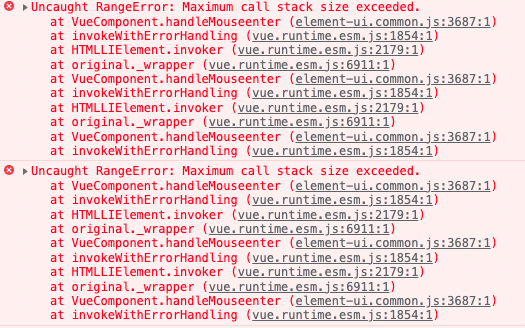
最近在重构管理前端代码(Vue Element Admin实现)的时候,发现鼠标每次悬停在顶导菜单,控制台就会输出错误信息:Uncaught RangeError: Maximum call stack size exceeded
搜索了一下,发现还不是框架的的bug,而是 Element UI 组件库中,NavMenu 这个组件就会导致类似问题。
最简单的解决方案就是:给子菜单的 el-submenu 节点,增加popper-append-to-body="false" 属性。例如:
<el-submenu
:key="route.path"
:index="index"
:popper-append-to-body="false"
>
<template slot="title" style="min-width: 80px;">{{ generateTitle(route.meta.title) }}</template>
</el-submenu>


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。