作者:vivo 互联网服务器团队- Chen Wenyang
本文根据陈文洋老师在“2022 vivo开发者大会"现场演讲内容整理而成。公众号回复【2022 VDC】获取互联网技术分会场议题相关资料。
在互联网流量见顶和用户需求分层的背景下,如何快速迭代产品功能,满足用户需求成为了开发首要面对的问题。游戏中心低代码平台从产品定位入手,以组件化方式搭建用户端页面,快速支撑产品需求,提升了研发效率,缩短了项目周期。本文首先介绍背景与痛点,然后阐述了游戏中心是如何搭建低代码平台,最后展示了低代码平台带来的收益和未来建设方向。
一、背景介绍与痛点分析
vivo游戏是vivo用户玩游戏的平台,其主要产品形态是vivo游戏中心以及vivo游戏内置悬浮球,它为用户提供了找游戏,玩好游戏,找人一起玩游戏的价值。vivo游戏中心是vivo游戏的核心流量入口,因此游戏中心首页就承担了非常重要的角色。首页的风格延续了好几年,基础样式几乎没有什么变化,强调分发。随着时间的发展,各种问题就慢慢突显出来了。
1.从2020年开始,互联网流量见顶,分发提升困难,需要探索新方向,而应对新需求的时候研发周期过长。从需求评审到功能上线,灰度到全量,需要耗时一个月以上,运营效果往往低于预期。
2.核心用户的关注点不同。MOBA玩家看画面和平衡,传奇玩家看游戏人数,消消乐玩家看玩法,且用户对游戏福利活动的需求也是非常强烈。首页列表中,重点信息无法突出,也无法给用户带来强烈的下载冲动。
3.任何一个游戏都是有生命周期的。在不同的阶段,突出的重点是不一样的。预约的时候可能突出这个游戏的画风和画质,重点更新的时候可能突出的是新玩法。游戏中心首页没有相关的位置或者手段来突出这些信息。
4.无法快速响应运营或者开发者诉求。如果运营需要更换首页跳转的二级落地页,或者响应开发者诉求搭建一个特殊专区的时候,都是需要开发的,现有功能无法快速支撑。
这几个问题是表层的问题,透过现象看本质,我们可以归纳出,游戏中心缺少了两项基础能力。一方面,游戏中心缺少灵活多样,且能动态调整的组件化能力;另一方面,游戏中心缺少可视化,快速搭建页面的能力。基于以上痛点,结合行业前沿知识,笔者所在团队商量决定,利用低代码思想,打破原有秩序,重新搭建新平台。
二、如何建设游戏中心低代码平台
大家可能会好奇,低代码平台一般都是通用性比较强的平台,怎么能和业务属性如此鲜明的游戏中心结合呢?那接下来笔者为大家一一道来。
低代码平台离不开组件化设计,那什么是组件化设计呢?组件化设计是指针对相同或者不同功能,性能,规格的产品,进行功能分析,设计出一系列的功能组件。通过组件的多样选择将产品客制化,以满足不同的市场需求。由此可以推出,游戏中心组件化设计就是针对游戏中心进行功能分析,设计出一系列功能组件,通过组件的多样化选择,快速搭建出不同的页面,以满足不同用户的需求。
那么,我们是怎么来定义游戏中心的组件呢?
