如何创建前端 WebGPU 项目?
1. 丐版 HelloWebGPU
最简单的 WebGPU 程序应该是这样的:
<script>
const init = () => {
if ('gpu' in navigator) {
console.log(navigator.gpu)
} else {
console.log('浏览器不支持 WebGPU;浏览器未开启 WebGPU 功能。')
}
}
init()
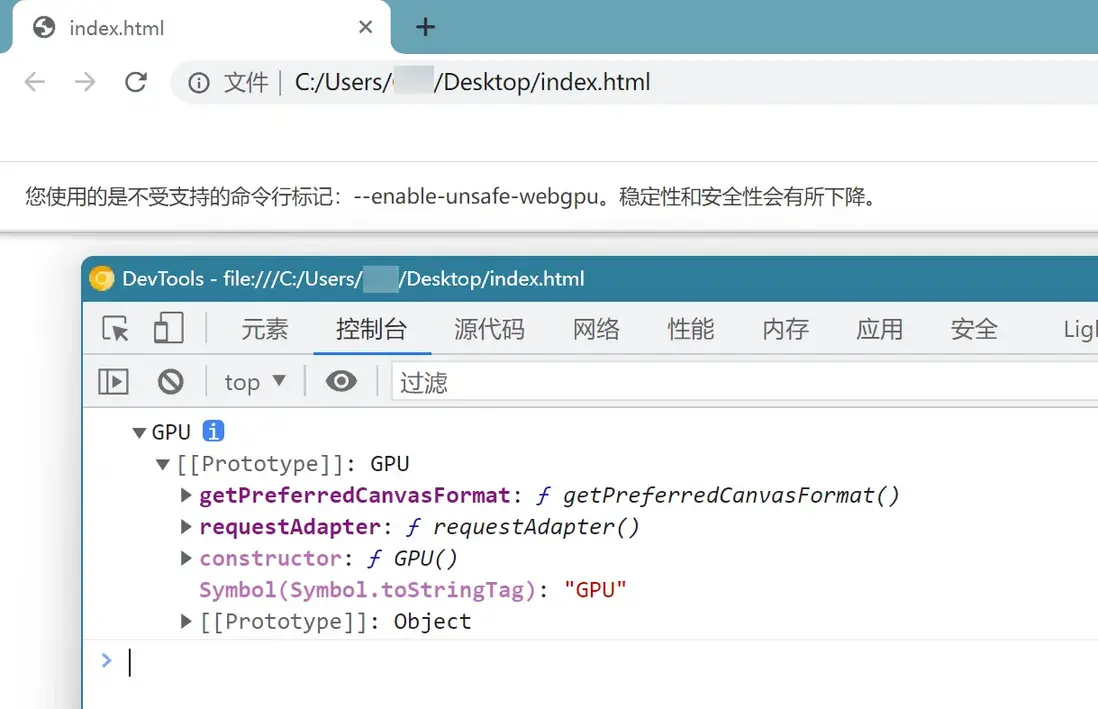
</script>将上面的代码保存成 index.html,双击打开就可以在控制台看到输出的对象:
如果你是什么都不会的新手,那么接下来这几个问题我只说一次。当然,老手可以选择性跳过。
① 为什么是 index.html
不为什么,你喜欢可以改成 home.html,main.html,但是文件的后缀名得是 html,用 index.html 是习惯。
② 你这个代码为什么浏览器没有显示东西?
如果你没有阅读过我之前的文章,没有仔细阅读过,自然是不知道为什么。
WebGPU 不像 WebGL,它解除了与 DOM - HTMLCanvasElement 的强关联。很简单:
WebGPU focus on GPU. Rendering is part of GPU's features, not all.
