本周完成了新项目两个issue,由于是前台使用的是angularjs,而不是以往的angular,文件结构也不太相同。所以出现着:angularjs不熟悉,代码无从下手的情况。 在经过摸索之后,对于angularjs有了一个大致的了解,能够逐渐开始写代码。小小地记录一下。
比如当时看到js文件中的代码,还不太懂这么定义的意思。
模块
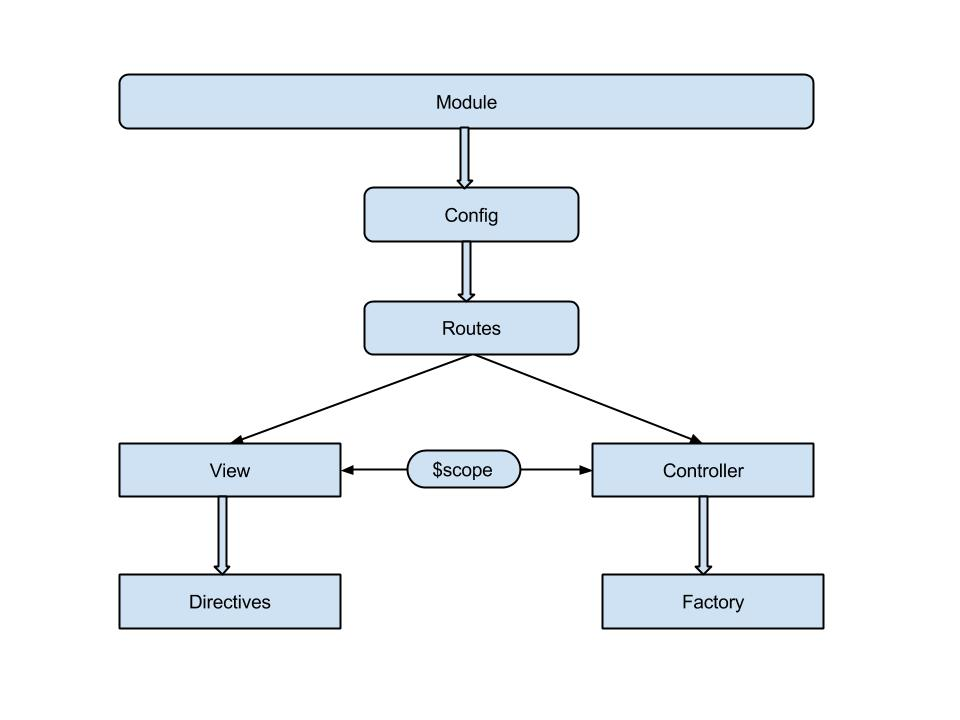
我们可以从这张图,来初步了解angularjs的结构。 同时,我们按照从上到下的顺序,介绍他们。
模块包含了主要的应用代码。
一个应用可以包含多个模块,每一个模块都包含了定义具体功能的代码。
可以将module理解成一个容器,可以往其中放入controllers、services、filters、directives等应用的组成部分。
例如:
<div ng-app="myApp">...</div>
<script>
var app = angular.module("myApp", []);
</script>添加config routes
import * templateAbout from './about.html'
import * templatePerson from './person.html'
var app = angular.module('myApp', ['ui.router']);
app.config(function($stateProvider) {
$stateProvider
.state({
name: 'person',
url: '/person',
controller: 'personCtrl'
template: templatePerson
})
.state({
name: 'about',
url: '/about',
template: templateAbout
controller: 'aboutCtrl'
})
});添加控制器
定义控制器:
app.controller('personCtrl', function($scope) {
}第一个参数是控制器的名字。
第二个参数是一个function, 参数代表 controller 依赖注入的service、值等。
比如说,我们可以将service以及值注入进去:
app.value("defaultInput", 5);
app.controller('personCtrl', function($scope, CalcService, defaultInput) {
}代码示例:
<div ng-app="myApp" ng-controller="personCtrl">
姓名: {{fullName()}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
$scope.fullName = function() {
return $scope.firstName + " " + $scope.lastName;
}
});
</script>控制器的含义和angular中的差不多。 初始看代码的时候,比较令我费解的还是 $scope 这个属性, 不太了解它的作用。 但是看样子,它能起到 view 与 controller 之间的交互作用。
Scope(作用域)
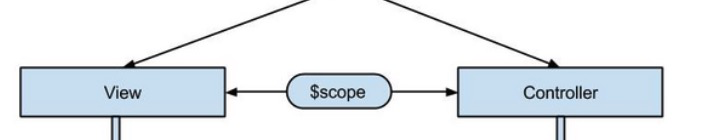
从图中可以看出来:
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。
<div ng-app="myApp" ng-controller="personCtrl">
<input ng-model="name">
<h1>{{name}}</h1>
<button ng-click='changeName()'>改变名字</button>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.name = "张三";
$scope.changeName = function() {
$scope.name = "李四";
};
});
</script>当在控制器中添加 $scope 对象时,视图 (HTML) 可以获取了这些属性。
视图中,不需要添加 $scope 前缀, 只需要添加属性名即可,如: {{name}}。
根作用域
所有的应用都有一个 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。
$rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。用 rootscope 定义的值,可以在各个 controller 中使用。
获取$rootScope示例:
<div ng-app="myApp" ng-controller="myCtrl">
<h1>$rootScope中rootAttr的值为:{{rootAttr}}</h1>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $rootScope) {
$rootScope.rootAttr = "Refsnes";
});
</script>directive 指令
其含义和angular中差不多,
比如一些内置指令:
ng-app 指令初始化一个 AngularJS 应用程序。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
自定义指令:
<body ng-app="myApp">
<my-directive></my-directive> <!-- 用法1:元素名-->
<div my-directive></div> <!-- 用法2:属性 -->
<script>
var app = angular.module("myApp", []);
app.directive("myDirective", function() {
return {
template : "<h1>自定义指令!</h1>"
};
});
</script>
</body>Service 服务
比如: 可以使用自定义的的服务 hexafy 将一个数字转换为16进制数:
定义service:
app.service('hexafy', function() {
this.myFunc = function (x) {
return x.toString(16);
}
});注入并使用:
app.controller('myCtrl', function($scope, hexafy) {
$scope.hex = hexafy.myFunc(255);
});总结
最后写代码的时候其实也有挺多看不懂的, 大概理解它是什么功能之后,开始抄其他文件中代码。 之后再打点,修bug。需要多看,多实践。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。