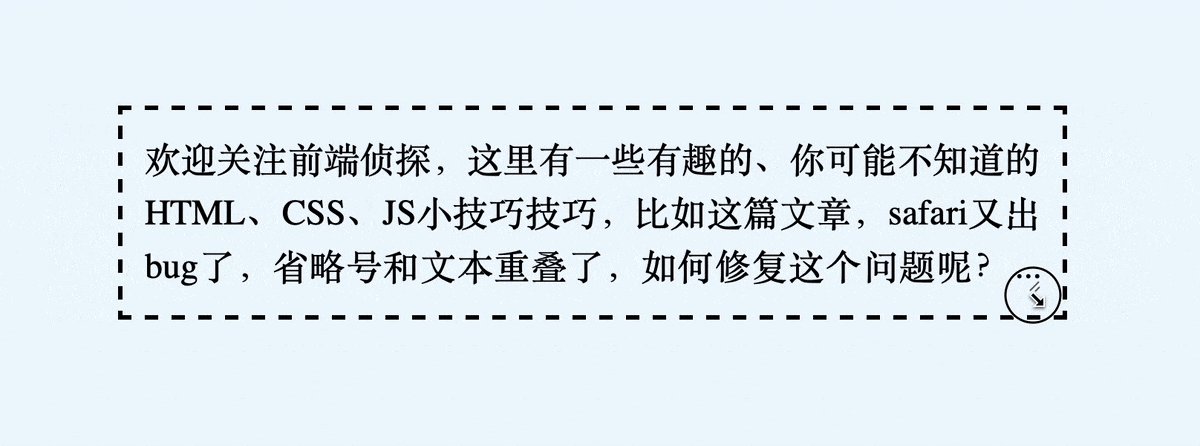
Safari不愧是新时代的 IE,各种 bug 层出不穷。比如有这样一个多行省略打点的布局
div{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}这样在文本超过三行的时候就会出现省略号
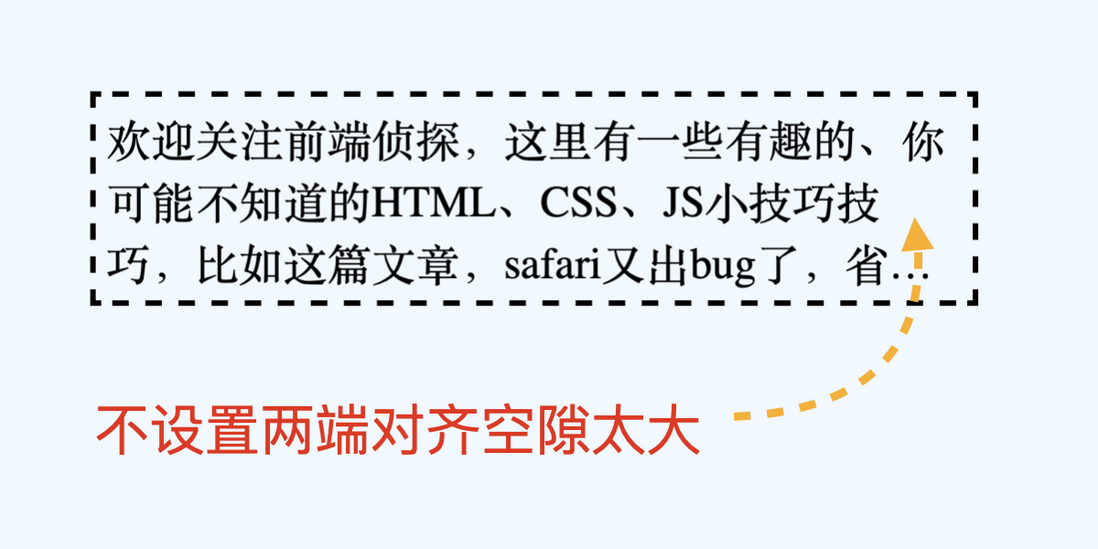
