本系列文章是我在学习webpack时的总结与收获,希望我的一些学习内容可以帮助到一些正在学习 webpack 的朋友。本片文章为系列文章的第二篇,包含 webpack 基础配置与 css 相关 loader
webpack的使用(01篇内容补充)
webpack安装方式:
# 全局安装
npm install webpack webpack-cli -g
# 本地项目安装
npm install webpack webpack-cli如果我们直接在命令行中执行 webpack ,此时,它默认使用的全局安装的webpack以及webpack-cli,如果没有全局安装这两个东西,则就会报错如下:
$ webpack --config wk.config.js
bash: webpack: command not found如果在全局也安装了相同的依赖,那么我们是可以直接执行该命令的
若想要使用本地项目中的 webpack、webpack-cli,有两种方式:
npx webpack --config wk.config.js:该命令可以直接使用 node_modules/.bin/ 下的可执行文件,使用的就是本地安装的依赖npm run build:该命令会执行 package.json 文件中 scripts 下的 build 命令,此时会优先使用本地依赖,如果本地依赖不存在,则会使用全局依赖
这一点也解释了很常见的一个面试题:为什么要运行 npm run xxx,而不直接运行其对应的指令
webpack 配置
webpack 配置文件
webpack 的默认配置文件为:webpack.config.js ,放在项目的根目录下。但其实,webpack(我使用的webpack5的版本)提供了三种默认配置文件的写法,均位于项目根目录下,自上而下优先级递减,如下所示:
- webpack.config.js
- .webpack/webpack.config.js
- .webpack/webpackfile.js
如果不想使用默认配置文件,可以自定义配置文件,在package.json中,添加--config 自定义配置文件路径
"scripts": {
"build": "webpack --config path"
}在 webpack-cli/lib/webpack-cli.js 中可以查看到相应代码:
if (options.config && options.config.length > 0) {
// 读取自定义配置文件
// options.config 中包含自定义配置文件的路径
const loadedConfigs = await Promise.all(
options.config.map((configPath) => {
return loadConfigByPath(path.resolve(configPath), options.argv)
}
),
);
} else {
// 默认配置文件路径
// Order defines the priority, in decreasing order
const defaultConfigFiles = [
"webpack.config",
".webpack/webpack.config",
".webpack/webpackfile"
]
}自定义配置文件
webpack 基础配置
这部分内容包含entry、output以及module的简单配置,更为复杂的配置例如多入口、hashname等将在后续文章中逐步讲解
entry:表示打包文件的入口,用相对路径表示
module.exports = {
// src 下的 index.js 文件为打包的入口文件
entry: './src/index.js'
}outptut:打包文件输出配置。输出文件路径 path 是一个绝对路径
module.exports = {
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './build')
}
}module: 主要用来配置 loader 选项,其写法结构如下:
module.exports = {
module: {
rules: [
]
}
}rules 当中存放的是 Rule 对象,Rule 对象可以分为三个部分:
- Rule Conditions: 用来匹配对应的文件。例如,使用test、include、exclude等结合正则表达式匹配 css、less、jpg文件
- Rule results: 使用的loader,常用的属性有loader、options、use。use 属性对应一个数组,数组中存放一个个对象,这些对象就是具体使用的loader。其中,loader属性为字符串,options 属性为字符串或对象,其会被传入到 loader 中
- Nested rules: 在属性规则下指定嵌套规则
具体写法有三种:
第一种写法:最完整的写法
module.exports = {
module: {
rules: [
{
test: /\.css$/, // 使用正则表达式进行匹配
use: [
{loader: 'css-loader', options: {}}
]
}
]
}
}第二种写法:当只有一个loader时,可以采取这种简写方式
module.exports = {
module: {
rules: [
{
test: /\.css$/, // 使用正则表达式进行匹配
loader: 'css-loader'
}
]
}
}第三种写法:省略 loader 属性,直接写 loader 的名称,可以在不配置 options 属性的情况下使用这种简写方式
module.exports = {
module: {
rules: [
{
test: /\.css$/, // 使用正则表达式进行匹配
use: [
'css-loader'
]
}
]
}
}css 相关 loader 配置
css-loader
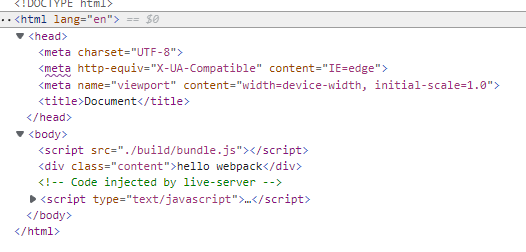
css-loader 只用来加载css文件,并不会将解析之后的css插入到页面,因此,打包之后的HTML中样式并不会发生变化
此时,可以看到并没有以style标签或行内样式的方式插入CSS,所以,CSS不会生效
style-loader
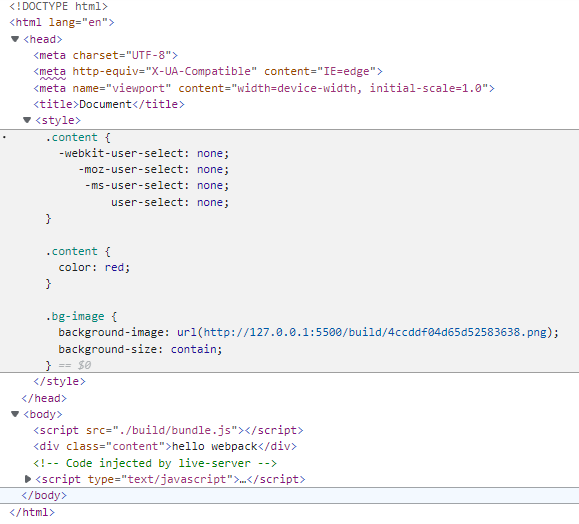
若想要 css-loader 处理后的样式插入到页面中,还需要另外一个loader, style-loader。style-loader 负责在页面中创建一个style标签,并将处理好的样式插入其中,这样我们才能在页面上看到样式发生变化。
需要注意的是 loader 的执行顺序问题。在 webpack 中,当需要多个 loader 时,按照自下向上的顺序执行
css-loader 用来加载 css 文件,style-loader 将处理好的 css 插入到页面中,因此,css-loader 在 style-loader 之前执行
module.exports = {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
}如何处理 less 等 css 预处理文件?
在开发中,经常使用less、sass、stylus预处理器来编写 css 样式,那么 如何去支持这些预处理器呢?因此,需要将预处理器样式文件 转为 css 文件,再处理 css 文件
less
npm install less less-loader --save-devsass
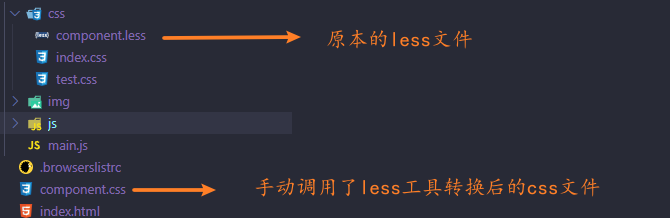
npm install sass-loader sass webpack --save-dev注意,真正将 less 文件转为 css 文件的是我们安装的 less 工具,这个工具与 webpack 没有关系,而less-loader 会自动调用 less 包,对 less 文件进行处理
执行 npx less ./src/css/component.less > component.css 可以将less 文件转为 css 文件
less 文件处理配置
module.exports = {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
}
]
}



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。