1. Button在PC端的3种状态
在PC端,如果你想自己实现一个让用户体验好的Button,至少需要设置3种状态的样式:
- 常态
- Hover态
- Active态
(当然,你可以视情况增加其它状态,例如Disabled态、Loading态)
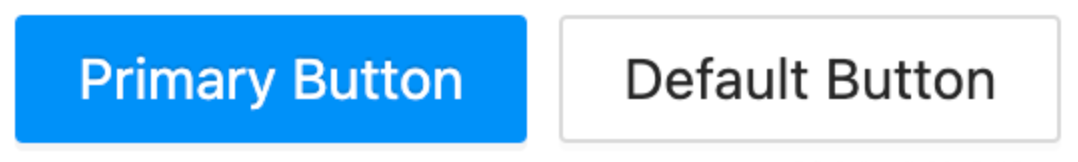
拿ant design举例子,介绍下3种状态:
常态
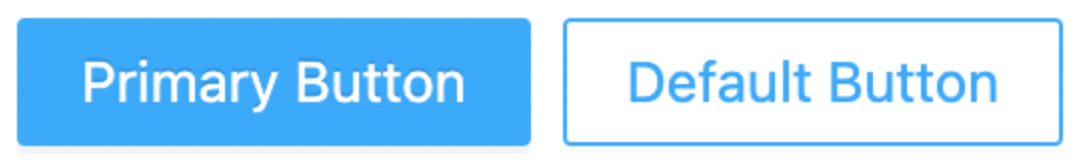
Hover态(光标悬浮在按钮上)
这种状态,通常的设计规范是:元素亮度比常态高。且鼠标是手形。(目的是突出展示鼠标停留的元素,避免点错按钮)
Active态(光标左键按下按钮并保持按住)
这种状态,通常的设计规范是:元素亮度比常态低。(目的是反馈给用户元素已被点击,且亮度跟Hover态形成反差,让用户明确知道我点了哪个)
2. Button在移动端不需要Hover态
而在移动端,通常是不需要Hover态的。
为什么?
因为在触摸屏设备上,你点哪里,“光标”就会固定在那里,你滑动到哪里,“光标”也会持续固定在那里。
这会导致Hover态持续触发,但此时手指已经离开设备了,且屏幕上是看不到光标的(大部分移动端用户并不知道移动端也有“光标”),所以用户第一反应会是——你的代码有bug。
移动端注意事项
因为没有Hover态,所以移动端上,Active态一定要跟常态差异足够明显,给用户制造一种「反差」。
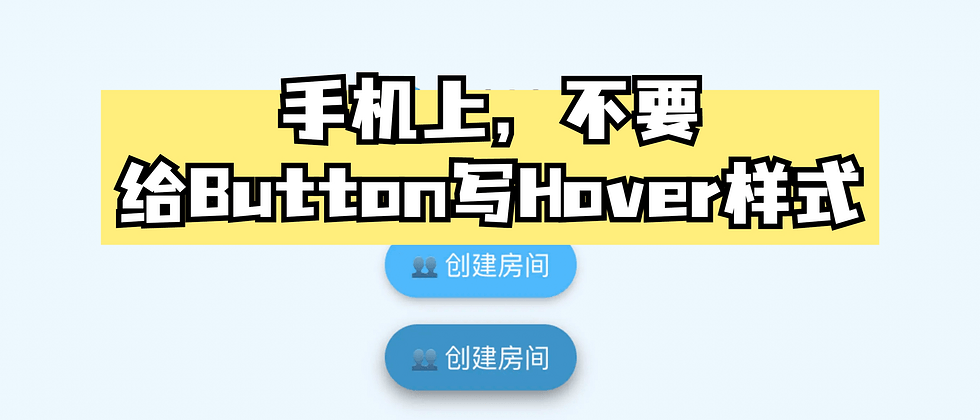
例如本文的封面图,我开发的「斗地主」游戏,「创建房间」按钮的Active态跟常态有很大样式差异,就是为了制造「反差」。
当然,很多移动端浏览器,为了让Active态更明显,设置了这个默认的样式:-webkit-tap-highlight-color,会在用户碰到可交互元素时,有个非常亮的半透明的填充矩形。
如果你希望各个移动端浏览器上保持统一的交互体验,建议重写这个样式:
button:active {
-webkit-tap-highlight-color: rgba(0 0 0 / 0);
}然后,靠自己,把active样式调整的明显些。
如何给 PC 端加 Hover,不给手机加 Hover?
如果你的触摸屏设备外接了键盘,那么它是有光标的,既然有光标,就需要Hover态。
问题来了,我们该怎么知道设备有没有光标呢?然后我们就可以给有光标的加Hover态,没光标的忽略Hover态了。
答案是:any-hover。
@media (any-hover: hover) {
button:hover {
background: yellow;
}
}将只会在用户有光标的情况下,展示Hover态样式。
3. 注意样式顺序
应该先写 hover 样式,然后再写 active 样式。这样 active 状态的样式才能覆盖 hover 状态的样式。
完整css代码如下:
@media (any-hover: hover) {
button:hover {
background: yellow;
}
}
button:active {
background: green;
-webkit-tap-highlight-color: rgba(0 0 0 / 0);
}4. 写在最后
如果你像我一样,喜欢代码纯粹一点,不夹杂冗余功能,就可以自己写Button,封装自己所需的组件 😎
如果你只是为了完成别人的需求,还是直接用组件库吧,就没这么多要操心的了。也许组件库功能很重体积很大,但考虑全面 😁
我是HullQin,公众号「线下聚会游戏」的作者 (欢迎关注公众号,联系我,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费无广告。还独立开发了《合成大西瓜重制版》。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我噢~我有空了会分享做游戏的相关技术。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。