低代码开发目前有两大方向,一个是基于库表结构生成CRUD,然后编写业务代码 ;另外一个思路是基于用户前端配置结果,动态生成数据模型,叠加能力引擎渲染成对应工具。 这两种方式 ,前者侧重于技术人员,后者侧重于业务人员。不管两种模式,都避免不了一个问题,业务的配置化。
在to B的场景下,业务配置常常以流程和逻辑的形态而存在。 我们这里详细讲解下 JVS 2.1.7版本中的逻辑引擎,是如何帮助用户快速实现业务自动化业务的配置(服务编排)。
逻辑配置我们也称之为服务编排,把系统中各种服务有机的通过拖拽的方式 ,将各种组件服务拼接起来,并且达到快速调试,快速部署,快速实施的目标。所以逻辑引擎核心的功能:
- 业务可视化拼装,支持常用的业务处理模式
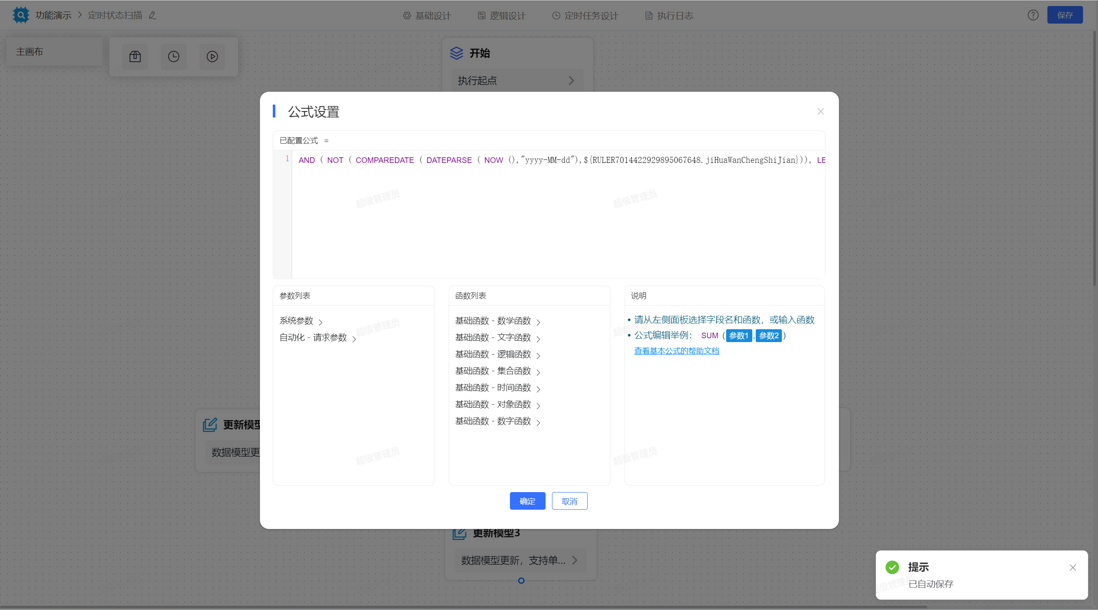
- 业务逻辑较低的方式配置(函数式编程,类excel入门级操作)
