任何的前端组件库,无论是业界内有名的 tdesign,ant-design 还是 element-ui 也好,它们都有着自己的一系列图标。经过观察发现,这些图标都是在组件库发布的时候就已经基本稳定了,鲜有调整,所以可以一直存放于组件库的 git 仓库中。
但是我们当前业务所使用组件库,是根据业务需要逐步搭建的,里面的图标也在不断地更新。在很长一段时间内,我们也是采用让图标入库的方式,随组件库一同维护。设计团队新增的每一个图标,都需要委托组件库开发者让图标入库、提交、发版本、业务侧更新组件库版本。这样的做法所带来的问题,就是操作繁琐,效率低下,还会导致组件库的版本号飞涨,CHANGELOG 几乎清一色的“新增一个图标”,不利于整体维护。
为了解决这个问题,一个思路是让组件库和图标库进行解耦,分别维护,用的时候再组合起来。tdesign 就是这么做的:
https://tdesign.tencent.com/v...
但这样也还是有点麻烦,就是图标的 npm 库也是有维护成本的,也是需要设计导出图标以后,添加到 git 仓库并发布;业务侧也要及时去更新图标库。
有没有一种办法,能够把上面所说的这些步骤也省了呢?下面就来展开说说我们是怎么做的。
解决思路
整体的思路上,也是遵循“解耦”的理念,让组件库和图标库相互独立。首先来分析一下我们的业务和图标的关系。
1、在我们的业务里,图标都是使用的 SVG 格式,是可以放在 CDN 上的。
