对于前端的各位工程师,肯定不会对console陌生,但是,你又能了解多少呢,今天就让小鹏来一窥大前世界。
Chrome控制台-开发者工具
windows按F12, MAC按Command + Option + C或Command + Option + J, 即可打开控制台
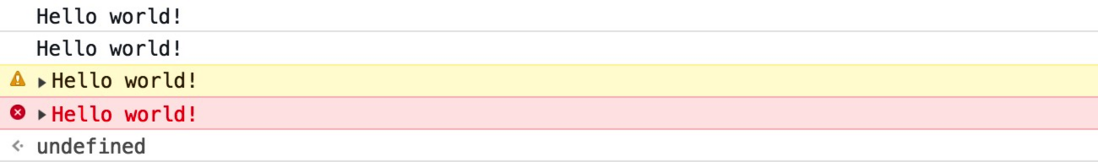
1. 向 Web 控制台输出一条消息
console.log('Hello world!');
console.info('Hello world!');
console.warn('Hello world!');
console.error('Hello world!');
console.debug('Hello world!');2. console.dir() 显示一个对象对所有属性和方法
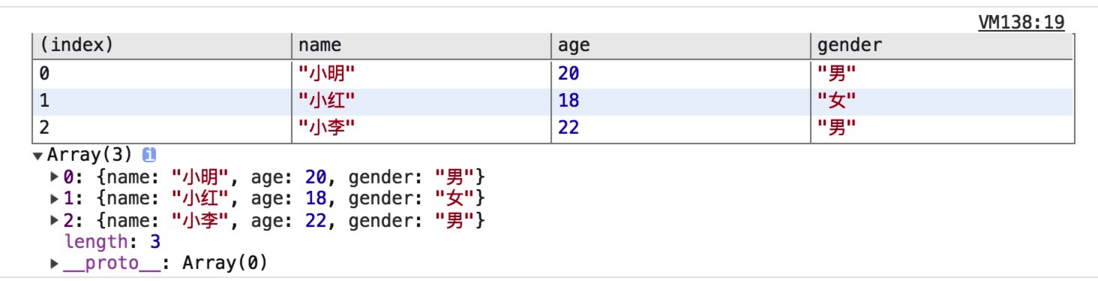
console.dir(document);3. console.table() 将数据以表格的形式显示
这个方法需要一个必须参数data,data必须是一个数组或者一个对象
var names = [
{
name: "小明",
age: 20,
gender: '男'
},
{
name: "小红",
age: 18,
gender: '女'
},
{
name: "小李",
age: 22,
gender: '男'
}
]
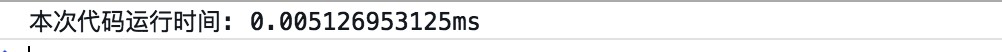
console.table(names)4. 计算操作占用的时常
注意:每一个定时器必须拥有唯一的名字
console.time('timer');
let count = 0;
for (let i=0; i<100; i++) {
count++;
}
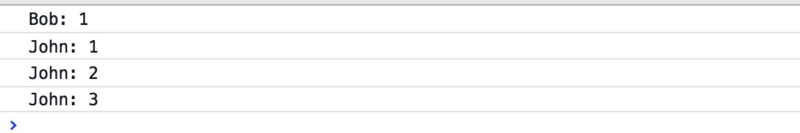
console.timeEnd('timer');5. 输出被调用的次数
console.count() 此函数接受一个可选参数 label
let user = "";
function greate () {
console.count(user);
return 'hi' + user;
}
user = 'Bob';
// 此时的lable是Bob
greate();
user = 'John';
// 此时的lable是John
greate();
greate();
console.count('John');6. 判断断言是否为真
console.assert() 如果断言为false,则将一个错误消息写入控制台,如果断言为true。则没有任何反应
console.assert(1==1, 'Success');
console.assert(1==2, 'Error');7. 分组
console.group()在控制台创建一个分组,直到调用console.groupEnd()之后分组结束
console.group('今日事项');
console.log('吃饭');
console.log('睡觉');
console.log('打豆豆');
console.groupEnd();
console.group('明日事项');
console.log('赏花');
console.log('赏月');
console.log('赏秋香');
console.groupEnd();






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。