在原有系统的基础上,结合游戏中心app各个位置的形态以及未来定位,把游戏中心首页按照横向划分,每一行细化为一个组件。虽然大家可能不太了解游戏中心,但是对于市面上大部分分发类的产品来说,它们每个页面里面的UI样式是系列化的,比如视频样式,图片样式等,变化比较多的是内容,所以我们可以以行来定义组件。另一方面,组件粒度的粗细,和组件的灵活性成反向关系,但是和运营的配置能力成正向关系,即组件粒度越细,越基础,那么组件的灵活度就越高,运营的配置配置成本也越高。所以,选择什么粒度的基础组件,是需要结合实际业务需求,综合分析后确定的。不是粒度越细越好,也不是粒度越粗越好。
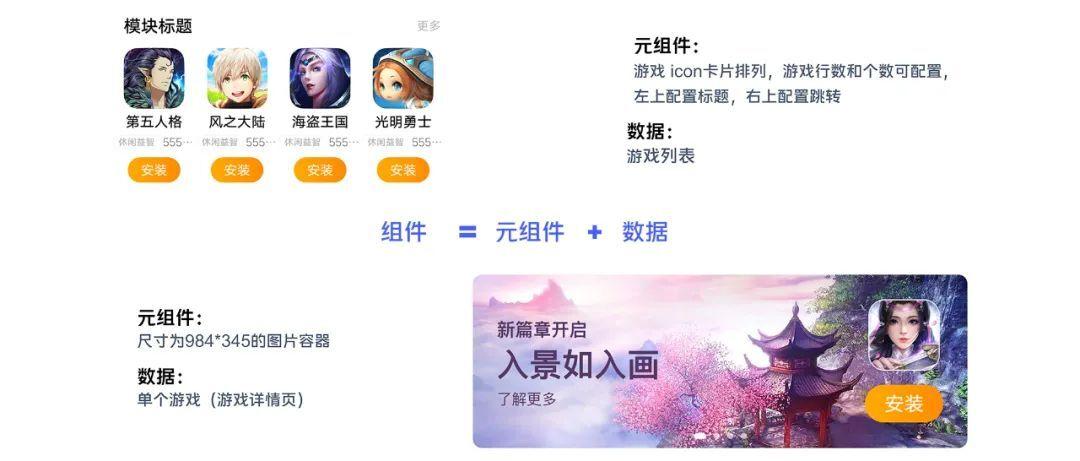
确定好组件的粒度后,我们通过一个例子来详解拆分一下组件的构成。大家请看图1,这是一个专题组件。其形式为左上是标题,右上是跳转二级页的按钮,多个游戏横向并列成一行,最下面是安装按钮。将这种组合形式抽象为一个多游戏并列(1*4)展示的基础模板,基础模板同时也叫元组件,那么就可以把这类基础模板命名为专题元组件。运营希望该元组件可以配置标题,跳转链接,行数和展示游戏个数。这些是静态的基础配置。同时,专题组件需要配置一个数据源,这个数据源决定专题里面游戏的内容和展示顺序,这个数据可以是运营配置的或者实时推荐的。例如,在推荐场景下,用户发起请求的时候,可以由推荐实时返回,那么这就是动态数据。Banner同理。因此可以认为:组件是由元组件和数据构成的。
图1
那么元组件是怎么定义的呢?在后台,我们可以新增一个元组件,填写完卡片编号名称描述等信息后,再上传图片保存。这里的元组件卡片编号作为该组件的唯一标识,是有相应的业务含义,由该编号确定当前组件展示数据的格式,即通过编号确定处理数据的流程类。上传图片主要方面运营配置页面。因为在页面搭建过程中,运营配置多个组件的时候,后台会实时显现客户端的效果。展示的组件图片就是在此处上传的。
图2
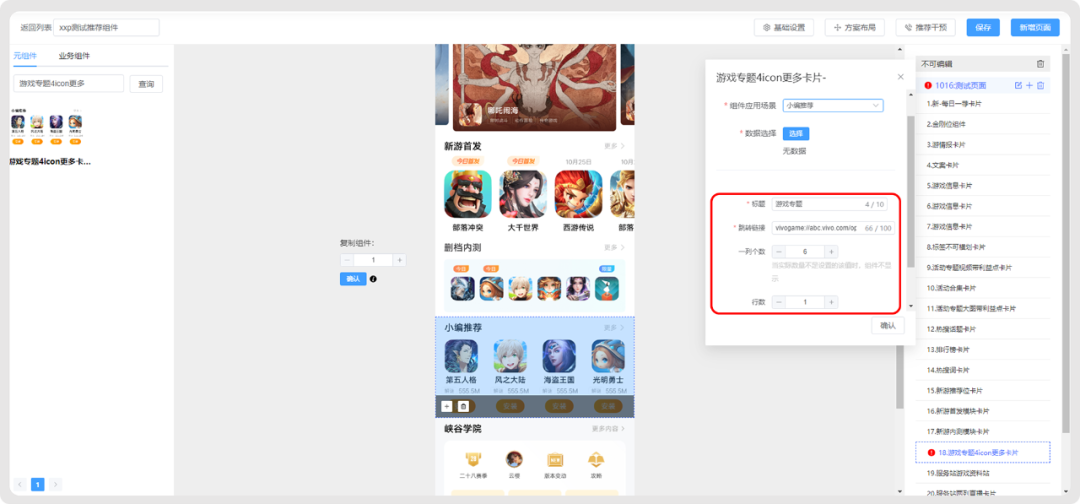
配置完元组件的基础信息后,在元组件配置管理的左边,如图3,通过编辑schema,右边就会出现当前元组件能够配置的标题,跳转链接,行数以及单行游戏的个数。这些配置是运营在配置组件的时候可以动态配置的;配置完这些数据后,在页面管理后台,添加该类组件的时候,红框中出现的就是我们能够配置的基础属性了,如图4。到这一步,元组件的配置就完成了。
图3
图4
接下来就是数据源的配置。在运营点击数据选择的时候(图5),弹出的就是动态数据的配置,那这些数据是怎么来的呢?