2、这些图标有着不同的分类,如“基础图标”、“音视频图标”等等。
3、在实际运行的业务中,这些图标基本都会被用到,在此之前也是采用全量引入的做法,因此可以不考虑 tree-shaking。
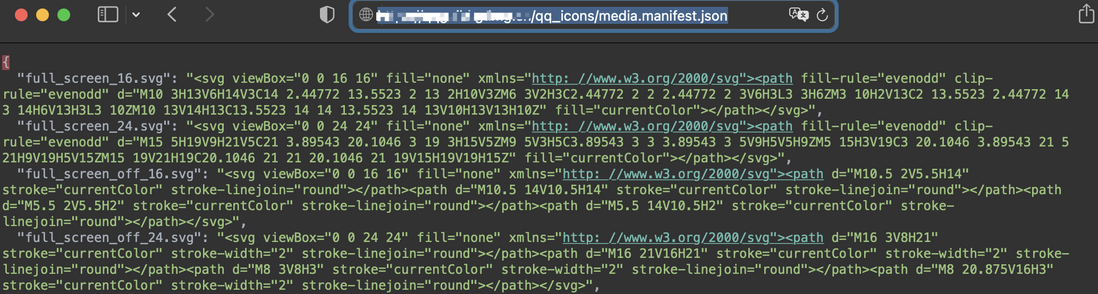
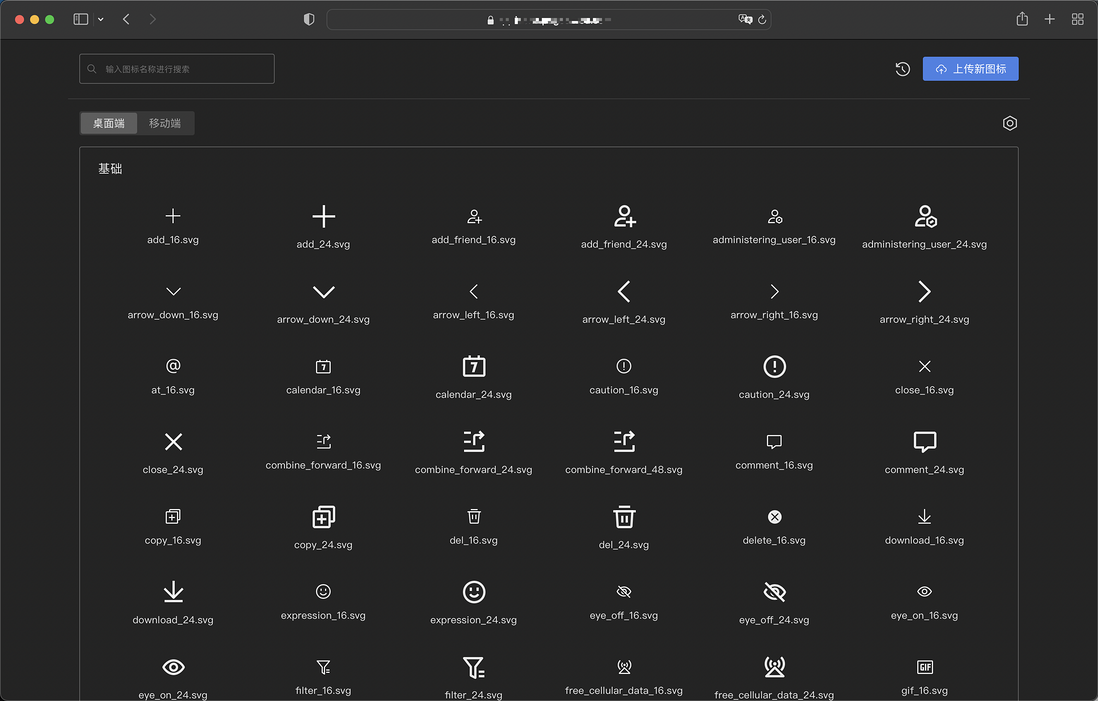
基于上述三个背景关系,我们的图标可以按照分类,一片一片地上传到 CDN。
如上图所示,类型为“media”的图标都被聚集在一起,以 JSON 的形式存放于 CDN。其它类型的图标也以同样的方式存放。
我们的组件库是基于 Vue 开发的,当中的图标组件 <q-icon> 通过传入一个 name 显示具体的图标。在组件内部维护了一个 manifest 对象,里面存放了全部的图标资源。这些图标资源通过动态 import 的方式从 JSON 文件中引入:
async beforeCreate() {
for (const cate of iconCates) {
const { default: icons } = await import(`./manifest/${cate}.manifest.json`);
this.manifest = { ...this.manifest, ...icons };
}
this.getSvgIcon();
