本文将继续更新那些炫酷交互效果系列文章,今天带来的是有关 toggle 开关相关的组件。以下是本次文章涉及到的开关组件总览图,总计收集12款不同交互效果,相信总有一款适合你。
那些你不知道的炫酷交互效果系列:
- 那些你不知道的炫酷按钮交互效果
- 那些你不知道的炫酷导航交互效果
- 那些你不知道的炫酷开关交互效果
效果1
基于普通的开关效果增加了向内部延伸的3D效果,核心是通过设置内阴影box-shadow: inset实现,除开对元素本身增加阴影,还设置了两个伪元素提升3D效果,以下是核心实现代码:
label {
background: #af4c4c;
border: .5px solid rgba(117, 117, 117, 0.31);
box-shadow: inset 0px 0px 4px 0px rgba(0,0,0,0.2), 0 -3px 4px rgba(0,0,0,0.15);
&::before {
border: none;
width: 40px;
height: 40px;
box-shadow: inset 0.5px -1px 1px rgba(0, 0, 0, 0.35);
background: #fff;
transform: rotate(-25deg);
}
&::after {
background: transparent;
height: calc(100% + 8px);
border-radius: 30px;
top: -5px;
width: calc(100% + 8px);
left: -4px;
z-index: 0;
box-shadow: inset 0px 2px 4px -2px rgba(0,0,0,0.2), 0px 1px 2px 0px rgba(151, 151, 151, 0.2);
}
}效果2
这是一款极其简洁的效果,透明开关效果,整体只有白色的边框和一个白色的圆形平移控制开关的效果。这里涉及到的代码相对比较简单,就不再额外展示。
效果3
这款效果的开关过程动画不再是简单的平移,交互上的两个状态层次分明,过渡的效果也挺有创意,整体动画效果可以拆分为以下几个部分:
- 颜色由绿色变为红色
- 移动的块旋转一周
- 图标由 √ 变化为 ✕,图标用伪元素实现
核心代码部分:
/* 选中效果 */
#checkcross:checked + label {
.check {
left: 68px;
transform: rotate(360deg);
background: #c34a4a;
/* 图标变化 */
&:before {
width: 27px;
transform: rotate(-45deg) translate(-8px, 18px);
}
&:after {
width: 27px;
transform: rotate(45deg) translate(18px, 8px);
}
}
}效果4
这是一款比较有趣味的交互效果,两个状态之间的切换从一个饼到多个饼堆叠的效果,在特定的场景中可以更换为其他的元素效果。核心的实现逻辑是默认只展示一个饼图,其他的通过scale(0)隐藏,并设定不同的定位坐标值,当状态发生变化时,设置scale(1)并增加不同的延时时间,代码如下:
#pancake:checked {
+ label {
.pancakes {
transform: translateX(70px);
}
.pancake {
&:nth-child(2) {
transform: scale(1);
transition-delay: .2s;
}
&:nth-child(3) {
transform: scale(1);
transition-delay: .4s;
}
}
.butter {
transform: scale(1);
transition-delay: .6s;
}
}
}效果5
这也是一款比较有趣的交互效果,整体动画也是和#3类似,移动的过程采用旋转一周切换状态。但是核心的圆形部分变成了一个卡通狗狗的效果,并且在开启状态后狗狗的表情发生了变化,增加了微笑吐舌头😝的效果,还动了一下耳朵。这两个效果也是基于scale实现,核心代码如下:
#doggo:checked {
+ label {
.dog {
left: 68px;
transform: rotate(360deg);
}
.mouth {
transform: scale(1);
transition-delay: .7s;
}
.ear.right {
transform: scaleX(-1) rotate(-35deg);
transition-delay: .6s;
}
}
}效果6
这也是一款相对简洁的效果,不同的是开关的圆形宽高会大于背景填充部分的宽高,形成一个反差效果,打开的动画过程也增加了贝塞尔曲线控制,而且在打开后增加了阴影放大的效果,增强了与用户交互的体验感。核心代码如下:
.checkbox-wrapper-3 #cbx-3:checked + .label span {
background: #4F2EDC;
transform: translateX(70px);
transition: all 0.2s cubic-bezier(0.8, 0.4, 0.3, 1.25), background 0.15s ease;
box-shadow: 0 3px 8px rgba(79, 46, 220, 0.2);
}
/*阴影放大效果*/
.checkbox-wrapper-3 #cbx-3:checked + .label span:before {
transform: scale(1);
opacity: 0;
transition: all 0.4s ease;
}效果7