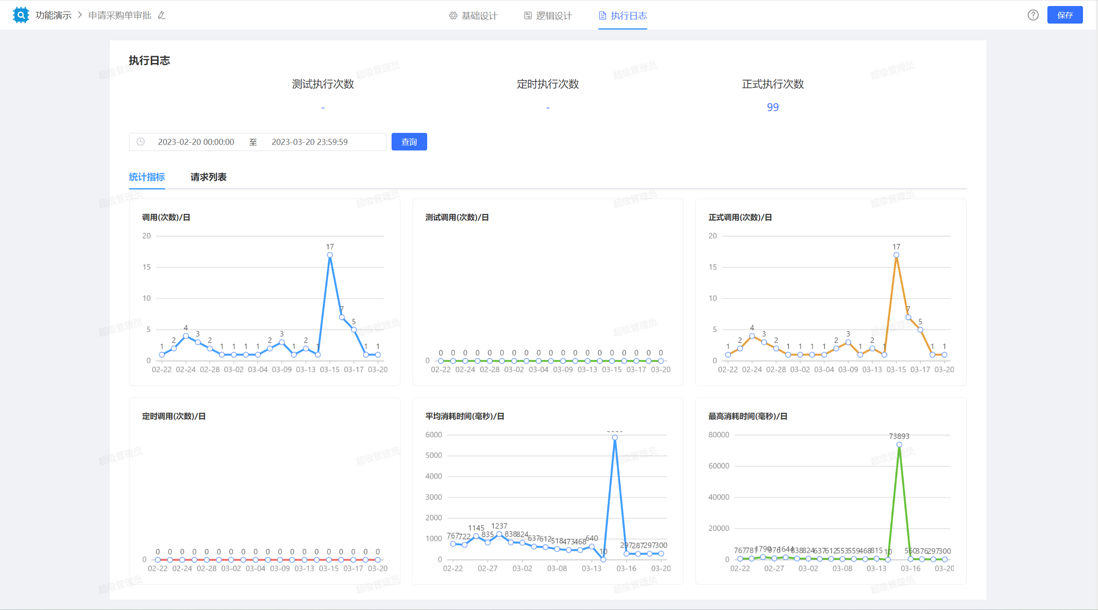
- 支持执行结果的日志分析
- 支持业务组件的自定义扩展
JVS逻辑引擎2.1.7 优化功能:
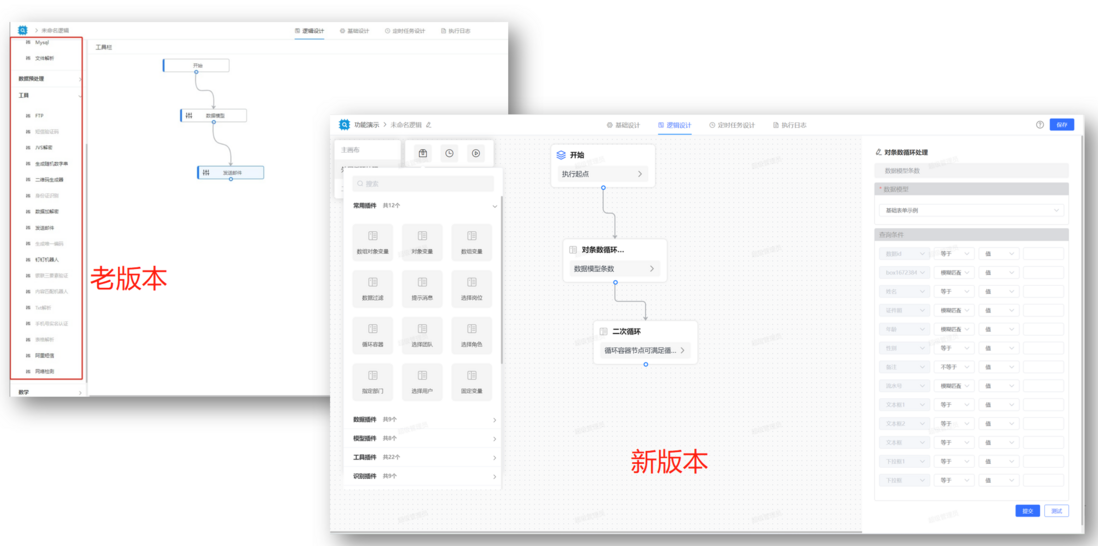
- 扩充了大量的基础能力组件,从之前的20多个能力组件扩展到了80+
- 提供了执行历史过程的功能回放
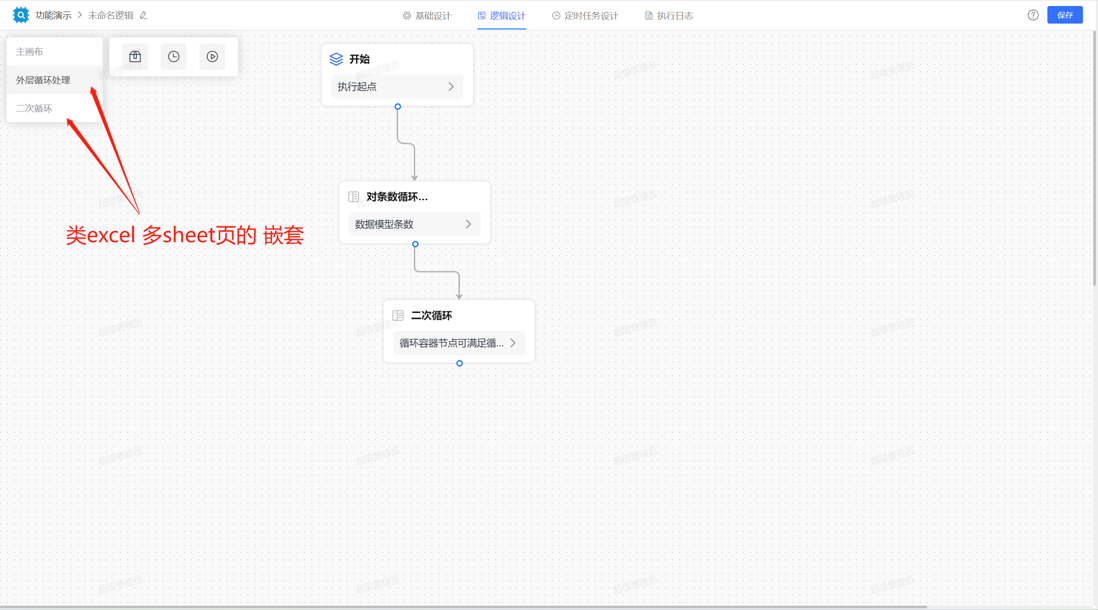
- 主从画布模式,支持多层嵌套使用
- 优化了UI交互的操作
在线demo:https://frame.bctools.cn/
开源地址:https://gitee.com/software-minister/jvs








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。