接上文《[[CSS] sass批量创建CSS变量(.scss -> .css)](https://segmentfault.com/a/1190000043551121)》
本文讲通过sass批量创建CSS类。
变量还用上文的变量
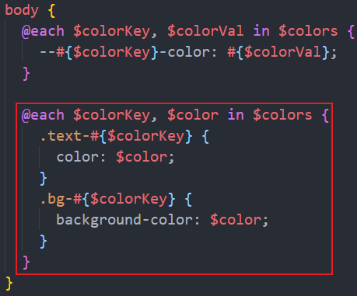
添加下图红框部分的代码
执行 sass src/:dist查看输出文件,发现生成了css类 .text-dark, .bg-dark等
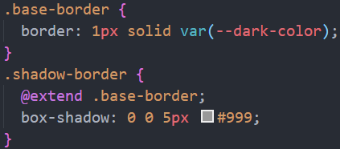
@extend语法和作用
// theme.scss
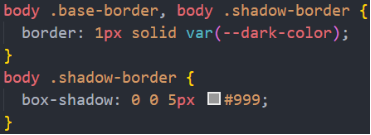
// 编译后的 theme.css
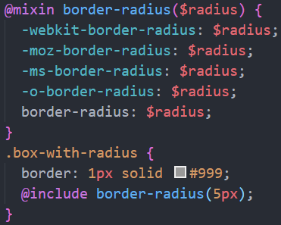
@mixin + @include语法和作用
// theme.scss
// 编译后的 theme.css
完结。
同步更新到自己的语雀
https://www.yuque.com/dirackeeko/blog/kg3gedt4094pebh8






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。