我们需要从两个维度来看数据:第一个,数据有哪些;第二个,数据怎么交互。我们从两个角度来看数据有哪些。从数据类型角度划分,有运营配置数据和系统自动数据。运营配置数据为运营人员为了达到某一个目的而手动配置或者干预的数据,而系统自动数据为从系统某一个源自动获取的数据,不需要人工介入。从数据来源划分,有内部数据和外部数据。通过不同的数据类型和来源,我们切分为不同的调用方式,这样能最大限度地保证系统的扩展性和维护性。
随着业务的发展,平台会不断吸取其他业务数据,来丰富当前业务的形态,但是获取外部数据的方式只有两种:http和dubbo协议。通过这两个协议的配合,能够标准化获取外部数据。我们说完了元组件和数据,那么他们是怎么绑定的呢?在后台数据管理中,我们会按照某个运营目的,来确定一个组件的应用场景,比如专题组件的应用场景就是为用户推荐某一类型的游戏集合。通过定义组件的应用场景,我们把元组件和数据绑定在一起。
整体过程如下:
- 确定组件的应用场景名和编号;
- 选择一个或者多个元组件;
- 确定数据源类型,调用类型和数据业务方;
- 确定调用的http和dubbo接口。通过http接口,可以生成运营能够配置的数据,即点击选择后弹出的列表,点击选择后,即可将数据绑定到组件上,如图5;在用户调用流程中,通过dubbo接口,利用后台配置的数据,可以请求获取到更加详细的数据。
此时一个组件就配置完成了。
图5
在前台数据的调用方式中,使用了阿里的QLExpress。QLExpress由阿里的电商业务规则、表达式(布尔组合)、特殊数学公式计算(高精度)、语法分析、脚本二次定制等强需求而设计的一门动态脚本引擎解析工具。它的特性优势和运行原理可以在GitHub上找到,在此不赘述,感兴趣的同学可以自行搜索。利用其弱类型脚本的特性,将运营配置的数据转换成调用外部接口的参数,通过dubbo泛化调用技术,获取到具体的数据。同时,还是利用弱类型脚本的特性,转换返回结果,控制业务逻辑和数据范围。采用QLExpress和dubbo泛化调用的方式,可以减少代码开发,增加数据灵活性。
最后,来了解一下整个页面的配置过程。前面讲述到,元组件是最基础的组件,通过元组件,我们配置一些基础信息,并关联一些动态数据,构成了一个组件。通过把多个组件拖拽到页面上,就可以实现运营配置生成页面的效果。同时,页面也可以直接拖拽已经配置好的组件,这就是一个组件被多个页面引用的情况,实现了组件级的复用。在页面之上,我们还引入了方案的概念。方案,即多个页面的集合。通过页面的组合,首页可以实现多个页面的展示,既能展示游戏中心的门户,又能个性化运营。
如图6,从下到上,通过数据和元组件,可以构成一个组件,通过多个组件的选择,可以构成一个页面,多个页面构成一个方案。如图7,从上到下,通过多层实验框架,确定需要展示给用户的方案。接下来,通过dmp用户画像,确定展示个性化的页面。每一个页面都是由若干个组件构成的。每个组件是由元组件和数据构成。
图6
图7
三、成果展示