意思是,渲染绘图只是 GPU 的一部分功能,WebGPU 更接近现代 GPU 的功能定位。
所以,作为浏览器内置的一个 API,你只需要 JavaScript 就可以获取到这套全新设计的 API,它挂载于 navigator 上。
③ 为什么你不用 HTTP 协议打开 index.html
别急,待会就用。
双击 "index.html" 文件,浏览器打开这个页面,你可以在浏览器地址栏看到完整的文件资源路径:
file:///C:/Users/<YourUserName>/Desktop/index.html最前面的字母是 file:///,然后跟了个本地磁盘路径,这种方式叫做 使用 file 协议访问(打开)页面,但是我们很多时候都是使用 http(或 https,简单起见,下文全用 http)协议打开的,哪怕是在本地:
http://localhost:8080/index.html具体原因不重复,网上有非常多这两种协议在 Web 开发时的差异。
而在本地启动一个 HTTP 服务器软件,伺服某个磁盘中的资源,在我是学生的年代资料不算多,也不算少,可以借助 Apache-HTTPD,也可以借助 Tomcat,甚至为了一个小小的 index.html 下载一个 XAMPP 的大有人在。
现在,你完全可以借助:
- VSCode 的 LiveServer 插件
- 更易配置的 nginx / openresty
- Python 的 http.server 模块
- NodeJS 全局 http 插件 / NodeJS 写一个简易的 HTTP 服务器
- 借助各种前端工程化工具,使用 devServer
来伺服这个 index.html,我之后将选择最后一种,作为开发时的辅助工具。
2. 我需要类型提示
2202 年如果还有人建议新手用 Notepad 写代码的都建议去喝一口恒河水。软件开发至今,积累了无数的技术和门槛,就不要再堆叠了。
我选择 VSCode 作为 JavaScript 代码编辑器,你也可以选择别的。