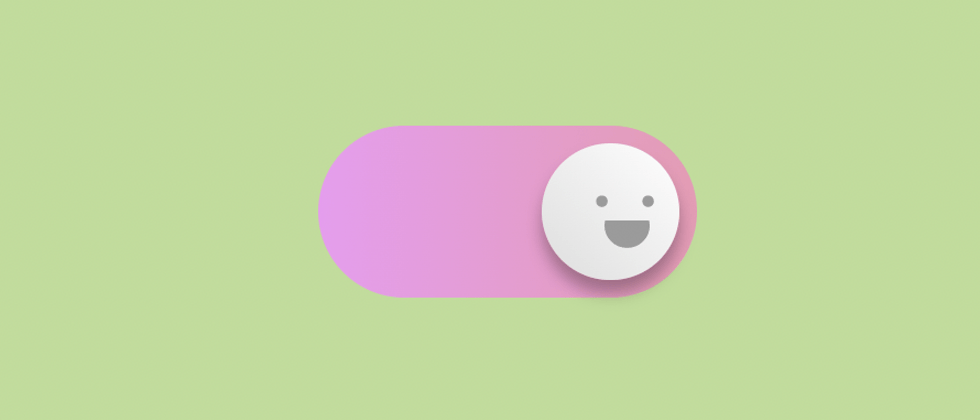
这是一款带有可爱风的开关效果,通过增加渐变背景色和阴影突出3D的效果,通过伪元素控制面部的表情,表情的变化过程也是极为生动有力。因为这里在改变表情的时候对整个元素增加了一个Y轴一周旋转,而且这里表情里面的眼睛和嘴所实现的伪元素都是基于content中的特殊符号实现,并没有通过背景色实现,核心代码如下:
.checkbox-wrapper-5 .check label::before {
content: "· ·";
}
.checkbox-wrapper-5 .check label::after {
content: "●";
}
input[type="checkbox"]:checked + label::after {
transform: rotateY(360deg);
}效果8
看了很多正常的来一个脱离核心圆形开关的效果,开关上有 ON/OFF 文字效果,但实际这也是两个伪元素,文字是通过标签中的自定义属性传递使用。动画的过程就是平移两个伪元素,伪元素的宽高和外层元素的宽高一样,所以状态变化时所移动的距离就是100%。核心代码如下:
<label class="tgl-btn" data-tg-off="OFF" data-tg-on="ON"></label>css:
.tgl-btn:after {
left: 100%;
content: attr(data-tg-on);
}
.tgl-btn:before {
left: 0;
content: attr(data-tg-off);
}
.tgl-skewed:checked+.tgl-btn:after {
left: 0;
}
.tgl-skewed:checked+.tgl-btn:before {
left: -100%;
}效果9
这也是一款较为生动的交互效果,状态从白天到黑夜的效果,比较适用于页面主题切换时使用。在切换的过程也增加了transition过渡,使整个过程较为柔和,核心的部分是由太阳切换到月亮的过程,太阳则是由linear-gradient线性渐变完成,月亮则是由纯黑色的背景和box-shadow配合border-radius实现,核心代码如下:
.slider:before {
border-radius: 20px;
background: linear-gradient(40deg,#ff0080,#ff8c00 70%);
transition: .4s;
}
input:checked + .slider:before {
background: #303136;
box-shadow: inset -3px -2px 5px -2px #8983f7, inset -10px -4px 0 0 #a3dafb;
}效果10
这是一款类似生活中使用的按钮开关效果,有按下弹起的效果,这里使用了rotate和skew两种变形使按钮有弹起的效果,切换的过程也增加了transition过渡效果。核心部分代码如下:
.switch-left {
transform: rotate(15deg) skewX(15deg);
}
input:checked + .switch-left {
transform: rotate(0deg) skewX(0deg);
}效果11
上面的按钮中有YES/NO的文字显示,这一款则是将文字和圆形开关两者结合在了一起,动画中也的文字和圆形元素都增加了贝塞尔曲线的效果,给用户操作体验增加了生动的感觉。核心代码如下:
.tgl-ios + .tgl-btn:after {
transition: left 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275), padding 0.3s ease, margin 0.3s ease;
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.2);
}
.tgl-ios + .tgl-btn:before {
transition: left 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275);
}效果12
最后来一个纯文本类型的翻转切换效果,文本内容也是通过标签自定义属性传递到伪元素中,开关翻转效果则是通过设置旋转Y轴rotateY(-180deg)实现。核心代码如下:
<label class="tgl-btn" data-tg-off="Nope" data-tg-on="Yeah!"></label>.tgl-flip + .tgl-btn:before {
background: #FF3A19;
content: attr(data-tg-off);
}
.tgl-flip + .tgl-btn:active:before {
transform: rotateY(-20deg);
}
.tgl-flip:checked + .tgl-btn:before {
transform: rotateY(180deg);
}彩蛋
最后来个有所夸张的彩蛋开关效果,这个效果原则上已经不是在开关组件功能层面了,但是还是可以看看具体的实现效果,有兴趣的同学可以看看在线代码的源码实现过程。
在线预览
码上掘金在线效果预览:
https://code.juejin.cn/pen/71...
最后
本次整理的toggle开关交互分享就结束了,希望可以在你的项目中带来一定的收获,如果你还有什么好的设计交互效果欢迎留言讨论。后期还会继续整理分享其他功能组件的优质设计交互效果,如果有什么期望整理的组件也欢迎留言哈。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。