没啥问题,和正常浏览器一样。但是这样有个问题,每行文字右端空隙太大,不美观,如下
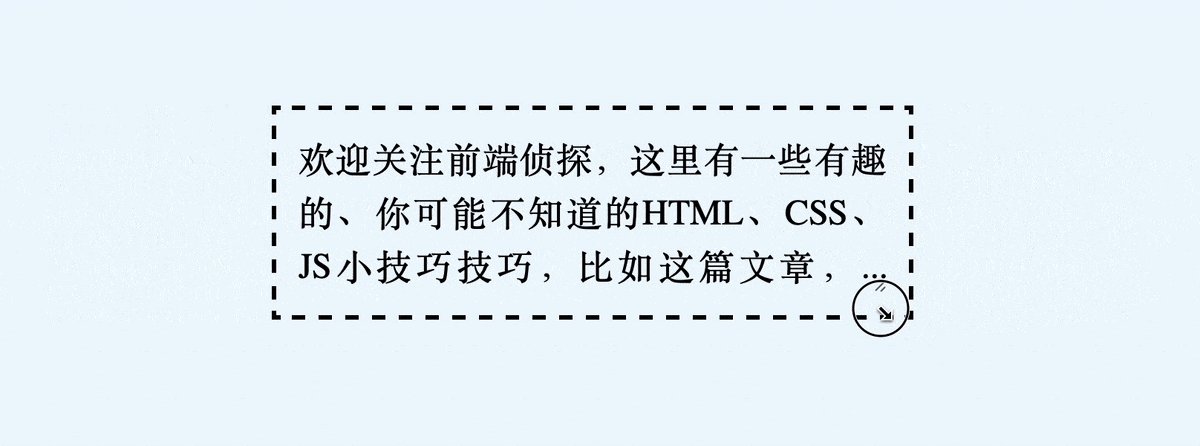
下面加上文本两端对齐
div{
/* */
text-align: justify;
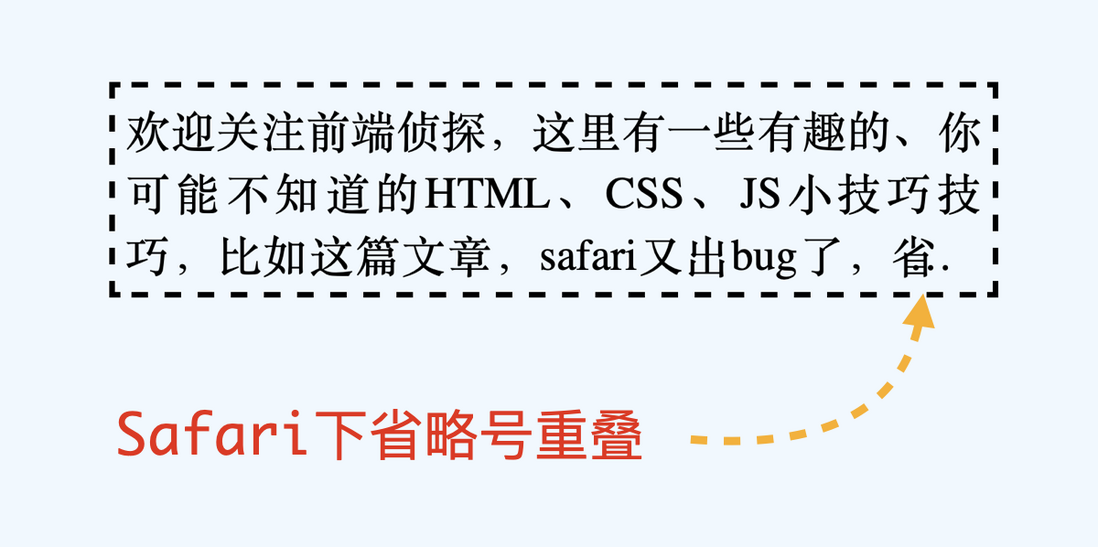
}啪!bug 就出现了
当然,如果设计不介意的话,不使用文本两端对齐也能简单规避这个问题。
那有没有什么办法可以解决这个问题呢?