写 JavaScript 这种动态类型的语言,调用函数、鼠标指针移动到变量、函数上没有智能提示时,纯猜、靠背是相当让人没有耐心的事情。
我们可以借助 TypeScript 的 类型声明 来做到类型提示。
很可惜,在我写这篇文章的时候,正式频道的各大浏览器还没有正式暴露 WebGPU JavaScript API。
2.1. 使用 VSCode 的 jsconfig 获取类型提示
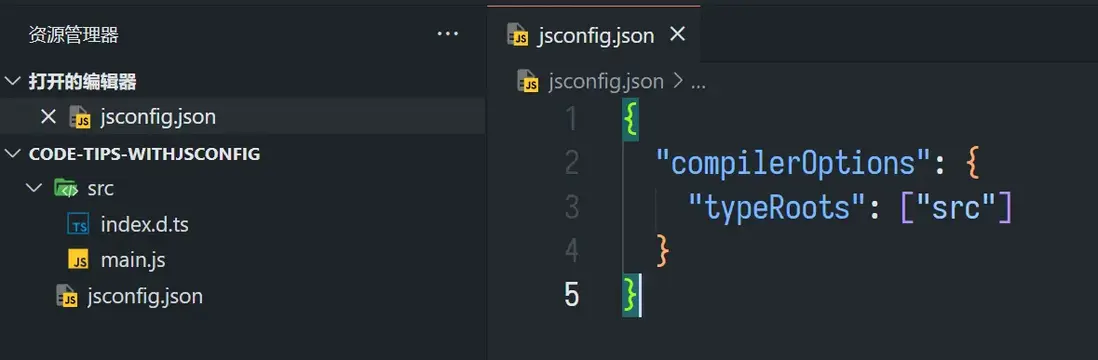
VSCode 是 TypeScript 编写的,自然对类型声明文件(*.d.ts)有支持。在普通的 JavaScript 项目中,想要获得像 TypeScript 一样的类型提示,只需在项目根目录下增加一个 jsconfig.json 文件,其拥有 compilerOptions.typeRoots 配置项,告诉 VSCode 要去哪里读取类型声明文件即可。
如上所示,jsconfig.json 告诉 VSCode,类型声明文件从 ./src 文件夹下找。在那个 index.d.ts 文件中,你可以自己写类型声明;我就偷懒了,从官方仓库复制了一份 WebGPU 的类型声明文件,粘贴于此。
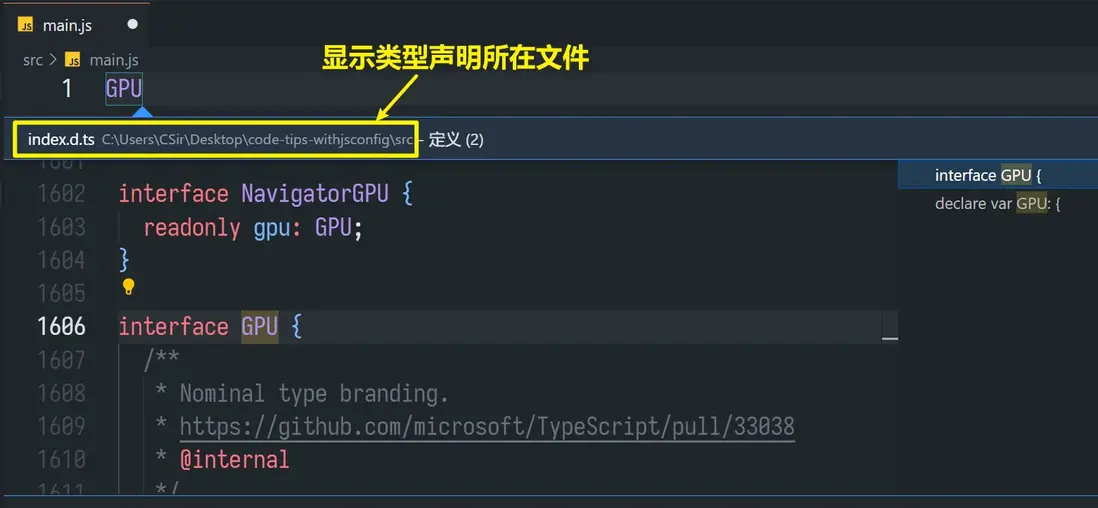
所以,在 main.js 文件就可以用 WebGPU 的类型提示啦!
这种只是一种过渡方法,接下来将展示在 Vite + TypeScript 项目中使用 WebGPU 官方的类型提示库。
2.2. 在前端工程化的项目中使用类型提示
我的选择是 Vite + TypeScript,选择 Vite 的理由很简单:
- 开发服务器使用 esbuild 速度足够快
- 插件蓬勃发展,开箱支持很多 Webpack 需要 loader 才能实现的特性
- 文档丰富
- 内置依赖少
最重要的一点,我比较厌烦 polyfill 的过程。毕竟,
能运行 WebGPU 的浏览器,还需要考虑向下兼容?
