🎈 什么是 Notification
Notification 是浏览器最小化后在桌面显示消息的一种方法- 类似于
360 等流氓软件在桌面右下角的弹窗广告 - 它与浏览器是脱离的,消息是置顶的

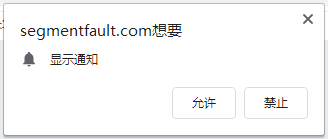
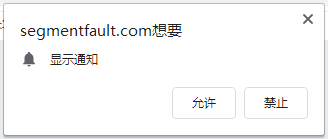
🎈 弹窗授权
- 授权当前页面允许通知
- 可以通过检查只读属性
Notification.permission 的值来查看你是否已经有权限 - default: 用户还未被询问是否授权,可以通过
Notification.requestPermission() 可以询问用户是否允许通知 - granted: 用户点击允许后的状态
- denied: 用户点击拒绝后的状态,通知框不可用
Notification.requestPermission()

🎈 弹窗使用
- 可以通过
new Notification($title, $options) 使用通知推送功能 - title: 一定会被显示的通知标题
- options: 可选,一个被允许用来设置通知的对象。它包含以下属性:
- dir: 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)
- lang: 指定通知中所使用的语言。
- body: 通知中额外显示的字符串
- tag: 赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。
- icon: 一个图片的URL,将被用于显示通知的图标。
new Notification("温馨提醒", {
body: "飞兔小哥送你一份奖品待领取",
icon: "https://autofelix.github.io/autofelix/u/favicon.ico",
data: "https://autofelix.blog.csdn.net/"
});
🎈 浏览器支持检测
- 使用通知推送功能前,需要先检查浏览器是否支持
- 可以通过
"Notification" in window 方法去检测 - 在浏览器支持的前提下,判断用户是否授权允许通知,如果还未授权,可以弹出授权框
- 如果用户已经拒绝过,我们就不去打扰用户了
function notify() {
// 先检查浏览器是否支持
if (!("Notification" in window)) {
alert("This browser does not support desktop notification");
}
// 检查用户是否同意接受通知
else if (Notification.permission === "granted") {
// If it's okay let's create a notification
var notification = new Notification("Hi there!");
}
// 否则我们需要向用户获取权限
else if (Notification.permission !== "denied") {
Notification.requestPermission().then(function (permission) {
// 如果用户接受权限,我们就可以发起一条消息
if (permission === "granted") {
var notification = new Notification("Hi there!");
}
});
}
// 最后,如果执行到这里,说明用户已经拒绝对相关通知进行授权
// 出于尊重,我们不应该再打扰他们了
}
🎈 授权回调
- 该通知有四个回调方法
- onshow: 在通知展示的时候调用
- onclose: 在通知关闭的时候调用
- onclick: 在通知点击的时候调用
- onerror: 在通知出错的时候调用
var notification = new Notification("温馨提醒", {
body: "飞兔小哥送你一份奖品待领取",
icon: "https://autofelix.github.io/autofelix/u/favicon.ico",
data: "https://autofelix.blog.csdn.net/"
});
notification.onshow = function (event) {
console.log("show : ", event);
};
notification.onclose = function (event) {
console.log("close : ", event);
};
notification.onclick = function (event) {
console.log("click : ", event);
// 当点击事件触发,打开指定的url
window.open(event.target.data)
notification.close();
};
notification.onerror = function (event) {
console.log("close : ", event);
};
🎈 3秒后关闭弹窗
var notification = new Notification('标题');
notification.onshow = function () {
setTimeout(function () {
notification.close();
}, 3000);
}



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。