需要sass、sass-loader这两个npm包
我用的是
"sass": "^1.33.0",
"sass-loader": "^8.0.2"
安装npm依赖
在src目录下新建一个_color.scss
(这个文件名必须以下划线开头,用_color.scss 不能用 color.scss)
定义dark, black, white, success, failed这五个变量名和对应的变量值
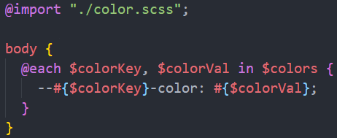
新建theme.scss
在theme.scss中遍历_color.scss中的$colors,生成css变量, 如 --success-color: #00bf30;
执行 sass src/:dist查看执行结果
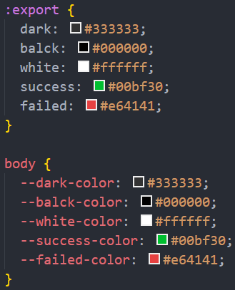
在src同级出现dist目录,dist目录下生成了theme.css
theme.css的内容如上图。
完结。
同步更新到自己的语雀
https://www.yuque.com/dirackeeko/blog/ugu01you9lab3ib2



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。