础此场景问题抽象出数据集概念,可以有多个组件共用一个数据集。
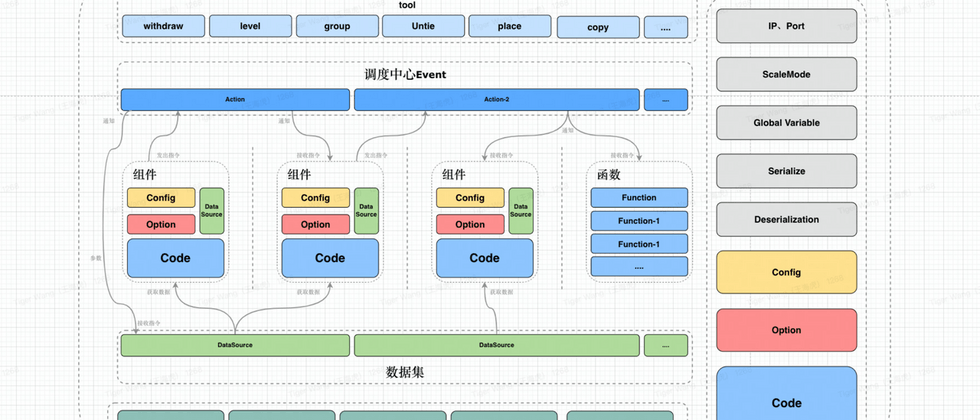
调度中心Event
所有的组件、函数相互之间都是隔离的,为了让我们组件与组件、组件与函数之间进行通信、组件与数据源进行交互,抽象了调度中心Event的概念,可以通过发出指令告诉Event,由Event来通知各个监听模块,从而达到通信机制。
Screen视角
熟悉飞鱼架构的同学都知道飞鱼有两个文件,一个是Screen.js、另一个Editer.js,分别对应引擎能力和编辑器能力。看下方架构图可以发现在Screen视角增加了引擎的优化处理,还有Screen身上的一些属性。其中包括Screen自身的Config、Option、Code,除此之外还抽象出了序列化和反序列化、全局变量、缩放类型、全局ip Port,这些属性主要是辅助我们做出一个完整的应用,每一个应用自身都是如下的架构图,应用于应用之间是相互独立的,无需担心污染问题。 tool部分是Editer提供的能力。
FlyFish未来架构演进
最后,在谈到FlyFish未来演进时,王海虎也坦言,未来FlyFish将在如下几个方便着重发力
- 云编译:告别传统编译、拥抱云编译
- 3D:结合FlyFish推出3D引擎、3D编辑器
- 数据:数据接入、ETL、接口二次开发
更多福利
目前,FlyFish的组件现金激励计划正在进行中,开发组件,领取万元现金
活动地址:http://bbs.aiops.cloudwise.co...
同时,您也可以微信扫描识别下方二维码,备注【飞鱼】加入 AIOps 社区飞鱼开发者交流群,与 FlyFish 项目 PMC 面对面交流~









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。