浮层滚动,带动底层滚动
若不希望底层滚动
可以用
preventDefault阻止浏览器默认行为
通过监听touchstart、touchmove、touchend事件,判断滑动是在滚动元素内则进行滚动,否则阻止默认滚动行为。
在参考文章1作者抽象了一个简单的方法(带源码,可参考)$.smartScroll(container, selectorScrollable);- 使用
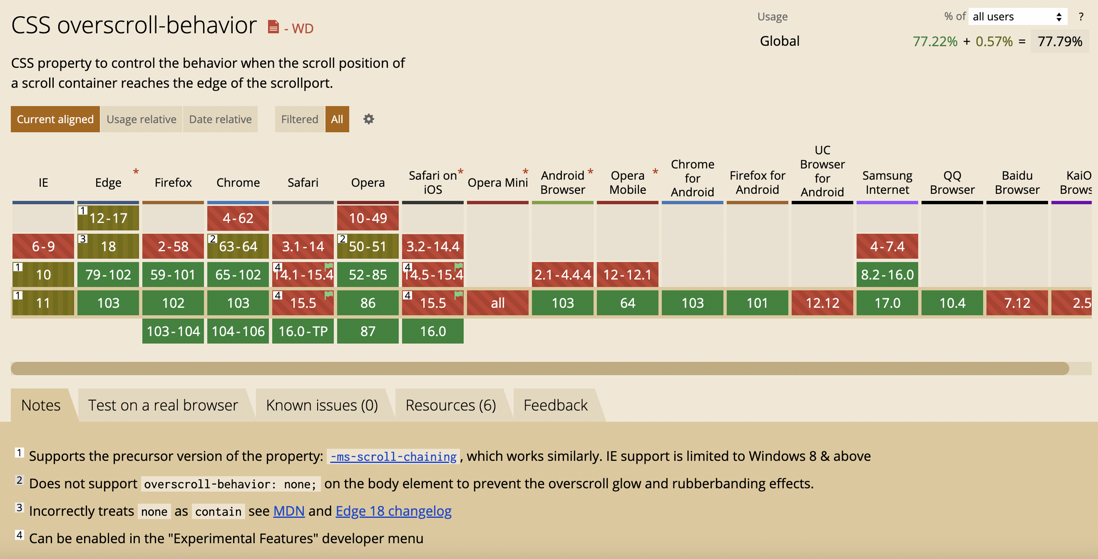
css新属性overscroll-behavior设置滚动到边界的行为
PS:overscroll-behavior是较新的css属性,目前看还需考虑兼容性和局限性问题。比如“滚动区”内容不多,没出现滚动条的时候,此属性并不能阻止默认滚动的。(参考文章3)
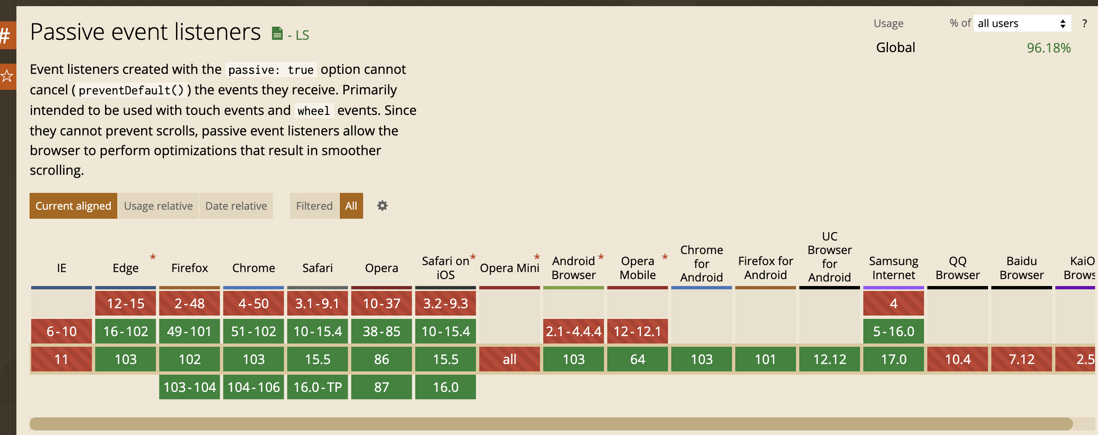
移动Web滚动性能优化: Passive event listeners
Passive event listeners是2016年Google I/O上提出的,是为了提升页面滑动的流畅度。
关于Passive更详细背景和说明可查阅参考文章2,这里简要介绍一下。
我们在滑动页面的时候触发了touch相关事件,开发者可以通过preventDefault来阻止滑动行为,浏览器需要等待绑定事件执行完(假设耗时200ms),才知道,“哦~原来你没有阻止默认行为,好的,我马上滚”,这样就导致滑动流畅度上有延迟。
而passive作用是开发者可以提前告诉浏览器,我不调用preventDefault阻止事件默认行为,浏览器就可以快速生成事件行为,从而提升页面性能。
现在大部分主流浏览器都提供了对 passive 的原生支持。
在最新的DOM规范中,事件绑定的第三个参数变成了对象:
target.addEventListener(type, listener[, options]);options里传入passive:true就是明确告诉浏览器,该事件不会调用preventDefault来阻止默认滑动行为。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。