欢迎关注我的公众号:前端侦探
提到锥形渐变conic-gradient(也有的称“角向渐变”),很多人都被这个名称给迷惑了,以为就是用来画圆锥的,比如
div {
background-image: conic-gradient(from 40deg, #fff, #000);
}这样可以得到锥形的放射性图案
当然,再进一步,可以绘制饼图
div {
background: conic-gradient(
red 36deg, orange 36deg 170deg, yellow 170deg);
border-radius: 50%
}这个也比较容易想到,如下
这类锥形都比较直观,除了这些,还能绘制哪些图案呢?下面就来介绍一些比较实用的案例。
一、三角形
在锥形渐变出来之前,用线性渐变也能实现三角形,但只能绘制直角三角形,例如
div{
background: linear-gradient( -45deg, royalblue 50%, transparent 0);
}可以得到这样的图形
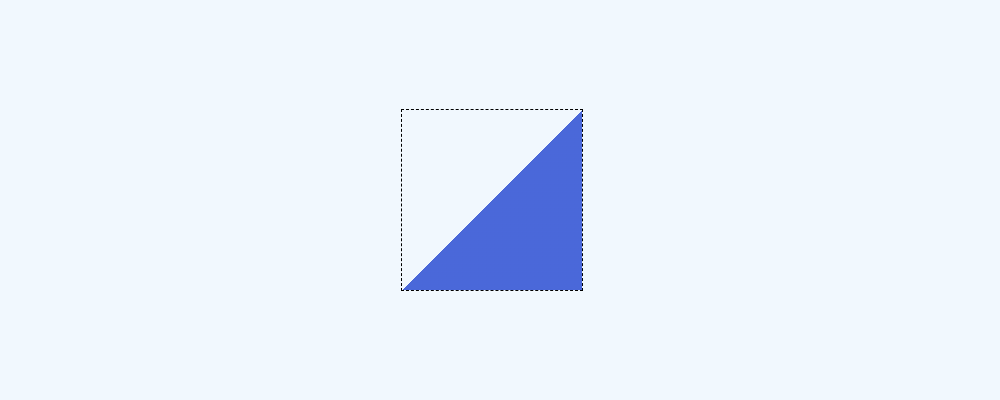
如果想要一个这样的三角形
那只能用两个直角三角形拼接了,就像这样
如果是用锥形渐变,就可以直接一层渐变搞定,比如上面这个,起始角度是 -45deg,渐变了90deg,示意如下
用代码实现就是
div{
background: conic-gradient( from -45deg, royalblue 90deg, transparent 0deg);