一、为啥会有这个问题
出现这个 bug 的原因在于,这个省略号是自动生成的,在Safari下没有受到文本两端对齐的作用,所以导致和文本发生了重叠, 貌似是忘记了对这个省略号进行对齐处理。
因此,如果这个省略号是自己定义的,本来就在页面中,当然就不会有这个问题了。
要实现超过指定行数出现省略号有几个实现点:
- 超过指定行数截断文本
- 右下角环绕的省略号
- 在字数较少时自动隐藏省略号
之前在这两篇文章中都用到了相关技巧
有兴趣的可以回顾一下,本文相当于这个技巧的另一个应用
二、超过指定行数截断文本
前面说了,通过-webkit-line-clamp设置的超出文本在Safari下有 bug,所以需要借助其他方式来实现。
抛开省略号,其实这个比较好实现,给一个固定最大高度,超出就通过overflow:hidden隐藏就行了。
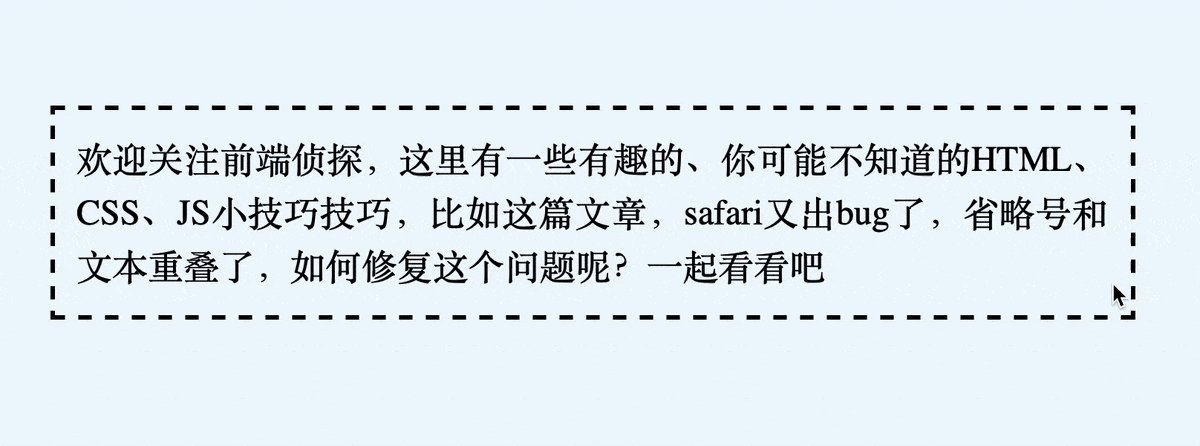
假设布局是这样的
<div class="con">
<div class="txt">
欢迎关注前端侦探,这里有一些有趣的、你可能不知道的HTML、CSS、JS小技巧技巧,比如这篇文章,safari又出bug了,省略号和文本重叠了,如何修复这个问题呢?一起看看吧
</div>
</div>为了方便行数控制,可以更加行高来确定最大高度,比如 3 行,那么最大高度就是1.5 * 3 = 4.5em
.txt{
line-height: 1.5;
max-height: 4.5em; /*1.5 * 3*/
overflow: hidden;
}这样整个文本就不会超出 3 行了,只是现在还没有省略号,如下
如何添加省略号呢?接着往下看
二、右下角环绕的省略号
这是一个典型的文本环绕布局。提到环绕,就不得不用上浮动float。
我们通过伪元素生成省略号,并设置浮动
.txt::before{
content: '...';
float: left;
}为了方便演示,这里给伪元素添加了红色背景,如下
然后设置右浮动
.txt::before{
content: '...';
float: right;
}这样省略号跑到了右上角
然后,将省略号移动到右下角,可以用flex对齐实现
.txt::before{
content: '...';
float: right;
height: 100%;
display: flex;
align-items: flex-end;/*居底对齐*/
}可以看到,省略号已经到了右下角,但是没有环绕效果
