背景
在做类似中国的人口密度“热力”图时,一开始用高德地图AMap,实现了省份区域按密度值展示颜色,处理了悬浮、点击的交互,如区域颜色修改、显示弹窗(InfoWindow)等,因为不希望地图移动,地图设置了dragEnable为false。
发现2个问题:
- 由于不希望地图移动,
InfoWinodw的autoMove设置了false(即不会自动移动地图,调整窗体到视野内),那么弹窗的位置得自己计算避免越出边界(通过判断边界设置anchor); 移动端页面在地图区域无法滚动(目前没找到什么方法解决的)。
上述问题如果亲们有解决方案,可以戳戳留言哦,谢谢~
基于上述2个较“麻烦”的问题,我转向看了一下echarts的地图。
本文简单记录了一下2种方案的大致思路。
AMap高德地图
参考官网例子:简易行政区图+标注,实现大致思路:
1、通过
AMap.DistrictLayer.Country绘制中国省份区域const disCountry = new AMap.DistrictLayer.Country({ zIndex: 10, SOC: 'CHN', depth: 1, styles: { 'nation-stroke': '#ff0000', 'coastline-stroke': '#0088ff', 'province-stroke': 'grey', 'fill': function (props) { return getColorByDGP(props.adcode_pro, GDPSpeed) } } }) var map = new AMap.Map("amap-container", { zooms: [2, 10], center: [106.122082, 33.719192], zoom: 3.5, isHotspot: false, defaultCursor: 'pointer', resizeEnable: false, dragEnable: false, zoomEnable: false, scrollWheel: false, touchZoom: false, layers: [ disCountry ] })- 2、通过
AMap.LabelMarker(AMap.LabelsLayer)添加省份文字; 3、分别给地图
map、省份文字labelMarker添加mousemove、click事件;- map的悬浮事件处理样例
map.on('mousemove', function (ev) { var px = ev.pixel; // 拾取所在位置的行政区 var props = disCountry.getDistrictByContainerPos(px); if (props) { var adcode = props.adcode; if (adcode) { highlightDistrict(adcode); } } else { //悬浮在地图外空白处 updateDisCountryStyle(); } });- 省份文字的点击事件样例
labelsMarker.on('mousemove', function (e) { highlightDistrict(e.target._opts.extData.adcode); })- 高亮时省份区域颜色更新
function highlightDistrict(adcode, color = 'rgb(253,244,155)') { // 重置行政区样式 disCountry.setStyles({ 'fill': function (props) { return props.adcode == adcode ? color : getColorByDGP(props.adcode_pro, GDPSpeed); } }); }- 4、点击打开
