几个大厂小伙,有产品策划、有设计师、有程序员,合作创造游戏,48小时,能开发出什么游戏?
背景
上个周末,我们几个人,从周五晚上到周日晚上,鏖战了48h,游戏策划、游戏美术、游戏开发全都从0开始!创造了一款全新玩法的游戏,并参加了一个比赛GMTK Game Jam 2022,现在比赛已结束,参赛作品有6217个。
赛事介绍
The GMTK Game Jam is an annual game making marathon, where individuals and teams try to make a game that fits a theme, in just 48 hours.
人工翻译:GMTK Gam Jam是一个年度的游戏制作马拉松活动,个人或团队需要在仅仅48小时内制作一款符合主题的游戏。
本期主题
The theme is "Roll of the Dice". That theme might immediately spark ideas of randomness and probability, or board games and casinos, but as always - you can interpret this theme however you like.
人工翻译:本期主题是摇骰子。这可能会让你想到随机,概率,或者桌游等等,当然你也可以按照你的方式来解读这个主题。
游戏体验地址
这是第一次参赛GMTK game jam2022,但我也不拉票了,因为注册后评分10个作品才能给任意作品评分,比较麻烦,
游戏如下,点开Dice Crush's itch.io page 就可以玩: https://itch.io/jam/gmtk-jam-2022/rate/1622181
我也部署到了我服务器上: https://game.hullqin.cn/dice
day1凌晨:游戏思路
主题非常灵活,很容易应用到各种类型的游戏上。
