写项目的时候需要用到剪切板的功能, 参考项目里的写法,用到了document.execCommand()方法。
1 const text = "这是待复制待内容"
2 const input = document.createElement('input'); // 直接构建input
3 document.body.appendChild(input); // 添加临时元素
4 input.value = text; // 设置内容
5 input.select(); // 选择元素
6 const result = document.execCommand('copy'); // 执行复制
7 document.body.removeChild(input); // 删除临时元素看webstrom提示发现,这个方法是弃用的符号。
之后就想着看看现在用什么来代替。
查看官方文档
MD5官方文档: https://developer.mozilla.org...
同样可以看到,说该方法已经弃用了。
剪贴板 Clipboard API 为 Navigator 接口添加了只读属性 clipboard,该属性返回一个可以读写剪切板内容的 Clipboard 对象。
示例中推荐写法:
复制到剪切板:
const text = "这是待复制待内容";
navigator.clipboard.writeText(text).then(
() => {
console.log("成功");
},
() => {
console.log("失败");
}从剪切板中读取:
navigator.clipboard.readText().then(
text => console.log('剪切板信息为', text)
);在剪切板为空或者不包含文本时,readText() 会返回一个空字符串。
运行结果:
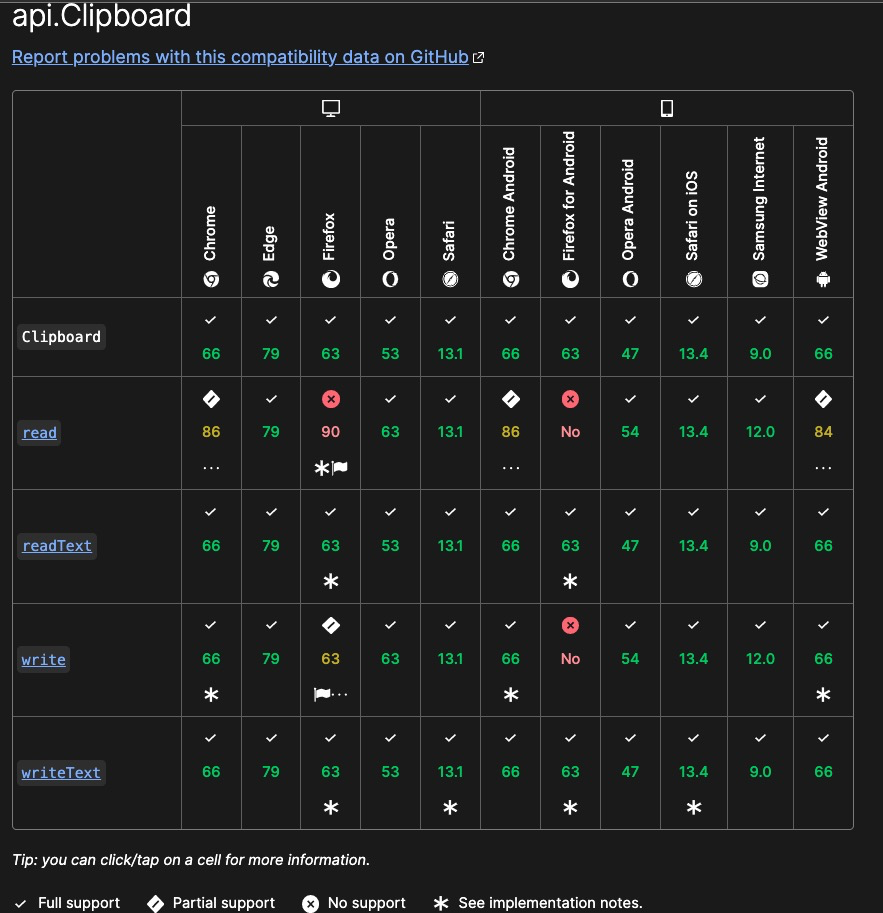
不过根据兼容性表看, 有一些浏览器并不兼容这个api, 比如火狐。
虽然document.execCommand已经过时, 但明显有更大的兼容性。
如同 Clipboard API 文档中所写:
The navigator.clipboard API is a recent addition to the specification and may not be fully implemented in all browsers.
对该 API 的支持还不广泛。
所以最后还是用了document.execCommand("copy");
使其有更广泛的浏览器覆盖范围。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。