前段时间介绍了使用Vite构建工具快速创建Vue项目(Vue3.0项目创建),本文将进行该项目的开发和发布。目前的Vue版本是3.0.4,通过Vite的打包,就可以部署到服务器进行发布。
项目配置
1、数据来源于bilibili
2、服务器是Nginx
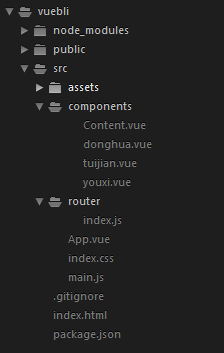
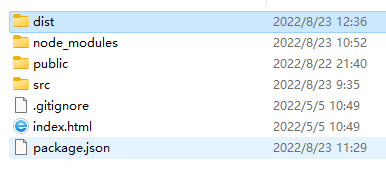
3、项目目录如下
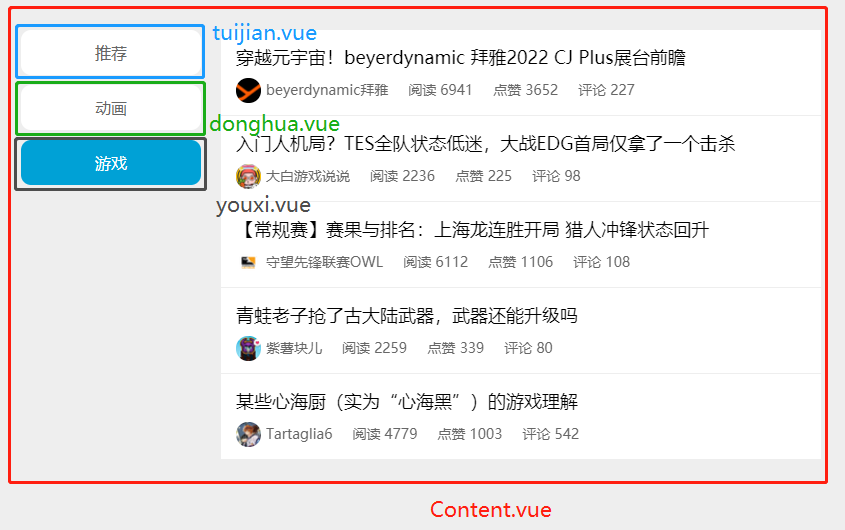
该项目涉及到组件、路由等基础知识。项目成型后的界面如下:
组件化开发
vue项目的优点就是组件化开发,将每个功能、或者是每个页面、容器分成各个组件,一方面是便于维护,另一方面是多人开发的时候也是可以提高效率。可以增加代码的复用性、可维护性和可测试性。提高开发效率,方便重复使用,简化调试步骤,提升整个项目的可维护性,便于协同开发,是高内聚、低耦合代码的实践。
代码目录中的 components 目录就是组件的目录,在这里可以根据自己的项目去创建各个组件,直接在组件里面写html代码、以及调用vue的api去实现很多功能,例如axios网络请求,同时,组件内也可以写css样式。
如图所示,我的组件目录有4个组件,这四个组件对应的是下图:
组件的创建、注册、挂载
1. 创建组件
组件就是一个后缀名为 .vue 的文件,在 components 目录下创建你的 .vue 文件即可创建一个组件。组件里面有固定的格式,以本项目 tuijian.vue 为例:
<template></template> 标签所包含的是模板,里面可以写html的布局,例如div、p、span、li等标签,这是跟普通的html一样,直接在里面写你当前组件的html布局。
<script></script> 标签所包含的是当前组件需要使用的vue的一些api去实现的一些功能,效果,例如数据请求,数据渲染等。
<style></style> 标签所包含的是当前组件的css样式。其中有一个 scope 是代表这个样式仅限当前组件使用,如果后期这个组件被其他组件复用,引用,那么这个样式是不会影响到其他的组件的。
export default 是将当前组件导出,便于其他组件导入使用。name 是组件名称。data() 是当前组件的数据函数,通过return返回数据供页面使用。
<template>
<h1>{{title}}</h1>
</template>
<script>
export default {
name: 'tuijian',
data() {
return {
title:'这是推荐组件'
}
}
}
</script>
<style scope>
</style>2. 注册组件
当组件创建完成后,通过 export default 将组件导出,其他组件可以导入这个组件,其他组件导入这个主键,需要注册组件。
App.vue作为入口文件,肯定是要导入很多我们写的组件的,那么就以本项目的App.vue组件导入其他组件为例。
可见结构就是一个组件的基本结构,首先导入组件,通过import进行导入,后面直接是填写导入的组件的路径。
import Content from './components/Content.vue'通过 components:{} 注册组件,里面直接将导入的组件的名称填进去即可。例如注册 Content 组件。
最后一步就是在模板中嵌入组件即可,<Content /> 直接嵌入到div中。
<template>
<div id="content">
<Content />
</div>
</template>
<script>
import Content from './components/Content.vue'
export default {
name: 'App',
components: {
Content
}
}
</script>
<style>
*{
padding:0;
margin:0;
}
body{
background: #eee;
}
#content{
width: 800px;
height: 800px;
margin:50px auto 0;
}
</style>路由的配置、挂载、使用
路由是属于vue外部的插件,所以是没有自带的,需要通过npm install来安装,我这里使用的是cnpm,因为下载比较快,所以我这里直接就使用了cnpm的命令下载:
cnpm install vue-router如果你没有安装cnpm,可以自行百度cnpm的安装方法,才能使用cnpm
1. 路由配置
在 src 目录下创建一个 router 目录,在 router 下创建一个 index.js 文件,然后按照以下格式进行配置:
import {createRouter, createWebHistory} from 'vue-router'以上是引入了路由的createRouter以及createWebHistory,一个是创建路由,一个是创建路由的History模式。
路由分为History模式和Hash模式,其中History模式是相当于HTML5标准中的路径,而Hash模式是带有 # 号的路径模式,如果还不懂,请看下面的路径示例:
// History模式
http://www.baidu.com/helloworld
// Hash模式
http://www.baidu.com/#/helloworld估计看懂了吧,其实就是路径中由于没有 # 号的区别,虽然只是一个符号的区别,但是也会影响到后续的开发和配置的。
另外的3个import就是引入对应的组件了,因为本项目就是点击左侧的栏目,右侧就展示对应栏目的组件,所以这边得引入这3个组件。
const routes=[] 是对路由路径的配置,path 是路由的路径,我们要将每个组件的路径给配置好,以及每个路径对应的组件名。
import {createRouter, createWebHistory} from 'vue-router'
import tuijian from '../components/tuijian.vue'
import donghua from '../components/donghua.vue'
import youxi from '../components/youxi.vue'
const routes = [
{
path:'/',
component:tuijian
},
{
path:'/tuijian',
component:tuijian
},
{
path:'/donghua',
component:donghua
},
{
path:'/youxi',
component:youxi
}
]
const routerHistory = createWebHistory()
const routers = createRouter({
history: routerHistory,
routes: routes
})
export default routers以下是将当前路由的配置进行导出,路由模式选择了History,通过 export default 导出当前路由配置。
const routerHistory = createWebHistory()
const routers = createRouter({
history: routerHistory,
routes: routes
})
export default routers2. 挂载路由
打开 main.js ,通过 import 倒入刚才配置的路由 index.js
import router from "./router/index.js"具体如下:
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router/index.js"
import './index.css'
const app = createApp(App)
app.use(router)
app.mount('#app')通过 app.use(router) 挂在路由到当前的vue实例。
3. 使用路由
本项目在 Content.vue 中使用到了路由。根据以下代码可知,有两个div,一个是left,一个是right,left展示栏目,right展示当前点击的栏目的数据。
通过 <router-link to=""></router-link> 这个标签去实现点击事件。这个标签最终会被浏览器渲染为html的 <a href=""></a> 标签,其中 to="" 就是指向路由路径。
通过 <router-view></router-view> 这个标签用于展示当前点击的栏目的数据对应的组件,在 index.js 里面已经配置过每个路径下需要渲染的组件了。
<template>
<!-- 左侧导航 -->
<div id="left">
<div class="zhuanlan">
<ul>
<li v-for="zhuanlan in zlitem" :key="zhuanlan.zlname">
<router-link :to="zhuanlan.zlrouter">{{zhuanlan.zlname}}</router-link>
</li>
</ul>
</div>
</div>
<!-- 右侧列表 -->
<div id="right">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'LeftDaoHang',
data() {
return {
zlitem:[
{'zlname':'推荐','zlrouter':'tuijian'},
{'zlname':'动画','zlrouter':'donghua'},
{'zlname':'游戏','zlrouter':'youxi'}
]
}
},
created(){
var that = this;
// 请求资源
async function getData() {
const res = await fetch('tuijian.json');
const result = await res.json();
that.rightlist = result;
}
getData();
}
}
</script>