}像之前这篇文章中的小三角就可以用这个方式来绘制
二、箭头符号
将三角形改变一下角度,比如
div{
background: conic-gradient(from 30deg, royalblue 120deg, transparent 0deg);
background-size: 40px 60px;
background-repeat: no-repeat;
}可以得到这样的图形
再绘制一个反向镂空的三角(三角是透明的)
div{
background: conic-gradient(from 30deg at 0 50%, transparent 120deg, royalblue 0deg);
background-size: 40px 60px;
background-repeat: no-repeat;
}为了区分,换个颜色
接下来,改变一下两者的位置,组合起来
div{
background-position: 20px 50%, -20px 50%;
}效果如下
最后水平方向平铺,并且改成相同的颜色,就能得到这样的箭头符号
三、河流符号
这个比较简单,在上面的基础上,垂直方向上平铺就行了,需要调节垂直尺寸
div{
background-size: 40px 30px;
}这是30px的效果
这是40px的效果
CSSBattle中有一个就是类似这样的图案,可以参考一下
四、角标效果
这是一个四周都有个三角形的角标效果
如果是线性渐变,我们可能需要 4 个渐变才能完成,但如果是锥形渐变,我们只需要两个就行了,下面是实现过程:
先画一个三角
div{
background: conic-gradient( from -45deg, royalblue 90deg, transparent 0deg);
}和上面一样
默认情况下,锥形渐变中心是画布正中心,也就是50% 50%的地方,我们可以手动指定中心点位置,需要用到at关键词
div{
background: conic-gradient( from -45deg at 10px 10px, royalblue 90deg, transparent 0deg);
}这就将整个图形的移到了左上角
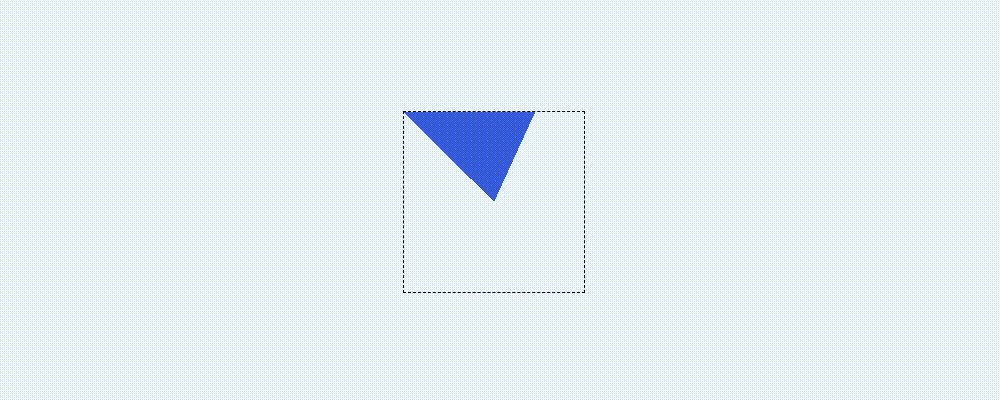
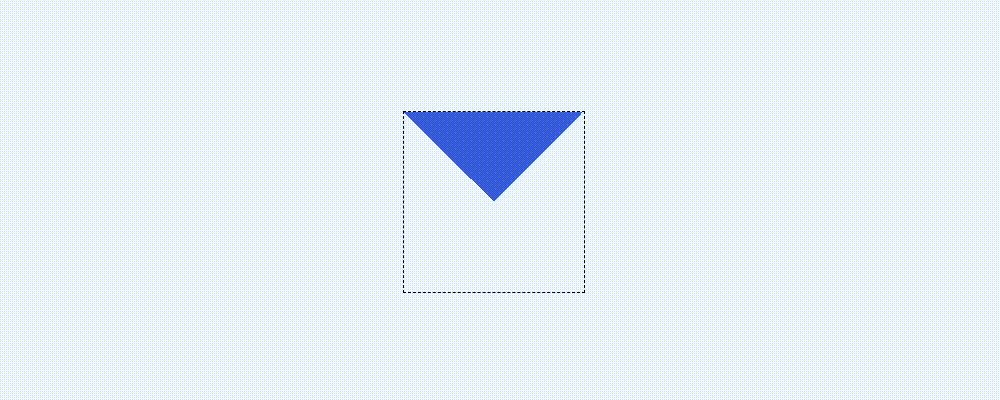
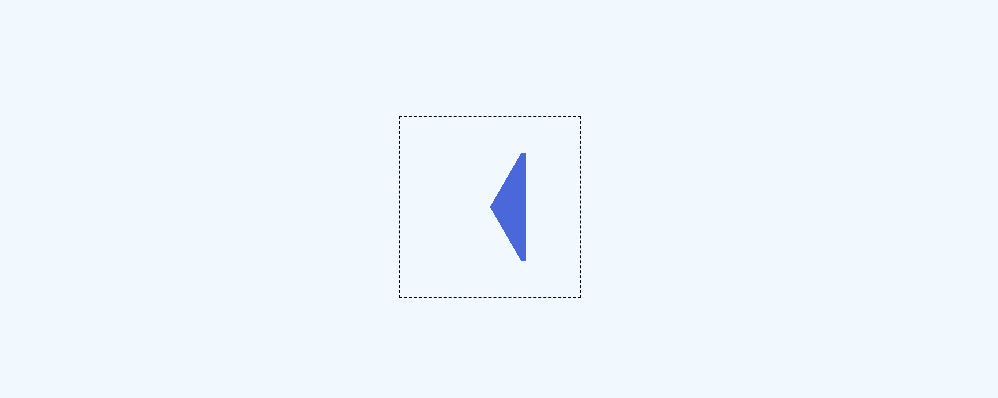
然后改变整个背景图形的位置,向左偏移10px
div{
background: conic-gradient( from -45deg at 10px 10px, royalblue 90deg, transparent 0deg);
background-position: -10px 0;
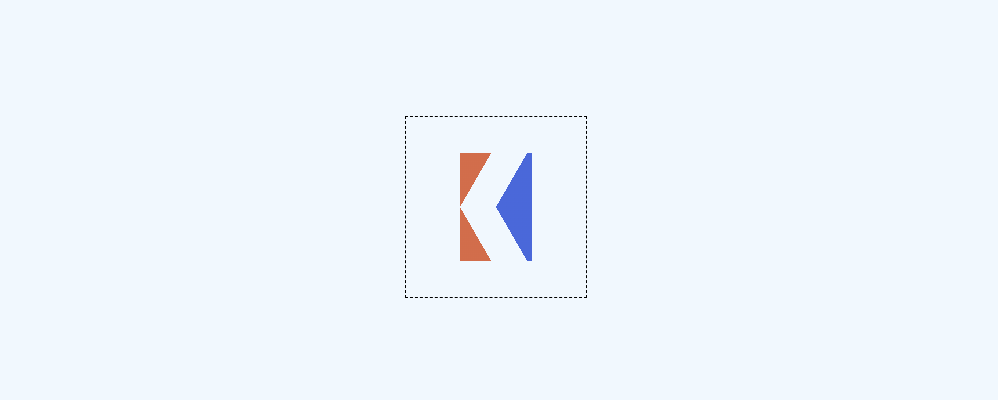
}利用背景的重复平铺,一个三角形就被拆分成了两个小三角形