思路一:只要想想现有的游戏类型,但凡是加入摇骰子随机因素,都能契合主题。例如:王者荣耀摇骰子选英雄、射击游戏摇骰子选武器、超级玛丽摇骰子选关卡等等。
思路二:思考把骰子作为核心元素的游戏。例如大富翁、飞行棋等。引入很多随机事件,但这种情况很容易造成整个游戏都是随机的,用户没有参与感。所以需要用户可以做主观的选择,影响游戏进程,获得可玩性。
上面这两种,应该是把骰子融入游戏的常见思路。但我们认为游戏是需要创新的,上面这两种思路,主要规则都是循规蹈矩,没什么新意。而我们希望创造一种具有可玩性的玩法,所以上面两种思路都pass掉了。
最终我们想到这种玩法:
灵感来源于俄罗斯方块,但是不同的玩法。设置6*10的游戏区域,每个格子放置一个骰子,每个骰子有个数字(1-6),如果横向骰子的数字加起来、或者竖向骰子的数字加起来,等于某一个数字,就可以消除掉。
大家一致认为这个玩法很不错,就朝这个方向搞了。这时候,我们花了8个小时(凌晨1点出题,凌晨3点提出该想法,早上9点达成共识)
day1上午:产品策划
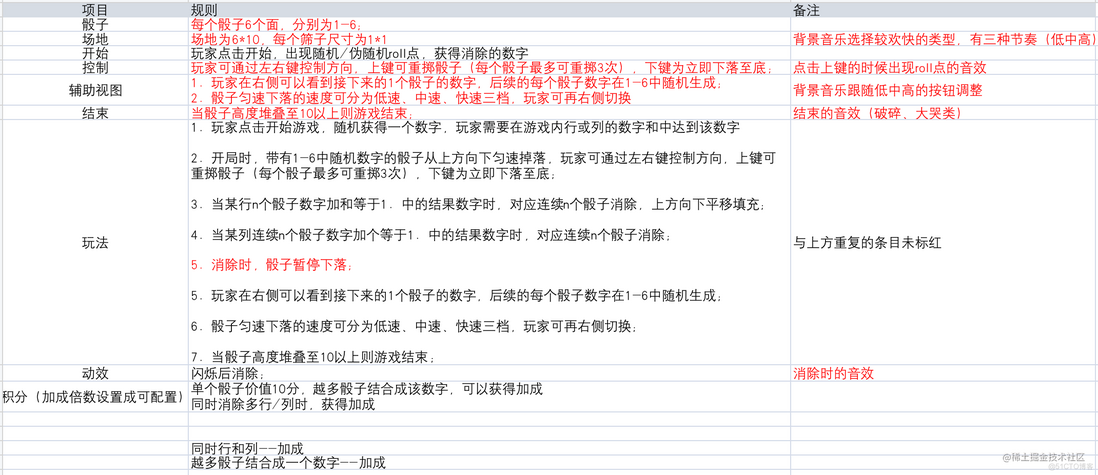
我们达成共识后,2位策划同学立马一起写策划书,定了核心玩法:
这时候10点多了,程序员(我)起床了。真幸福啊,刚起床就有了策划案。
day1下午:MVP版本
作为程序员,是时候做技术选型了,今天要给大家一个MVP版本,让大家体验一下,看玩法是否要适当调整。与此同时其他同学就忙着去定美术风格、找音效、BGM了~
技术选型
因为团队有另一个开发同学,但他是算法,对JS不太了解,需要新学,所以我结论是:不用cocos creator等游戏框架、也不用React等前端框架、不用PixiJS等渲染框架。争取用原生JS实现,用dom来展示各个游戏元素,方便他也能快速看懂改代码。(因为他这周看了点原生JS做的游戏的代码)。
当然使用原生JS,也是需要编译环节的,也是需要引入类型定义的,可以大幅度提高开发效率。所以我用Vite作为打包框架。
具体怎么做?用Vite以React-ts为模板,再把React相关依赖和配置删掉即可。就可以用typescript写原生JS的代码了~