关于如何使用 Vite 脚手架工具开启各种模板项目就不复述了,我使用 Vanilla + TS 模板创建了一个工程 “gpuweb-prj”:
随后,安装项目依赖:
pnpm install && pnpm add @webgpu/types -D然后,在项目根目录下的 tsconfig.json 的 compilerOptions.typeRoots 添加类型提示库的路径即可:
{
"compilerOptions": {
"typeRoots": [ "./node_modules/@webgpu/types", "./node_modules/@types"]
}
}"./node_modules/@types" 是一个类型提示库仓库的默认路径,位于 GitHub - DefinitelyTyped/DefinitelyTyped: The repository for high quality TypeScript type definitions.,但是 WebGPU 没有提交到这个仓库,所以需要添加新的路径,与 2.1 小节中添加自己的路径是一个道理,只不过这里用的是 TypeScript 项目,所以是 tsconfig.json 文件。
然后,你就能在你的 ts 代码中愉快地用 WebGPU 类型了。
待 WebGPU 正式登陆各大浏览器的那一天,应该就不需要搞这么麻烦了,届时会像 WebGL 一样,将类型集成在 TypeScript 的内置类型声明中:
:) 应该快来了吧,希望官方别鸽太久了。
2.3. 在 Vue/React 等项目中
也一样的,均是在 jsconfig.json / tsconfig.json 文件中配置类型声明文件的路径即可。
3. 画三角形的例子
基于上述使用 Vite 创建的项目,修改 main.ts 如下:
import { wgslShader } from './shader'
import './style.css'
const init = async () => {
if (!('gpu' in navigator)) {
return
}
const canvas = document.getElementById('canvas') as HTMLCanvasElement
//#region 适配高 DPR 屏幕的 canvas
const dpr = window.devicePixelRatio
canvas.style.height = `${canvas.height / dpr}px`
canvas.style.width = `${canvas.width / dpr}px`
//#endregion
const adapter = await navigator.gpu.requestAdapter()
if (!adapter) {
return
}
const device = await adapter.requestDevice()
const ctx = (canvas as HTMLCanvasElement).getContext('webgpu')
if (!ctx) {
return
}
const preferFormat = navigator.gpu.getPreferredCanvasFormat()
ctx.configure({
device: device,
format: preferFormat,
alphaMode: 'opaque',
})
const triangleShader = device.createShaderModule({
code: wgslShader
})
const pipeline = device.createRenderPipeline({
layout: "auto",
vertex: {
module: triangleShader,
entryPoint: 'vertex_main'
},
fragment: {
module: triangleShader,
entryPoint: 'frag_main',
targets: [{
format: preferFormat
}]
},
primitive: {
topology: 'triangle-list'
}
})
const renderPassDescriptor = {
colorAttachments: [{
view: undefined,
clearValue: [0, 0, 0, 1],
loadOp: 'clear',
storeOp: 'store',
}],
} as GPURenderPassDescriptor
const frame = () => {
if (!canvas) {
return
}
const commandEncoder = device.createCommandEncoder();
(renderPassDescriptor.colorAttachments as GPURenderPassColorAttachment[])[0].view = ctx.getCurrentTexture().createView()
const renderPassEncoder = commandEncoder.beginRenderPass(renderPassDescriptor)
renderPassEncoder.setPipeline(pipeline)
renderPassEncoder.draw(3)
renderPassEncoder.end()
device.queue.submit([
commandEncoder.finish()
])
requestAnimationFrame(frame)
}
requestAnimationFrame(frame)
}
window.addEventListener('DOMContentLoaded', () => {
init()
})创建着色器文件 shader.ts 如下:
export const wgslShader = /* wgsl */`
@vertex
fn vertex_main(
@builtin(vertex_index) vertex_index: u32
) -> @builtin(position) vec4<f32> {
var pos = array<vec2<f32>, 3>(
vec2<f32>(0.0, 0.5),
vec2<f32>(-0.5, -0.5),
vec2<f32>(0.5, -0.5)
);
return vec4<f32>(pos[vertex_index], 0.0, 1.0);
}
@fragment
fn frag_main() -> @location(0) vec4<f32> {
return vec4<f32>(1.0, 0.0, 0.0, 1.0);
}
`样式和 HTML 如下:
<div id="app">
<canvas id="canvas" height="800" width="1800"></canvas>
</div>
<style>
html, body {
margin: 0;
padding: 0;
}
#app {
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
}
</style>其余改动并不大。
4. 作者的话
前端工程化蓬勃发展离不开 NodeJS,虽然这玩意儿本意并不是前端,只是它为一系列前端构建、开发工具提供了一个不错的土壤。
前端系统化离不开 TypeScript,它应该算是出现在了合适的时间。
前端走向各种丰富的应用,ng、react、vue 可谓是浓墨重彩的一笔了,但是调用 GPU 的 Web 图形开发者更要搞清楚的是:你是在操作各种 DOM,还是操心图形 API?





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。