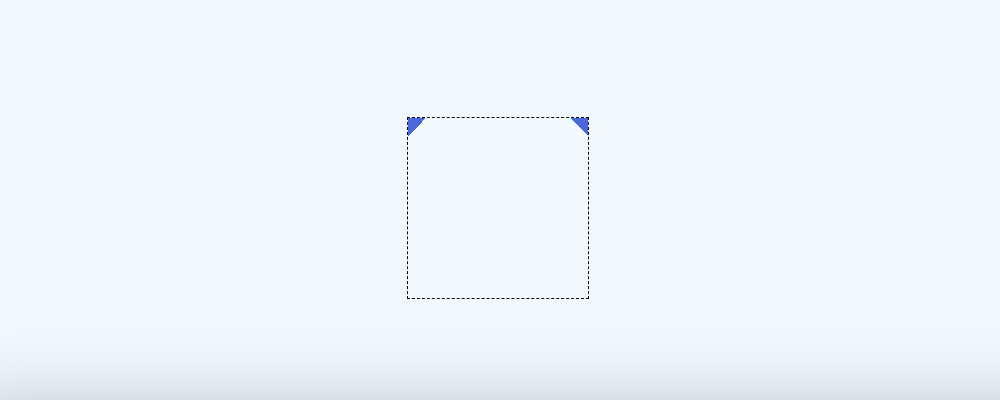
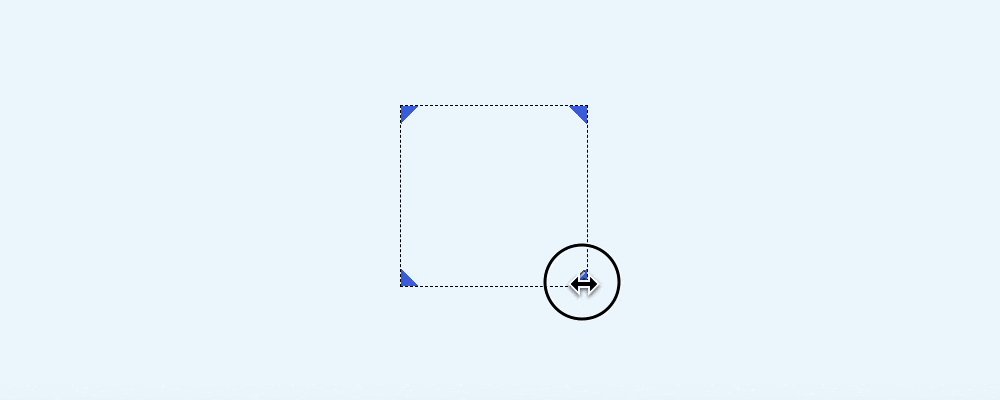
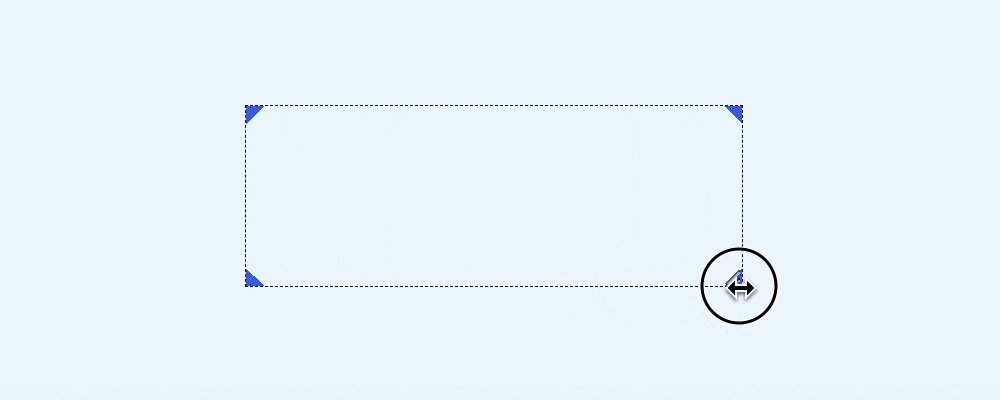
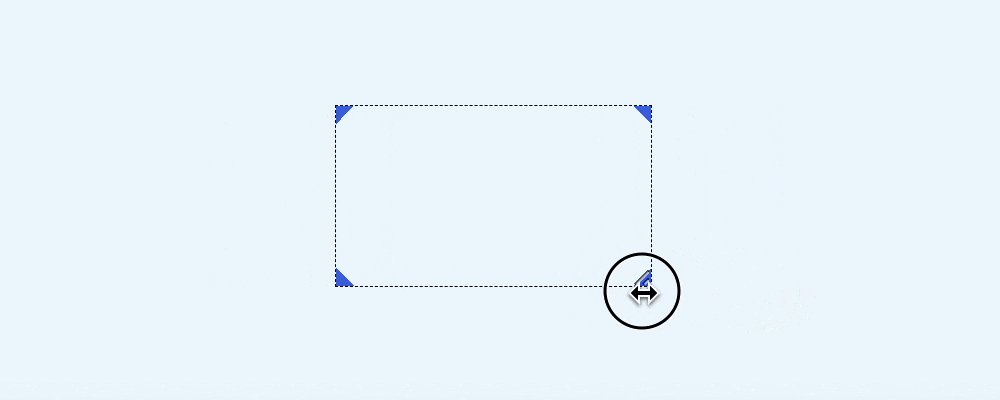
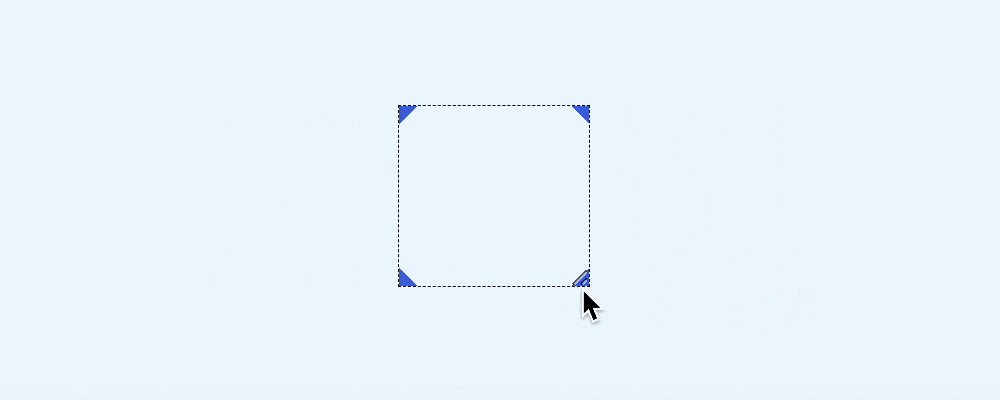
有点看不明白?下面是一个动画演示(虚线表示视区范围)
然后用同样的方式,画出下面的两个角标,完整代码如下
div{
background: conic-gradient( from -45deg at 10px 10px, royalblue 90deg, transparent 0deg),
conic-gradient( from 135deg at left 10px bottom 10px, royalblue 90deg, transparent 0deg);
background-position: -10px 0;
}这样就得到了三角形角标的效果,并且这个跟容器尺寸无关,完全是自适应的
五、矩形、正方形
还可以通过锥形渐变绘制矩形。
div{
background: conic-gradient( royalblue 90deg, transparent 0deg);
}这样就能得到一个矩形
还可以通过改变中心点和起始角度,绘制不同位置、不同大小的矩形
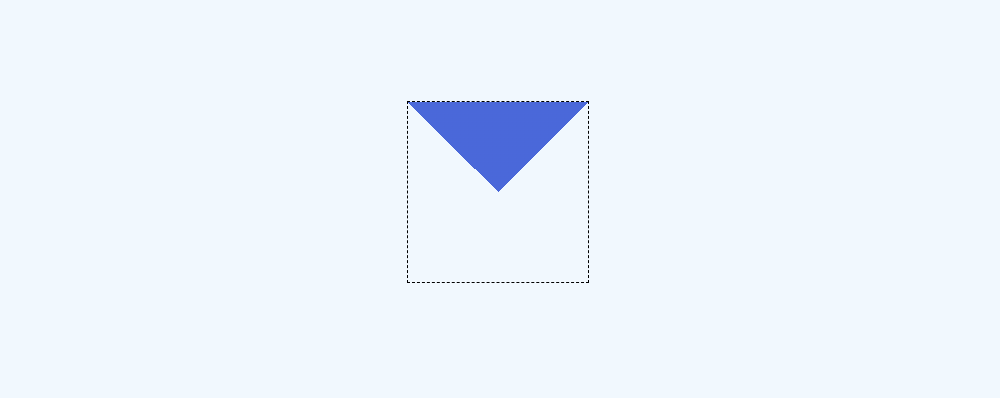