开发
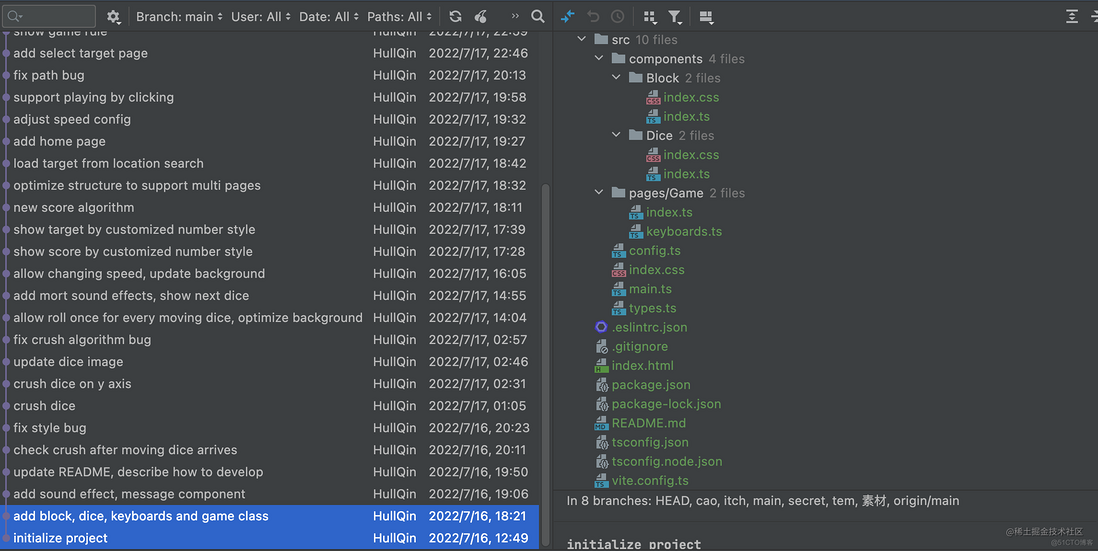
这是commit记录,右侧展示了最初2个commit的文件列表:
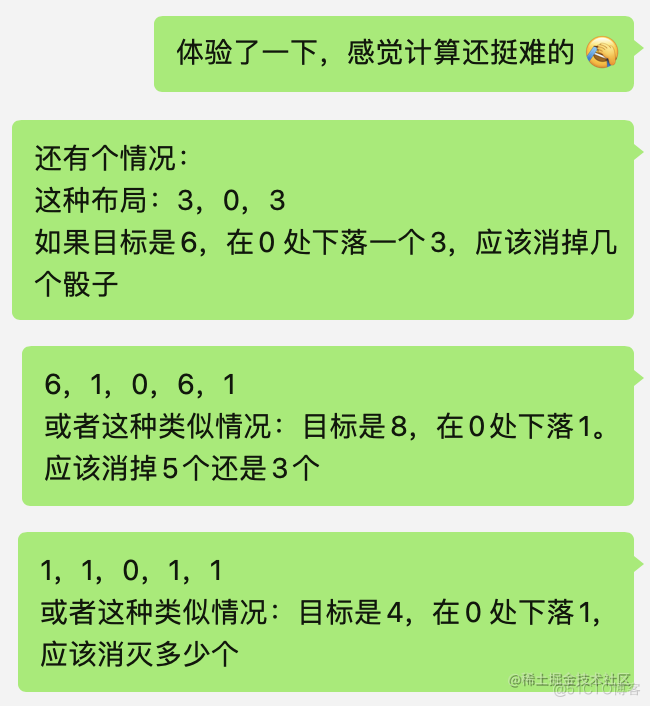
玩法细节讨论
开发的时候,还是有些小细节之前没考虑到的,比如:
我们结论是都要消除掉。
又比如消除中间某排后,出现了空间,上面的骰子是否要落下来。作为程序员,为了给自己减少工作量,找了这种借口说服产品:
如果下落,之前的数字布局变了,有人可能按规律摆的,就乱了。如果让玩家预判消除后的连锁,这个不像对对碰,连锁很直观。我们骰子数独是不直观的。玩家这种连锁更容易靠运气、而不是实力。如果有靠实力的,那一定是非常少数了
MVP初体验
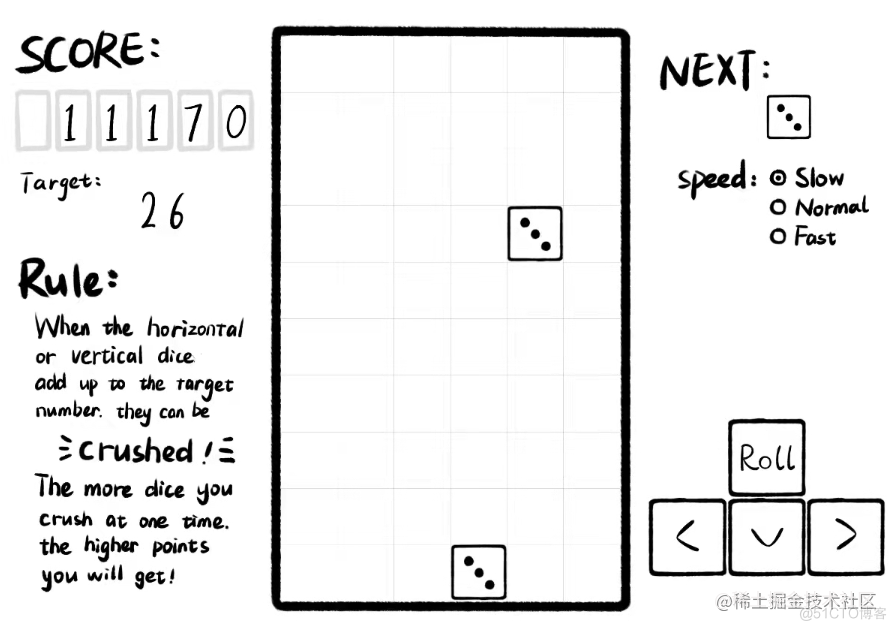
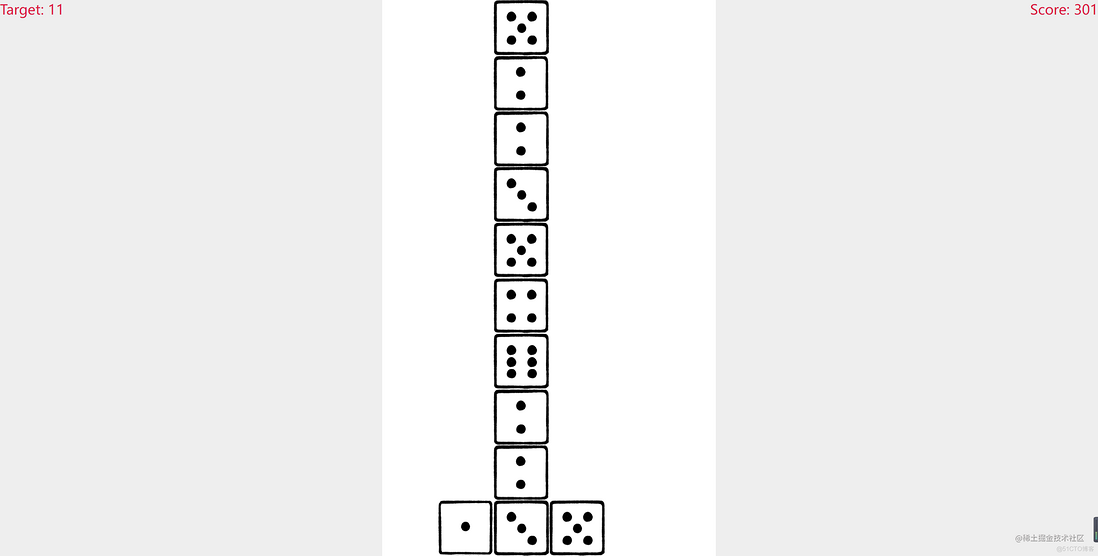
由于是MVP,所以没有引入任何音效和图片。我优先实现了核心玩法,方便给产品测试游戏可玩性。效果如下:
day2凌晨:真正的MVP
这时候,素材也基本定下来了,我把核心玩法加上了骰子素材,给大家体验。还加了一些音效。
打开体验时,纷纷觉得很好玩,很上瘾。更坚定了我们继续做的决心。
day2白天:产品与开发的冲突
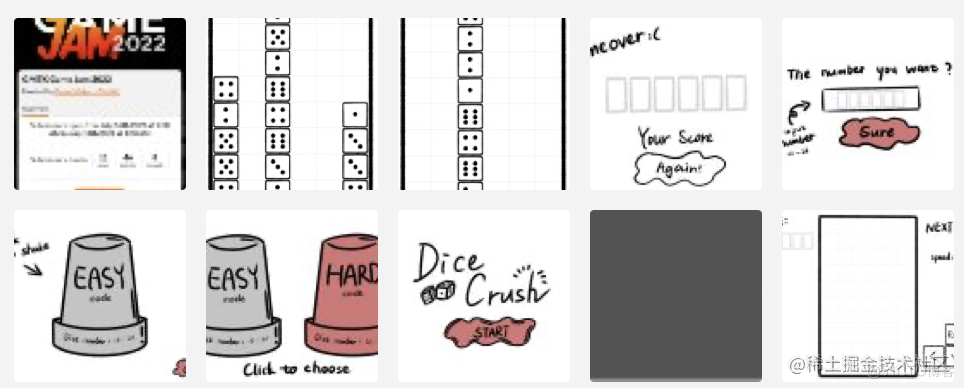
产品同学疯狂画素材,一个又一个素材发群里,产品已经画了5-6个页面了:
但是我今天的工作量特别大,包括:
- 路由逻辑要从0开发(用原生的坏处就是,没有React Router这种方便的工具了),我利用
window.history手写了一个SPA。 - 很多素材,只是作为background放上去的,距离需要手动调整。例如我需要实现一个固定比例的button,保证button和图片的尺寸一致。
- Button的点击态、Hover态,也需要通过改background来实现。
