本文首发于公众号:GitWeb,欢迎关注,接收首发推文
本文列举几个不需要使用js也能实现的效果
一、页面回到顶部
回到顶部是页面开发中很常见的一个功能,一般的做法是对回到顶部组件做一个监听,当用户点击的时候,设置body的scrollTop为0。今天发现一种更加简单的方式,不需要用到js也能实现。就是通过链接的href来做
<a href="#">回到顶部</a>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>像代码中这样,当点击这个链接的时候,页面会自动回到顶部,但是这种回到顶部是瞬间完成的,我们需要一个滚动的过程。所以我们需要对整个页面做一个平滑滚动的样式。设置html的scroll-behavior为smooth
html{
scroll-behavior: smooth;
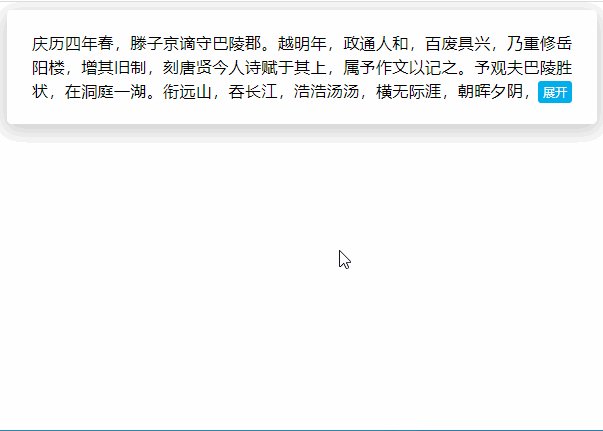
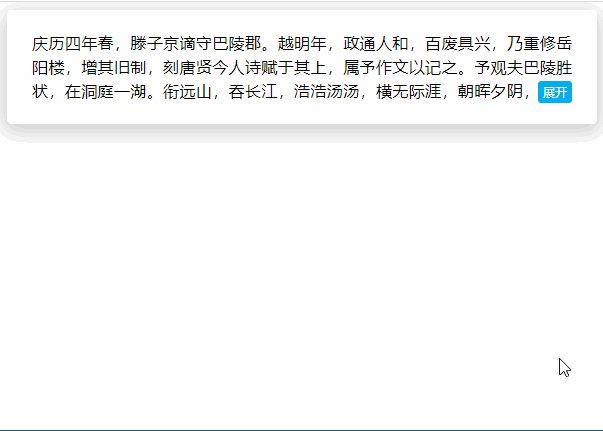
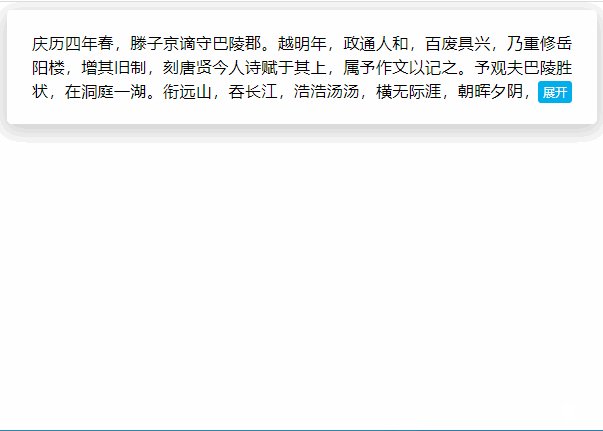
}二、文本多行截断可(展开)收起
1.实现这个多行截断比较简单,就是借助line-clamp这个属性就可以,再配合这个webkit-box-orient属性,就可以实现这种三行截断
.clamp{
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
<p class="clamp">
庆历四年春,滕子京谪守巴陵郡。越明年,政通人和,百废具兴,乃重修岳阳楼,增其旧制,刻唐贤今人诗赋于其上,属予作文以记之。
予观夫巴陵胜状,在洞庭一湖。衔远山,吞长江,浩浩汤汤,横无际涯,朝晖夕阴,气象万千,此则岳阳楼之大观也,前人之述备矣。
然则北通巫峡,南极潇湘,迁客骚人,多会于此,览物之情,得无异乎?若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空,日星隐曜,
山岳潜形,商旅不行,樯倾楫摧,薄暮冥冥,虎啸猿啼。登斯楼也,则有去国怀乡,忧谗畏讥,满目萧然,感极而悲者矣。至若春和景明,
波澜不惊,上下天光,一碧万顷,沙鸥翔集,锦鳞游泳,岸芷汀兰,郁郁青青。而或长烟一空,皓月千里,浮光跃金,静影沉璧,渔歌互答,
