author: Nathannie
date: 2022年6月22日15:56:08
问题背景
环境参数:
在vscode编写网页,使用插件 Live Server,在网页文件中,鼠标右键选择【Open with Live Server】,弹出提示框,并未跳转到浏览器页面。
图1-鼠标右键选项界面
报错信息
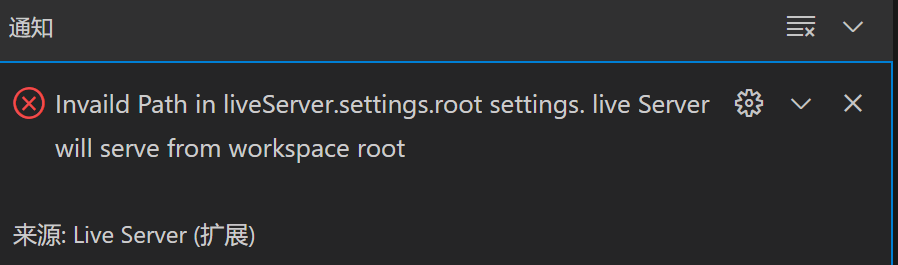
报错内容:Invalid Path in liveServer settings root settings Live Server will serve from workspace root
报错截图:
图2-报错 提示框
问题分析
一个项目可以有一个单独的vscode配置,结构如下。
project
|——.vscode
|——settings.json而当前情况是在c盘桌面创建一个文件夹,并创建.html文件用于测试。live server采用的是默认root配置,而不是项目的设置。因此需要修改live server的root配置,使得每一个项目都有各自的root配置。
问题解决
参考github上一个回答:
@cohn17 I had some issues too. What I did was:
引用
- Create a folder under the root of the site, called
.vscode- Add a file there, called
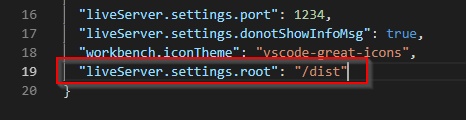
settings.jsonEdit the file and add the following:
引用{ "liveServer.settings.root": "/dist" }引用
(distbeing the root folder I want the liveserver to know about)
引用
Then I actually had to edit the global settings.json:
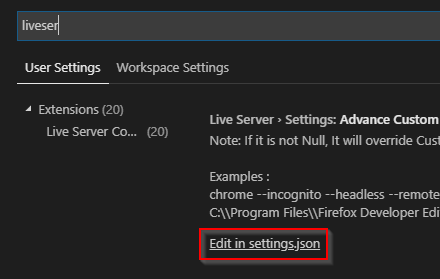
引用- CTRL+SHIFT+P and type "Preferences".
- Search for "liveserver" and click "Edit in settings.json"
引用
引用- I then added the same code inside my global settings.json:
引用
引用- Then launched liveserver, killed it, removed the setting in the global settings.json and then relaunched the server.
引用
From now on, liveserver seems to follow whatever is written in the /.vscode/settings.json - file. Perhaps a bug in vscode?
引用
⚠️ 注意: 修改为liveServer.settings.root: "/dist" 后,当前演示的情况,点击【Open with Live Server】,后端口号不断的修改并且伴随着提示框不断闪烁。猜测可能是当前系统端口号不足,live Server正在寻找可用端口导致的。"liveServer.settings.port": 3248



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。