For the front-end engineers, you will definitely not be unfamiliar with the console, but how much do you know? Let Xiaopeng take a look at the big former world today.
Chrome Console - Developer Tools
Windows press F12, MAC press Command + Option + C or Command + Option + J to open the console
1. Output a message to the web console
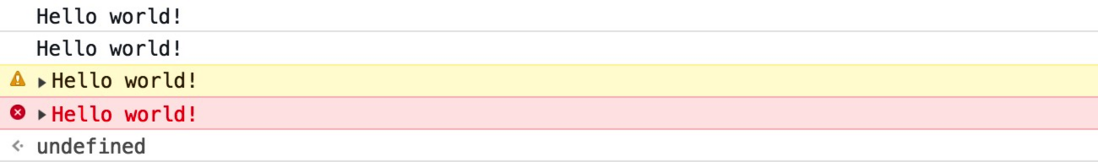
console.log('Hello world!');
console.info('Hello world!');
console.warn('Hello world!');
console.error('Hello world!');
console.debug('Hello world!'); 2. console.dir() displays an object for all properties and methods
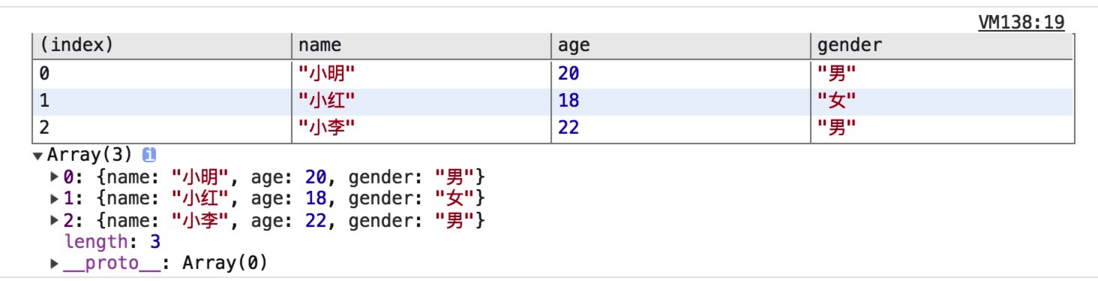
console.dir(document); 3. console.table() displays the data in the form of a table
This method requires a mandatory parameter data, which must be an array or an object
var names = [
{
name: "小明",
age: 20,
gender: '男'
},
{
name: "小红",
age: 18,
gender: '女'
},
{
name: "小李",
age: 22,
gender: '男'
}
]
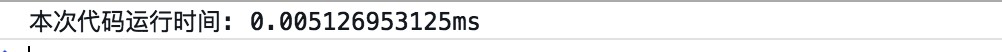
console.table(names) 4. The time taken by the calculation operation
Note: Each timer must have a unique name
console.time('timer');
let count = 0;
for (let i=0; i<100; i++) {
count++;
}
console.timeEnd('timer'); 5. Output the number of times it was called
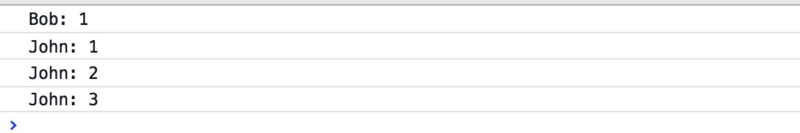
console.count() This function accepts an optional parameter label
let user = "";
function greate () {
console.count(user);
return 'hi' + user;
}
user = 'Bob';
// 此时的lable是Bob
greate();
user = 'John';
// 此时的lable是John
greate();
greate();
console.count('John'); 6. Determine if an assertion is true
console.assert() Writes an error message to the console if the assertion is false, if the assertion is true. nothing happens
console.assert(1==1, 'Success');
console.assert(1==2, 'Error'); 7. Grouping
console.group() creates a group on the console until the group ends after calling console.groupEnd()
console.group('今日事项');
console.log('吃饭');
console.log('睡觉');
console.log('打豆豆');
console.groupEnd();
console.group('明日事项');
console.log('赏花');
console.log('赏月');
console.log('赏秋香');
console.groupEnd(); 






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。