}可以看到,这里引入的 JSON 文件是存放于组件库本地的,似乎也没法克服“图标更新了,组件库也要同时发版本更新”的问题。事实真的如此吗?我们先暂时把这个问题放一放,换个角度先看一下组件库打包以后是什么样子的。
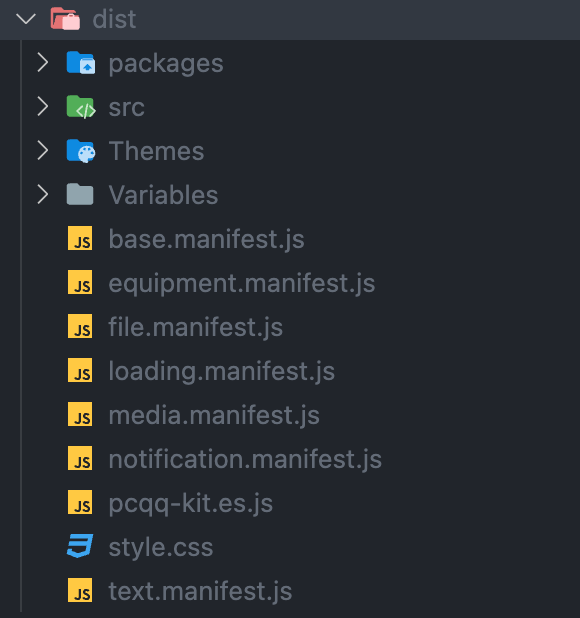
我们的组件库是基于 Vite 开发的,其打包也是基于此。组件库构建后输出到 dist 目录,来看一眼它都有些什么内容:
可以看到,在代码里通过动态 imoprt 进去的 JSON 文件,在打包后变成了相应的 js 文件。我们来打开其中的一个:
原来打包工具只是简单地把一个 JSON 文件转化成了导出对象的 js 文件而已。
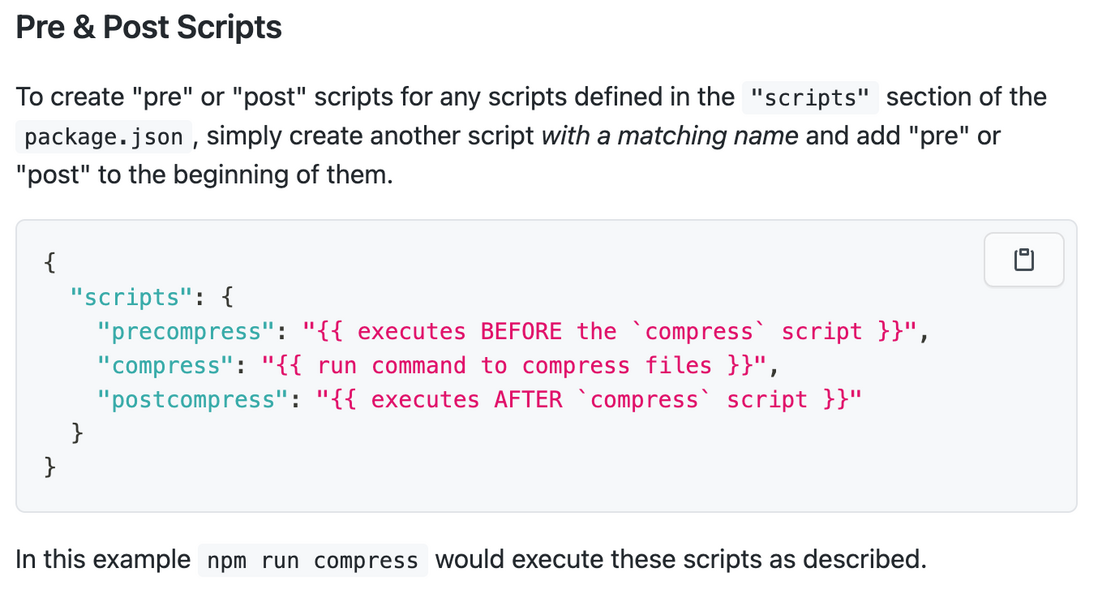
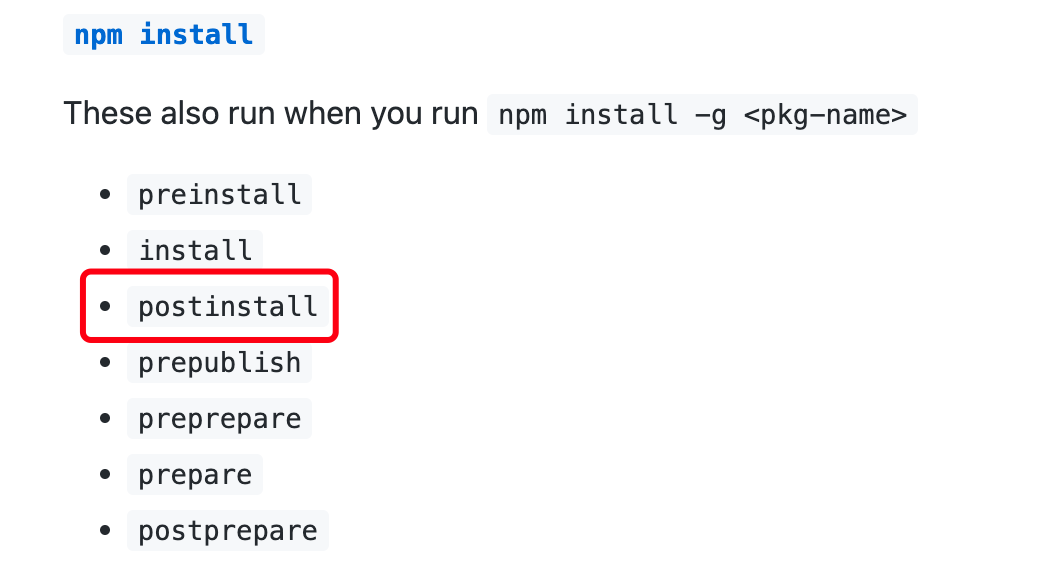
由于我们的组件库也是以 npm 包的形式提供给业务侧使用的,意味着业务侧在使用 npm install 安装组件库的时候,实际上也会触发组件库里面的一系列 npm script 生命周期钩子。关于 npm script 生命钩子的内容,可以查看官方文档 https://docs.npmjs.com/cli/v8... ,这里节选我们需要用到一段:
在业务侧执行 npm install 把组件库安装完了以后,会触发组件库里面的 postinstall 钩子。我们可以在这个钩子里去拉取最新的图标 JSON 文件,编译成 js 后放在组件库正确的目录。通过这个办法,业务侧在安装组件库时,已经完成了最新的图标库的拉取了。
图标管理系统
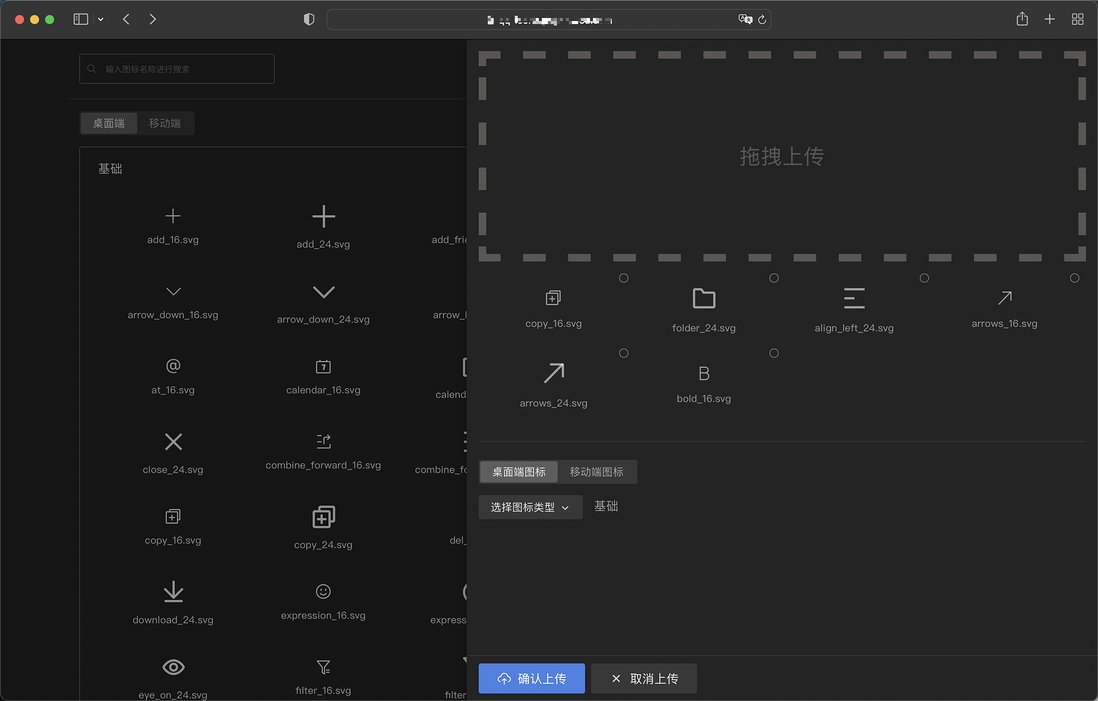
在过去,新增的图标需要正确放置在组件仓库的某个目录中,并且手动改写引用的文件、说明文档的内容,才能合入主干并且发布,其流程非常繁琐。基于最新的思路,我们希望图标可以完全由设计团队进行维护,无论是新增、修改还是删除,都不需要和组件库有任何交集。基于这个需求,我花了两天时间搭建了一个图标维护系统:
设计同学通过拖拽的方式即可完成图标的上传,配合少数的选项,即可把图标提交上去。
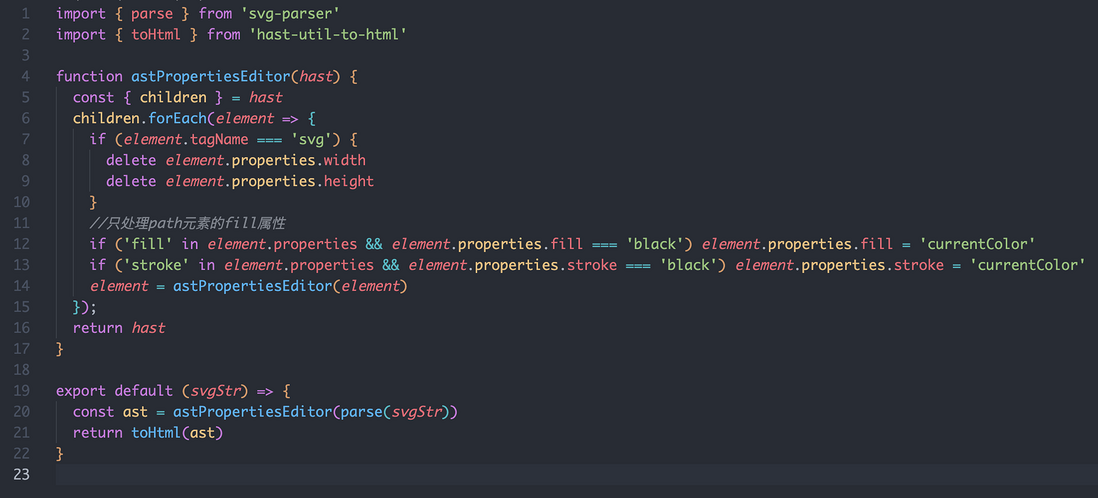
这里插播一个很有趣的内容。设计师是通过 Figma 倒出 SVG 图标的,这些图标默认是写死了宽高和颜色。如果直接给到业务侧使用的话是会出问题的。因此在图标提交之前,必须先对它们进行改造,把所写死的属性给删除或者改写。
如图所示,这个 SVG 图标写死了宽高为 12px,颜色为黑色,这几个属性都应该被去掉。为了高效又优雅地处理,我是先把这个图标的 XML 文件解析成 HAST(超文本抽象语法树),基于这个 HAST 进行修改后再把它还原成 XML,具体代码如下:
解决完了图标上传的问题后,这套系统当然也可以用来删除某些图标:
组件库 postinstall 钩子
组件库通过 postinstall 钩子触发脚本拉取最新图标库 JSON 文件的逻辑,并把 JSON 文件编译成 js 文件:
npm script 里面添加一条 postinstall 的命令:
这样在业务侧执行 npm install 的时候,就能拉到最新的图标库资源了。
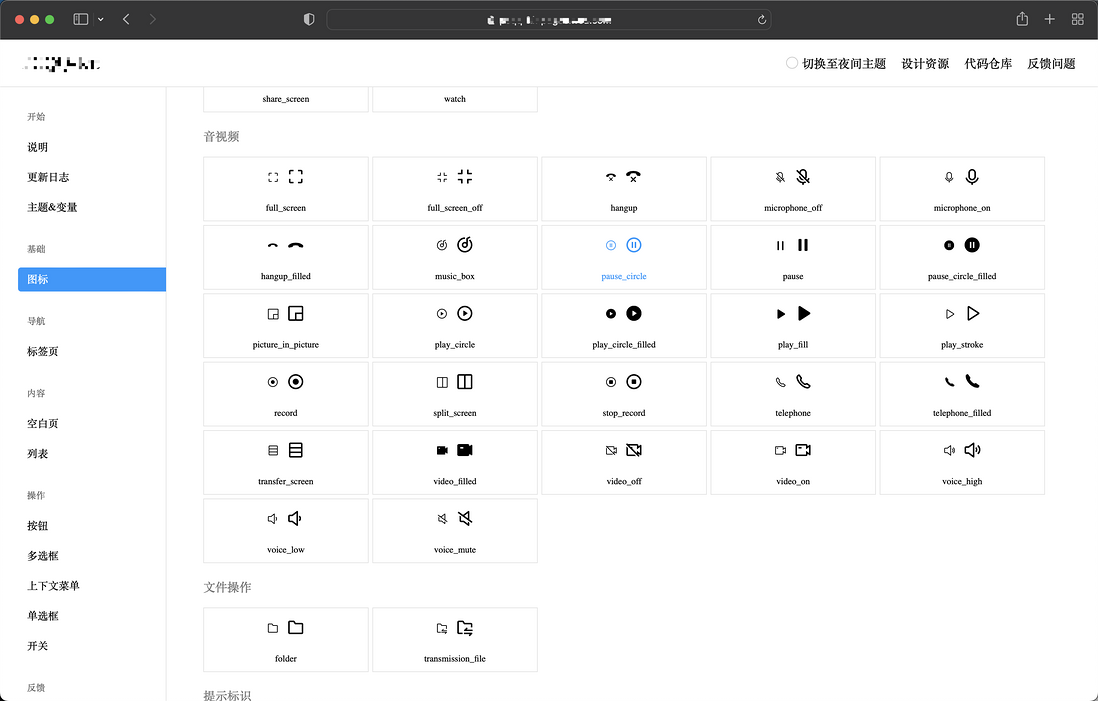
对于组件库的文档来说,也是实时拉取这些图标的 JSON 文件即可进行展示:
尾声
这套方案说不上多厉害,但是针对我们的应用场景已经算是非常方便了。虽说基于业务考量不需要考虑 tree-shaking,但是“我可以不用,但你不能没有”,如果可以的话还是希望可以做到支持 tree-shaking 的,需要再花点时间研究下看怎么破。
此外可能还会出现因为线上修改了图标,导致线下业务受到影响的问题。这个问题倒相对好解决,只需要做到把图标从文档上去掉,但不是真正的从 CDN 去掉即可。但现在也没这么干,主要是因为维护的人就我们团队内部,有问题在群里喊一声就行,但是如果这套方案要推广出去的话,还是得做好这些兼容性的方案才行。
写完了,来点赞吧~
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。