比如起始角度是-90deg
div{
background: conic-gradient( from -90deg, royalblue 90deg, transparent 0deg);
}起始角度是180deg
div{
background: conic-gradient( from -90deg, royalblue 90deg, transparent 0deg);
}这个应该比较容易,相比线性渐变而言,锥形渐变可以做的更多,下面看一些应用
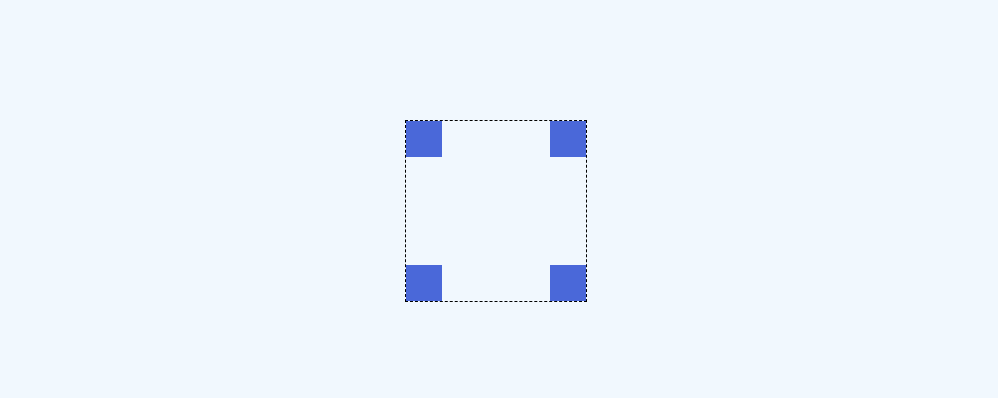
六、正方形角标
和前面三角形角标比较类似,只是角标是正方形的
这个用锥形渐变就非常简单了
首先是绘制一个正方形
div{
background: conic-gradient( from -90deg, royalblue 90deg, transparent 0deg);
}然后将中心点移到左上方
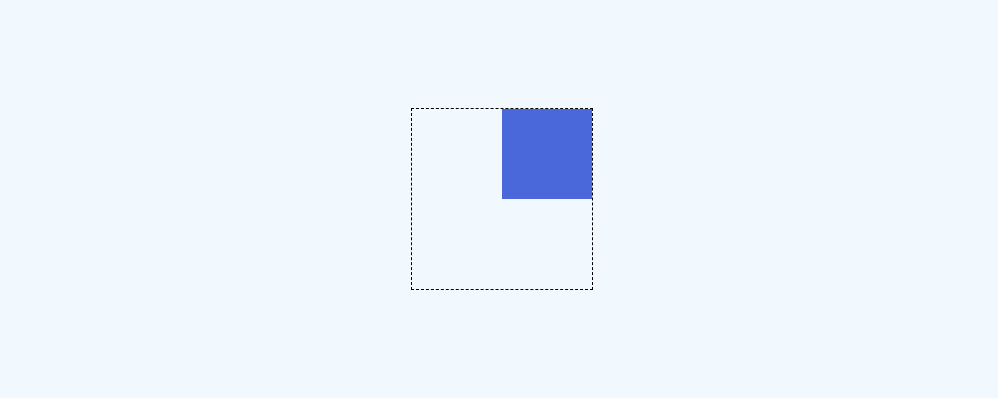
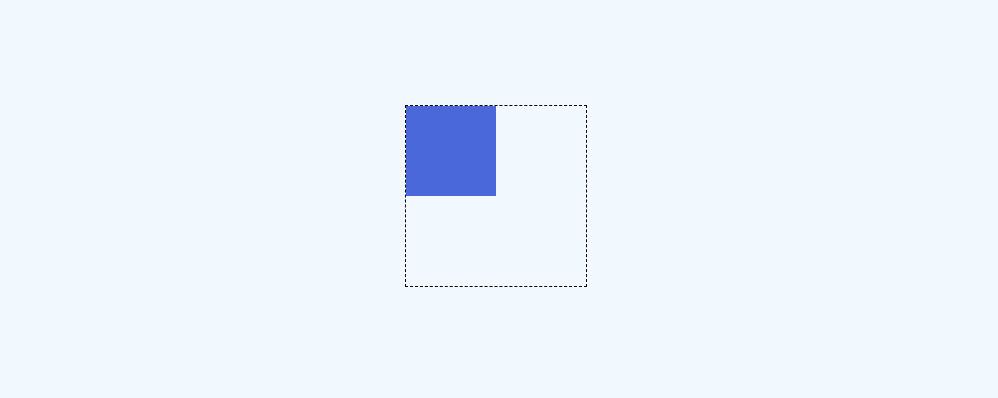
div{
background: conic-gradient( from -90deg at 20px 20px, royalblue 90deg, transparent 0deg);
}这样可以得到一个尺寸固定的正方形(20px * 20px),因为中心点在这里