如何让这个省略号到右下角呢?这就需要用到 CSS shapes 布局。
shapes布局可以很轻易的实现任意形状的环绕效果。我们这个环绕效果很简单,只需要利用到 shape-outside:inset()就可以了,表示以自身为边界,然后上、右、下、左四个方向分别向内缩进的距离,也可以想象成在右下角挖个孔,是不是就实现了右下角环绕布局了?具体实现如下
.txt::before{
shape-outside: inset(calc(100% - 1em) 0 0 0);
margin-left: 2px;
}效果如下
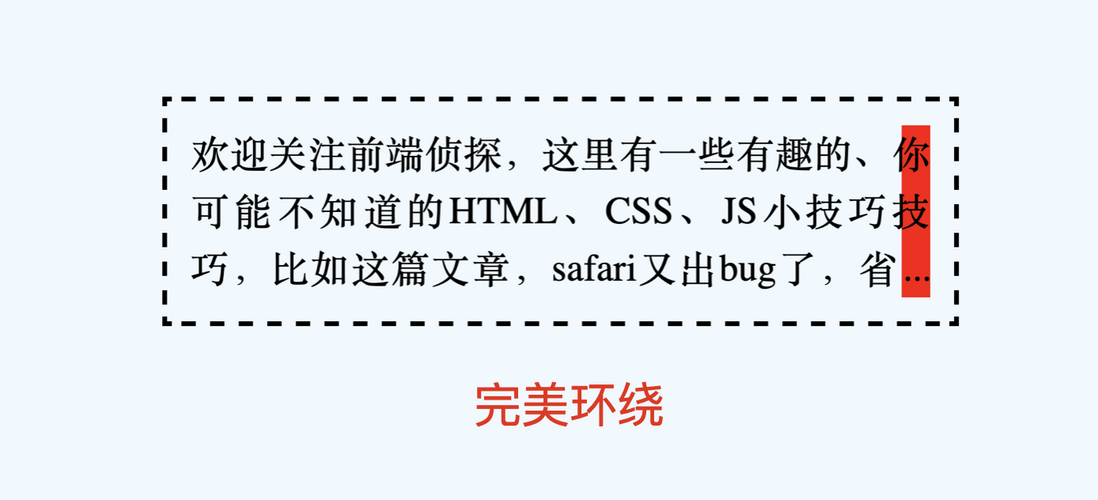
最后去除背景,看看效果
已经很完美了,只是这个省略号一直都在
四、自动隐藏省略号
可以试试之前用过的 “CSS 障眼法”。
原理很简单,就是用一个足够大的色块盖住省略号,设置绝对定位后(不设置left和top),色块是跟随内容文本的,
关于这个绝对定位的小技巧,可以参考之前这篇文章:你可能不知道的绝对定位
所以在文字较多时,色块也跟随文本挤下去了,实现如下
.txt::after{
content: '';
position: absolute;
width: 999vh;
height: 999vh;
background: #fff;
} 效果是这样的
然后将这个色块换成和背景相同的颜色就可以了
这样就不会出现省略号重叠的情况了,看下两者对比(Safari下)
完整 demo 可以访问以下任意链接(注意使用 Safari 浏览器,iOS也行):
五、总结一下
这样就相对完美的解决了 Safari 下的小 bug,虽然实现不算特别复杂,但还是有很多小技巧的,下面总结一下
- Safari 下在多行打点时如果设置了文本两端对齐,会导致省略号和文本重叠
- 原因在于省略号是自动加上的,Safari 貌似忘记了对这个省略号进行对齐处理,需要手动添加省略号
- 多行文本截断可以借助
max-height和overflow:hidden - 省略号右下角环绕布局可以接着右浮动和
shapes布局 - 自动隐藏省略号可以用一个绝对定位的色块遮挡实现
- 适当积累一些 CSS 奇技淫巧,有时候会帮上大忙
当然,这个方式也有局限性,仅限于纯色背景。另外,我也尝试了容器查询,发现并没有想象中的那么好用,有兴趣的小伙伴可以尝试一下。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。