<style scope>
*{
padding:0;
margin:0;
list-style: none;
}
#left{
width: 180px;
height: 800px;
float: left;
}
#left .zhuanlan{
width: 100%;
height: 800px;
}
#left .zhuanlan .router-link-exact-active{
background: #00a1d6;
color: #fff;
border-radius: 10px;
transition: 0.1s;
}
#left .zhuanlan ul li{
width: 100%;
height: 45px;
line-height: 45px;
text-align: center;
font-size: 16px;
background: #fff;
margin-bottom: 10px;
border-radius: 10px;
transition: 0.1s;
}
#left .zhuanlan a{
display: block;
text-decoration: none;
color: #666;
}
#left .zhuanlan ul li a:hover{
background: #00a1d6;
font-weight: bold;
color: #fff;
cursor: pointer;
border-radius: 10px;
transition: 0.1s;
}
#right{
width: 600px;
height: 800px;
float: right;
}
#right .rightlist{
width: 100%;
height: 800px;
}
#right .rightlist ul li{
width: calc(100% - 15px);
height: 70px;
background: #fff;
border-bottom: 1px solid #eee;
padding:15px 0 0 15px;
}
#right .rightlist ul li .zl_artcle_title{
width: 100%;
height: 30px;
float: left;
font-size: 18px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
}
#right .rightlist ul li .zl_info{
width:100%;
height: 30px;
}
#right .rightlist ul li .zl_info .zl_artcle_author_avatar{
width: 30px;
height: 30px;
float: left;
margin: 3px 0;
}
#right .rightlist ul li .zl_info .zl_artcle_author_avatar img{
width: 25px;
height: 25px;
border-radius: 100px;
}
#right .rightlist ul li .zl_info .zl_info_num{
float: left;
font-size: 14px;
color: #666;
line-height: 30px;
margin-right: 20px;
}
</style>vue项目的打包和发布
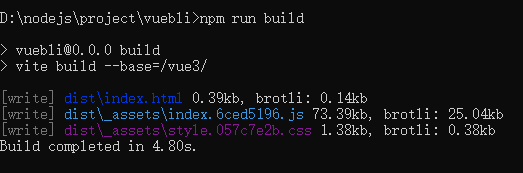
Vite提供了非常简单的打包命令,直接在但其概念vue项目的根目录下运行cmd,然后输入以下命令即可完成快速的打包:
npm run build打包完成后,会在你的项目根目录下生成一个 dist 目录,这个目录就是已经打包完成的HTML代码。
因为vue项目的代码无法在服务器运行,更无法在浏览器执行,因为vue源代码无法被浏览器解析,都是需要通过打包、编译成服务器、浏览器认识的HTML、CSS、JavaScript代码才能正常访问。
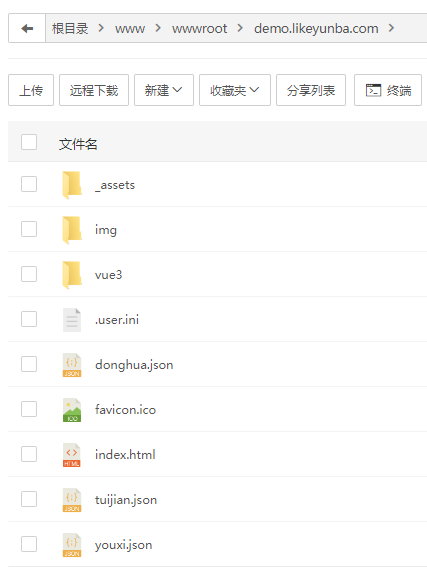
最后,将 dist 目录里面的代码上传到你的服务器即可发布。我这里以宝塔面板为例进行发布vue项目。
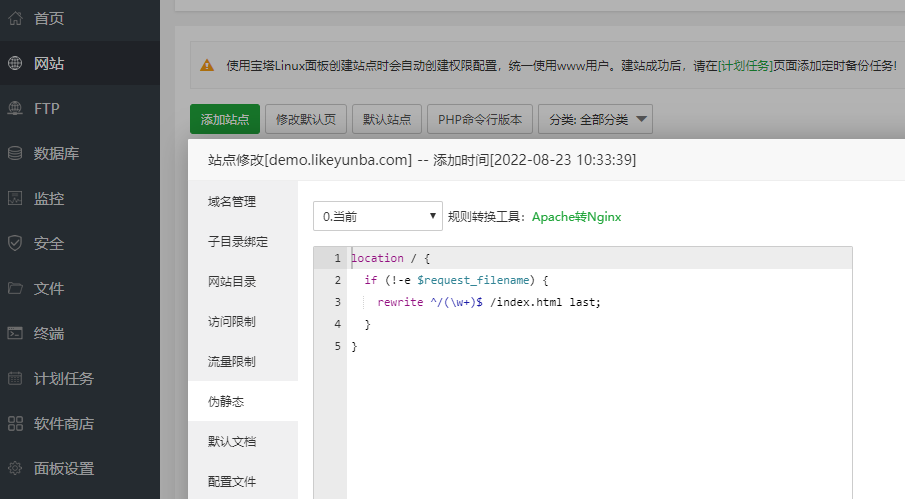
因为使用的是History模式的路由,所以还得配置一下伪静态,不然直接打开对应的路由是404的。
伪静态规则如下:
location / {
if (!-e $request_filename) {
rewrite ^/(\w+)$ /index.html last;
}
}最后就可以正常访问了:
项目演示:http://demo.likeyunba.com/
总结
通过简单的学习,可见vue项目的优点,组件化开发,路由的配置等,其实都是挺容易入门的。
作者
TANKING
WeChat:sansure2016









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。