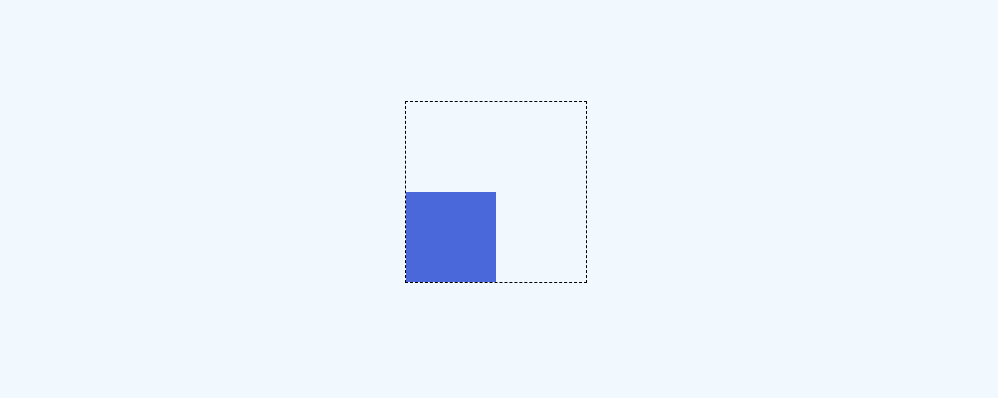
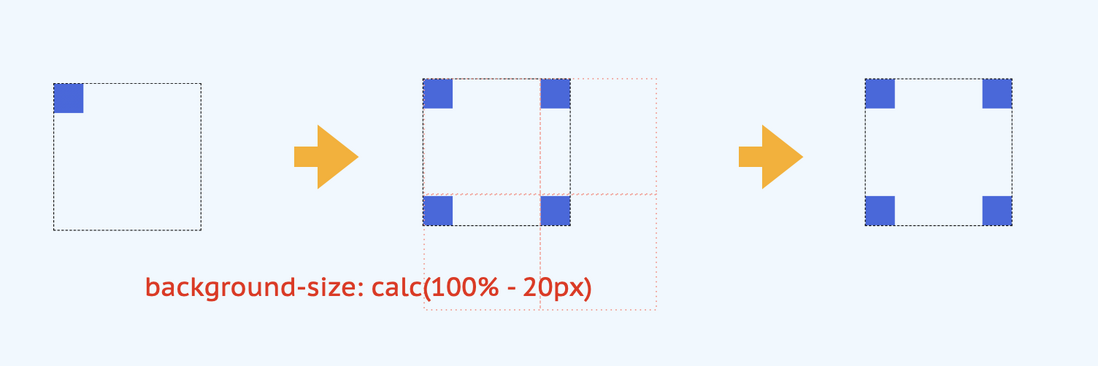
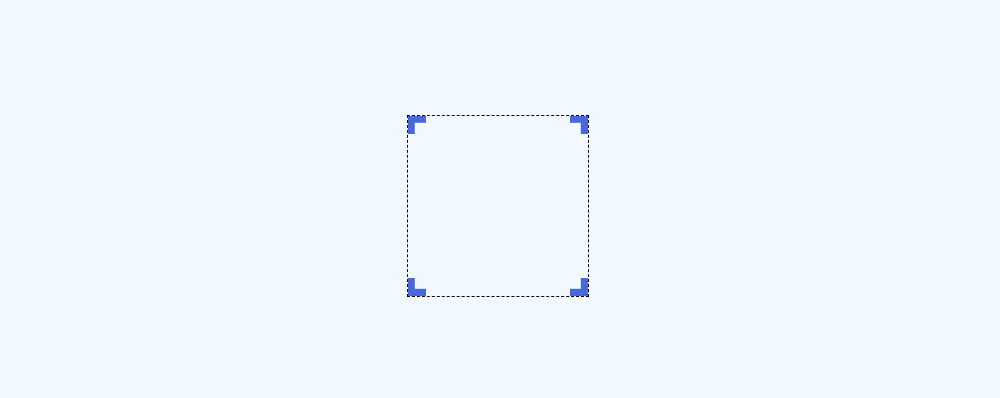
最后一步,改变一下背景尺寸就行了,默认是 100% * 100%,原理如下
用代码实现就是
div{
background: conic-gradient( from -90deg at 20px 20px, royalblue 90deg, transparent 0deg);
background-size: calc(100% - 20px) calc(100% - 20px);
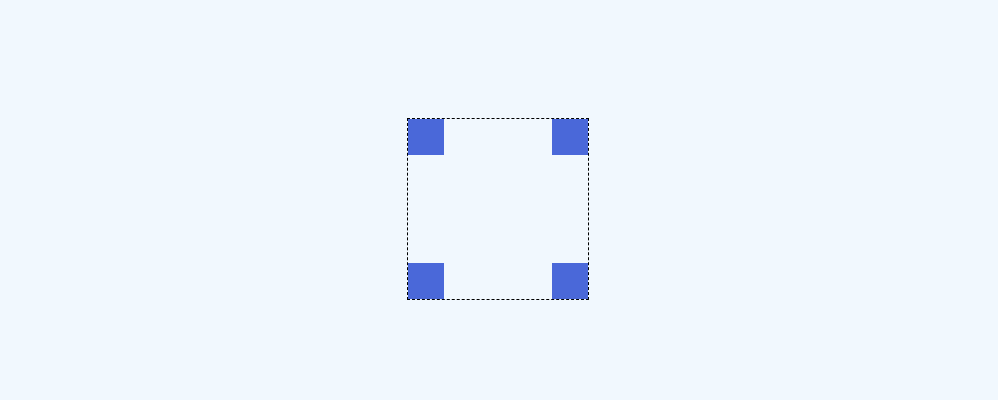
}这样借助背景平铺,自然就实现了下面的效果
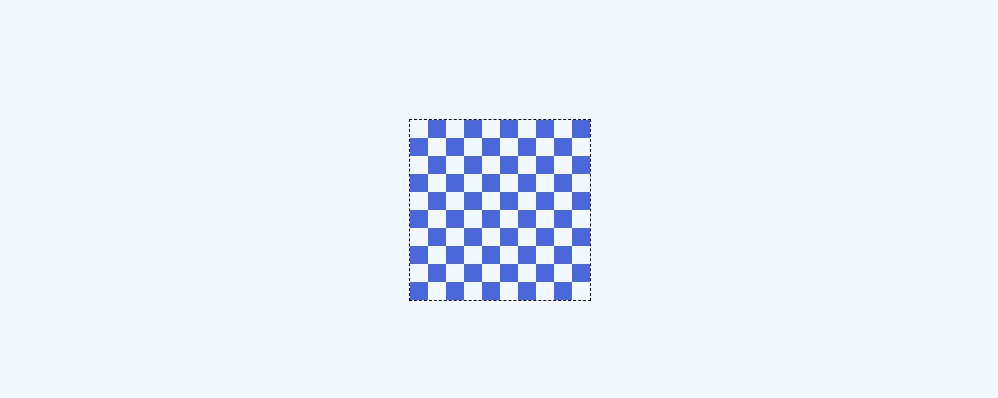
七、棋盘
锥形渐变还能轻易的实现棋盘效果
之前在这篇文章文章有详细介绍:CSS 实现透明方格的 3 种方式
原理非常简单,创建两段透明间隔的渐变就行了
div{
background: conic-gradient( royalblue 90deg, transparent 0deg 180deg, royalblue 180deg 270deg, transparent 0deg);
background-size: 20px 20px;
}原理示意如下
八、虚线网格