罗马不是一天建成的,游戏中心低代码平台也不是一蹴而就的。平台20年就上线了,由于缺少运营场景,功能也不是很完善,能够带来的效益微乎其微,甚至内部也产生过质疑,是不是不值得花这么多的时间精力建设平台,但经过时间的沉淀,游戏中心低代码平台的效果愈发明显。
首先,研发流程和原先不一样了。当我们在新增/修改组件的时候,客户端同学通过flutter等动态化技术,完成新组件的开发修改,并且在后台上传flutter的更新包或者差分包。
服务器同学需要在后台配置元组件的信息,配置组件应用场景,绑定元组件和数据关系,就可以生成运营可以配置的组件。运营配置完组件,页面,方案,点检完毕审核通过后就可以上线了,如图8。
图8
其次,研发效率提升了。大家注意到,最大的一个变化是,客户端不需要发版了。在一些特殊场景下,服务器也不需要开发。对比原先的研发流程,效率发生了质的飞越。针对不同的角色,提升的效率是不一样的;对于客户端来说功能全量上线周期可缩短15天以上,有较高的容错性,对于服务器来说,开发效率提升4倍以上,对于测试来说,无需回归老版本,测试效率提升30%-50%;对于运营来说,可视化的操作降低30%的学习成本,提升10%的配置效率。
最后,项目周期缩短了。原先如果运营做一个功能,首先得把需求提给产品(其实在提需求之前,还有一个需求讨论的过程,非需求评审),再进行需求评审,评审完毕后需要根据各个需求的优先级进行排序。而此类需求由于效果不明显,且论证数据不好收集,往往其优先等级就比较低。需求评审完毕后,还需要策划评审,概要设计评审等等诸多流程,上线完毕还需要灰度一周,有了上线报告之后才可以全量。但是,有了低代码平台后,流程就没有这么复杂了。最简单的流程,无需更改组件,运营自己就能操作。还有一些简单的场景,服务器修改配置就能完成组件的修改。最复杂的就是全新场景,但由于之前的基础在,开发效率也是非常的高。整体流程至少可以缩短为原来的1/4。接下来用一个例子来说明一下。
图9
图10
四、未来展望
游戏中心低代码平台的建设标准,和通常意义上低代码平台的建设存在差异。游戏中心低代码平台由“游戏中心业务”衍生,慢慢演变到可以适配vivo生态内分发类app的终端解决方案。这符合我们的业务发展,也为低代码的演变提供了养分。通过不断的适配和演变,我们希望能够将低代码的解决方案普惠安卓生态。因此,在未来的建设思路上,我们的目标是能够解放生产力,提升用户体验,做最好用的安卓低代码平台。
五、总结
低代码的概念最近很火,争议也很大。有人认为以后“人人都是程序员”,也有人认为是新瓶装旧酒。但作为技术人,最重要的还是通过技术解决业务问题,驱动业务发展。游戏中心低代码平台旨在提高开发效率,帮助业务取得更好的结果。未来,我们也会投入更多的精力优化系统,不断为用户创造惊喜,为行业带来革新。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。