- 让游戏屏幕适配各种宽度高度的设备,必须自己写样式。
- 音效播放、BGM切换,需要手动实现,我没有用其它的库。
- 按键事件的响应,需要手动实现,我没有用其它的库。
产品同学非常NICE,当我群里提前告知做不完的「风险」后,立马跟我电话沟通,我表达了具体原因,以及提出了自己的建议:
产品交互越简单越好。我建议是开头一个首页,点击后直接选关卡,点击关卡后直接开始游戏,不再设置复杂的中间页面了。
产品同学接受了,并且按照这个思路绘制了新的原型图,给出了设计稿。
有这样的团队,体验真棒!
day2晚上:齐心协力提交
提交前还是遇到了一些问题的,比如说我用Vite打包构建后,在他们的系统上无法运行。
经过排查,发现是系统上的作品的所有资源会有前缀(https://v6p9d9t4.ssl.hwcdn.net/html/6180032/),但是我的打包构建都是绝对路径,很多资源都是/xxx路径,这样就导致404了。
解决方案
方案一:通过Vite的配置文件的target.base可以指定绝对路径前缀。但是发现每次打包后上传,资源前缀都数字都会改变,这个数字是无法预知的。只好放弃。
方案二:通过相对路径打包,调整所有静态资源的引入方式。
最终,花了半个多小时,我用方案二成功的上传了静态资源~撒花~
欢迎来玩噢:https://game.hullqin.cn/dice
我还加了贴心的功能:暂停、缓存。隐藏浏览器后,游戏暂停(并暂停BGM)。关闭页面后,记录也会保存在localStorage中,下次玩同一关卡,可以继续刷分!
昨晚我用Target=26,在飞机上玩到了11170分~你玩到多少分呢?快发游戏截图到评论区吧!
写在最后
我是HullQin,独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,绝不收费,绝无广告。喜欢可以关注我噢~我有空了会分享做游戏的相关技术。









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。