此乐何极!登斯楼也,则有心旷神怡,宠辱偕忘,把酒临风,其喜洋洋者矣。嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲,
居庙堂之高则忧其民,处江湖之远则忧其君。是进亦忧,退亦忧。然则何时而乐耶?其必曰“先天下之忧而忧,后天下之乐而乐”乎!噫!微斯人,
吾谁与归?时六年九月十五日。
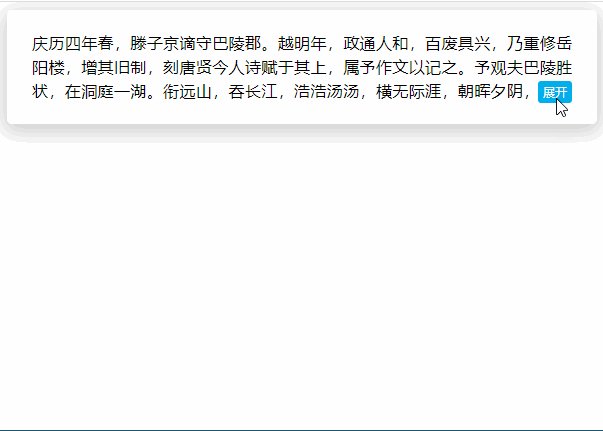
</p>2.借助checkbox和label来实现按钮(展开)收起
.btn::after{
content: '展开';
}
#state:checked + .btn::after{
content: '收起';
}
#state{
position: absolute;
left: -999999px;
}
#state:checked ~ p{
-webkit-line-clamp: 100;
}
<input type="checkbox" name="" id="state">
<label for="state" class="btn"></label>三、图片对齐不变形
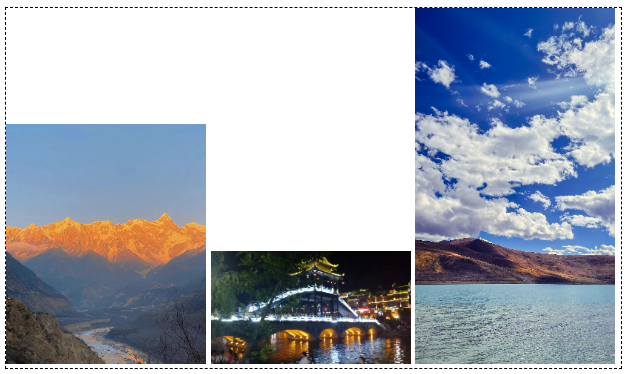
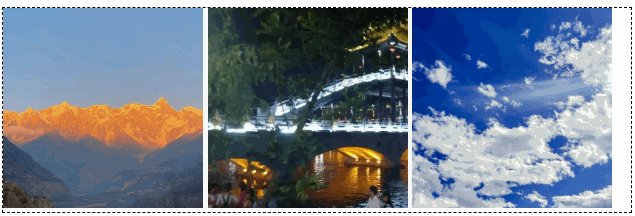
这种高度不同的图片很容易破坏页面的布局,这个时候如果给它一个高度,图片会被拉伸变形非常丑
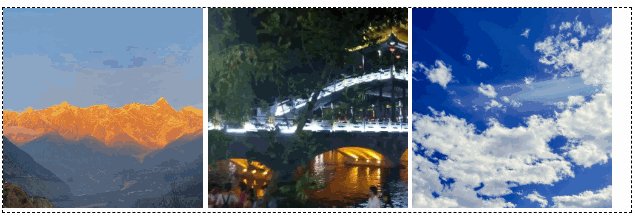
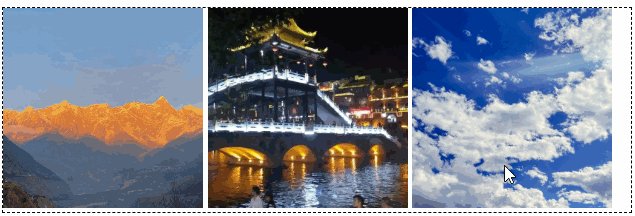
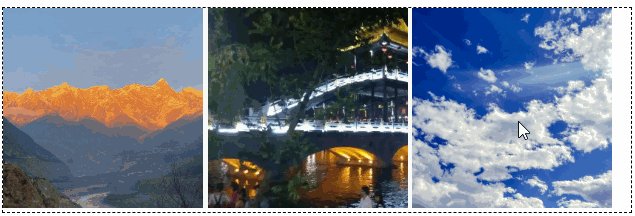
这时候可以用object-fit属性,给它一个cover选项,确保图片按原始宽高比例进行缩放,超出容器的部分会被裁切掉。和它配合的还有一个object-position属性,它可以指定图片显示的位置,结合鼠标移动+过渡动画
img{
width: 200px;
height: 200px;
object-fit: cover;
object-position: left top;
transition: 1s;
}
img:hover{
object-position: right bottom;
}





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。