有时候需要这样的虚线背景,也可以用锥形渐变实现
之前在这篇文章中有详细介绍,有兴趣可以参考:CSS & SVG 绘制写作网格线的3种方式
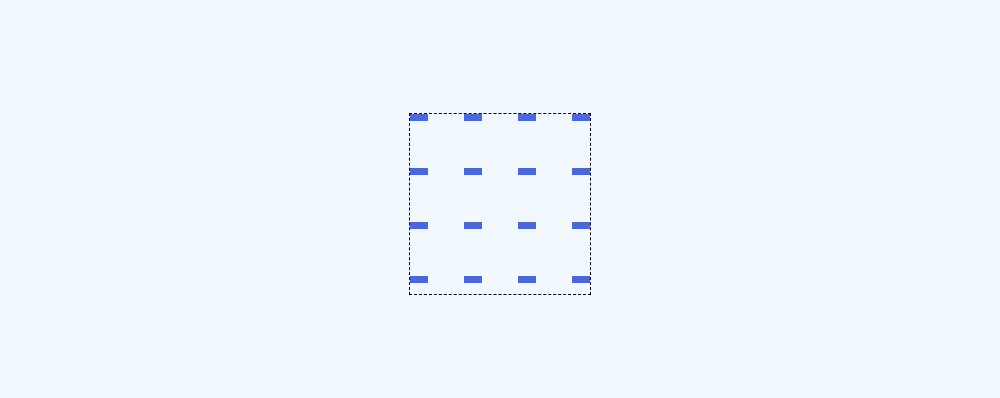
原理和前面几乎一致,需要改变中心点位置,然后设置背景尺寸,示意如下
具体细节这里就不重复了,完整实现如下
div{
background: conic-gradient( from -90deg at 10px 4px, royalblue 90deg, transparent 0deg);
background-size: 30px 30px;
}九、十字线背景
将两个方向上的虚线叠加就能得到十字线背景
完整实现如下
div{
background: conic-gradient( from -90deg at 10px 4px, royalblue 90deg, transparent 0deg),
conic-gradient( from -90deg at 4px 10px, royalblue 90deg, transparent 0deg);
background-size: 30px 30px;
background-position: 0 3px, 3px 0;
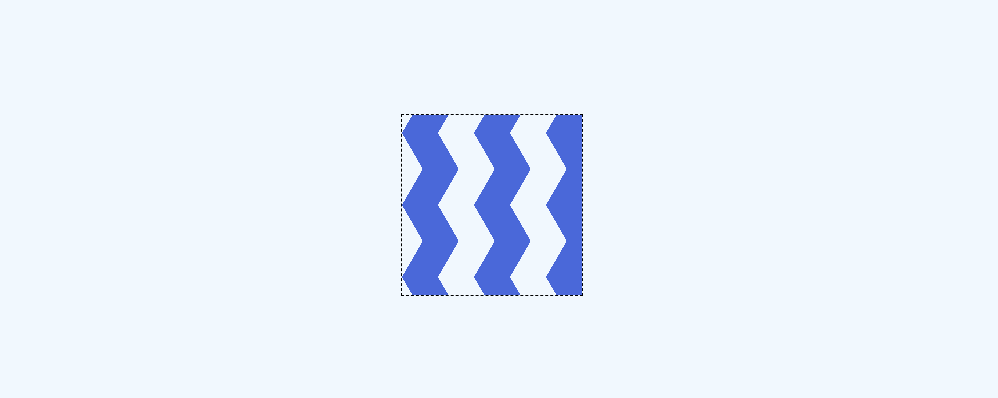
}十、折线角标
最后看这样一个例子
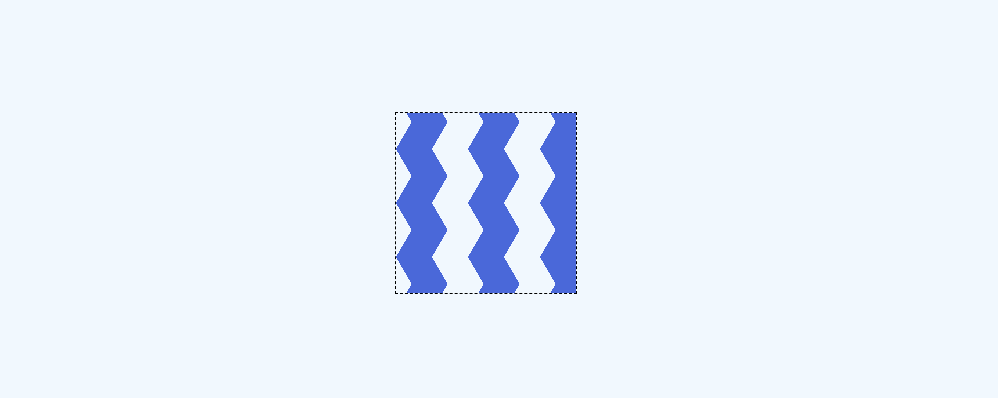
仔细观察,其实和前面的三角形角标比较类似,只是三角形变成了折角,根据前面的思路,反向思考,这四个角其实可以合并成一个十字形,如下
而十字形可以根据前面的方式得到,完整实现如下
div{
background: conic-gradient( from -90deg at 20px 8px, royalblue 90deg, transparent 0deg),
conic-gradient( from -90deg at 8px 20px, royalblue 90deg, transparent 0deg);
background-position: -10px -4px, -4px -10px;
}十一、demo 和 总结
以上介绍了锥形渐变10个比较实用的案例,以后就别以为锥形渐变仅仅只能画圆锥了,上面 10 个 demo 我都整合在一个链接上了:
为啥要通过 CSS 绘制?CSS 绘制意味着尺寸都是动态可控的,可以完美适配容器的各种尺寸,而且颜色也可以随时更换。如果你需要的图形是固定的,不需要考虑自适应,也不需要改变颜色,大可以采用切图的方式,当然也可以通过 CSS 绘制来学习、提升自己的CSS水平。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
欢迎关注我的公众号:前端侦探




































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。