AMap.InfoWindow弹窗,设置autoMove为false,不然地图会移动,只能通过anchor去控制弹窗的方向,再通过窗口大小和位置与容器边界去判断,调整实际显示的位置和anchor方向。
Echarts地图
先收藏起这2个宝藏!
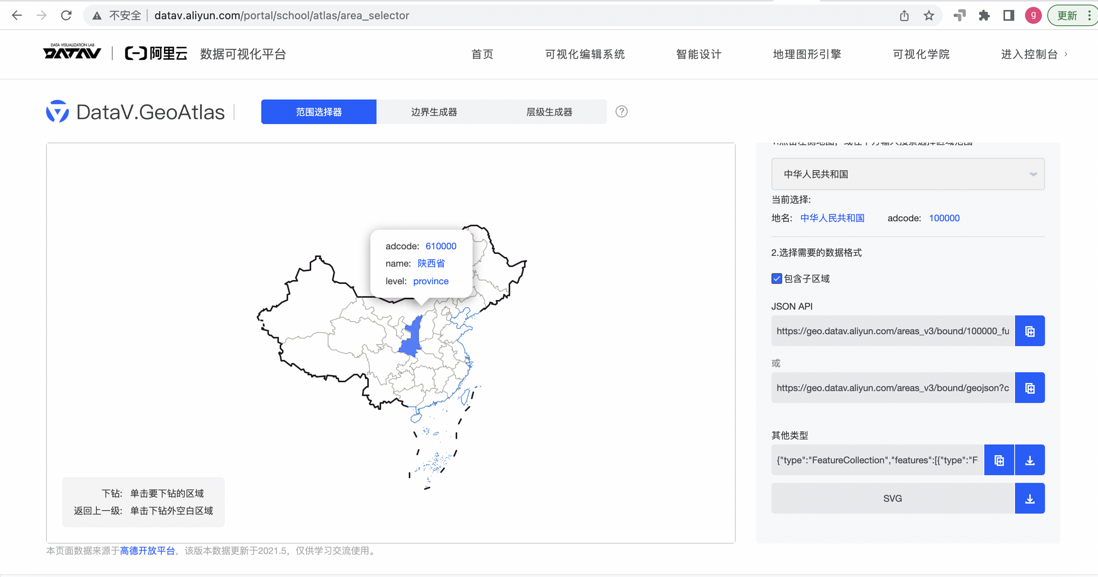
1、阿里的 数据可视化中心
这里可以获取到国内省市区的GeoJson数据
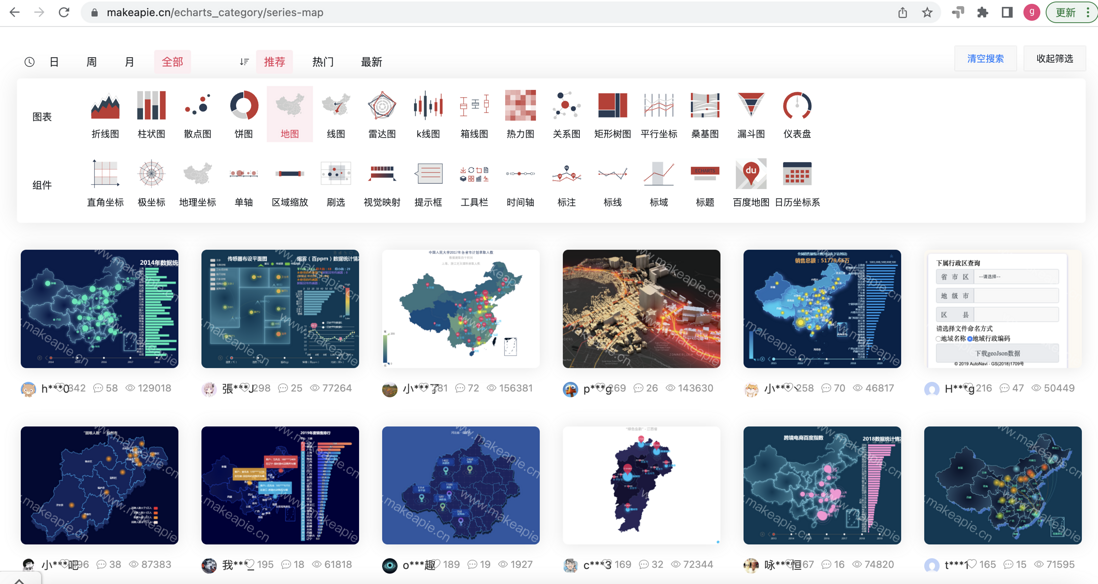
2、echarts社区
echarts官网针对国内地图的例子很少,在这里可以看到比较丰富的样例和配置源码
地图配置
获取到中国省份geoJson数据后,先注册:
echarts.registerMap('china', china_geojson);地图相关配置:
option = {
tooltip: {
trigger: 'item',
triggerOn: "click",
backgroundColor: 'rgba(50,50,50,0.9)',
borderWidth: 0,
extraCssText: 'white-space: initial;max-height: 200px;overflow: auto;pointer-events: initial;',
textStyle: {
color: '#fff'
}
},
series: [{
name: '中国地图',
type: 'map',
mapType: 'china',
selectedMode: false,
label: {
show: true,
fontSize: "10",
color: '#333'
},
itemStyle: {
areaColor: '#eaf0f8',
borderColor: '#cccccc'
},
data: [
{
value: 10,
name: '贵州',
adcode:'520000'
},{
value: 7.0,
name: '广东',
adcode:'440000'
},{
value: 6.5,
name: '北京',
adcode:'110000'
},{
value: 8.5,
name: '重庆',
adcode:'500000'
},{
value: 5,
name: '天津',
adcode:'120000'
},{
value: 2.64,
name: '台湾',
adcode:'710000'
}
]
}],
visualMap: {
left:20,
bottom:20,
pieces: [{
gte: 0,
lte: 3,
label: "0-3"
}, {
gt: 3,
lte: 5,
label: "3-5"
}, {
gt: 5,
lte: 7,
label: "5-7"
}, {
gt: 7,
lte: 9,
label: "7-9"
},{
gt: 9,
label: ">9"
}]
}
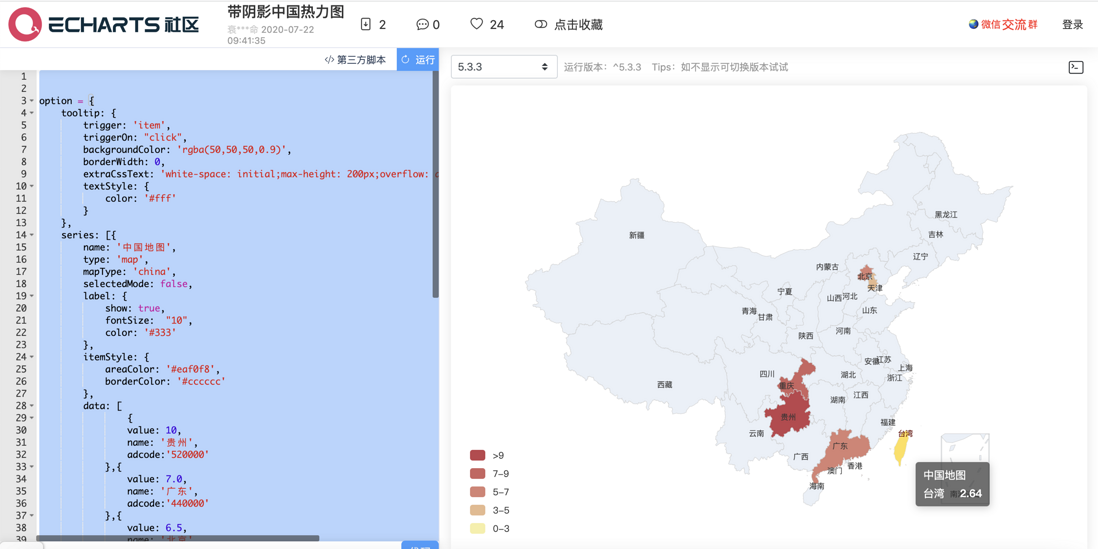
}上述配置直接在社区可运行,效果如下:echarts直接配置就可实现地图的悬浮、点击事件的交互、弹窗tooltip自动调整位置显示,还能根据映射分组规则去渲染区域颜色,且带分组图例和分组筛选交互。
如果只是做地图数据的展示和简单的交互,用echarts会方便很多。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。