企业使用低代码开发平台的核心目标
- 控制研发成本,不同的技术框架对开发的成本控制能力不同,以JVS为例,通常可以有效的降低50%左右的研发成本(持续性研发,而非通常意义的第一次研发有效) ,JVS采用的持续性配置的模式(应用升级也采用低代码的方式修改调整)
- 提升研发质量,降低人员代码能力参差不齐的弊端,采用标准化的方式输出结果
- 提高交互效率,经过测算,JVS快速开发平台为例,同样的功能,交付周期大概=1:5,也就是配置只需要功能开发的1/5 的时间。
- 降低对人才依赖度,对于人员离职,那么基于源码的交接是困难的,往往导致大量的资产流失。而且操作平台的门槛也远远低于写代码的门槛
其实,企业对于降本增效的目标是清晰且迫切的,但是企业对于低代码最担心的问题就是在低代码平台配置搞不定的时候,如何搞定特殊定制需求? 那么我们接下来聊下低代码的扩展性,这里以JVS 举例(不同产品能力有所差异)
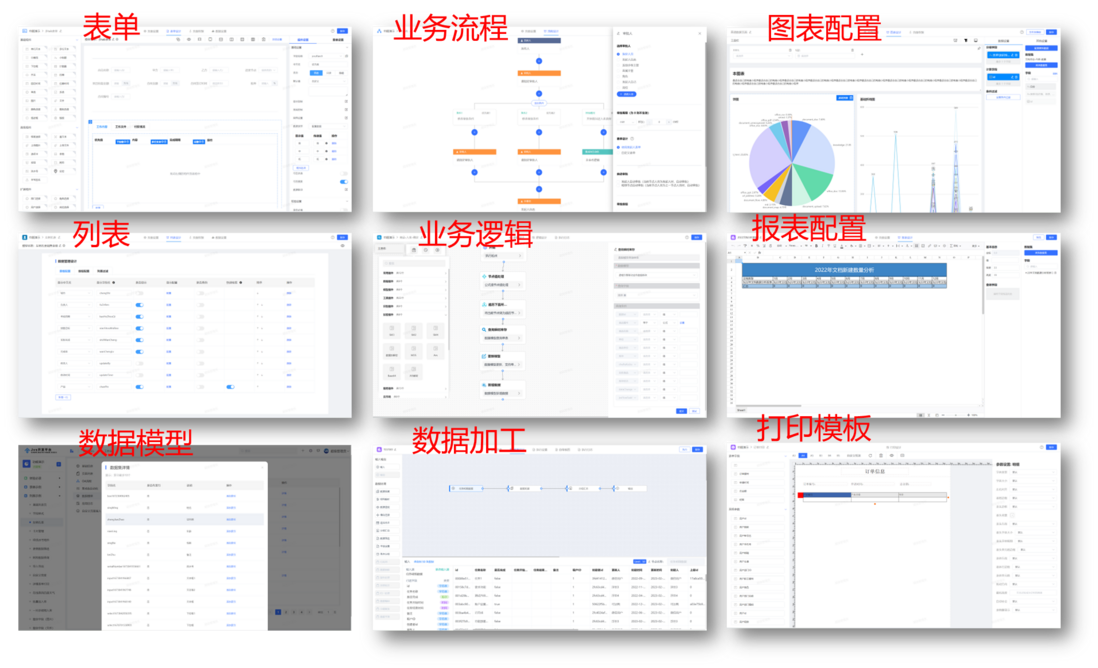
JVS的配置能力非常强劲,有列表页的引擎、有表单的引擎、自动化的数据模型引擎、有流程引擎、有逻辑引擎、有数据加工引擎、有图表配置引擎、有大屏配置引擎、有打印模板引擎等等 ,那么在这些引擎实现不了的情况下如何处理:
1、JVS提供了传统普通代码接入的能力,前端自定义页面的接入方式:
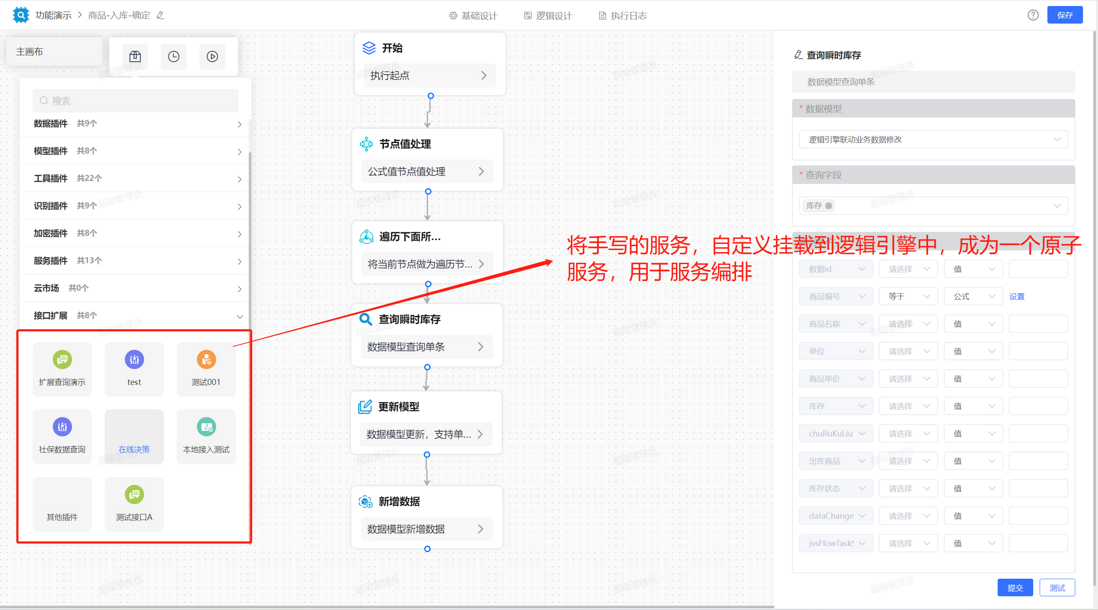
2、JVS提供了传统的后端自定义功能接入的能力
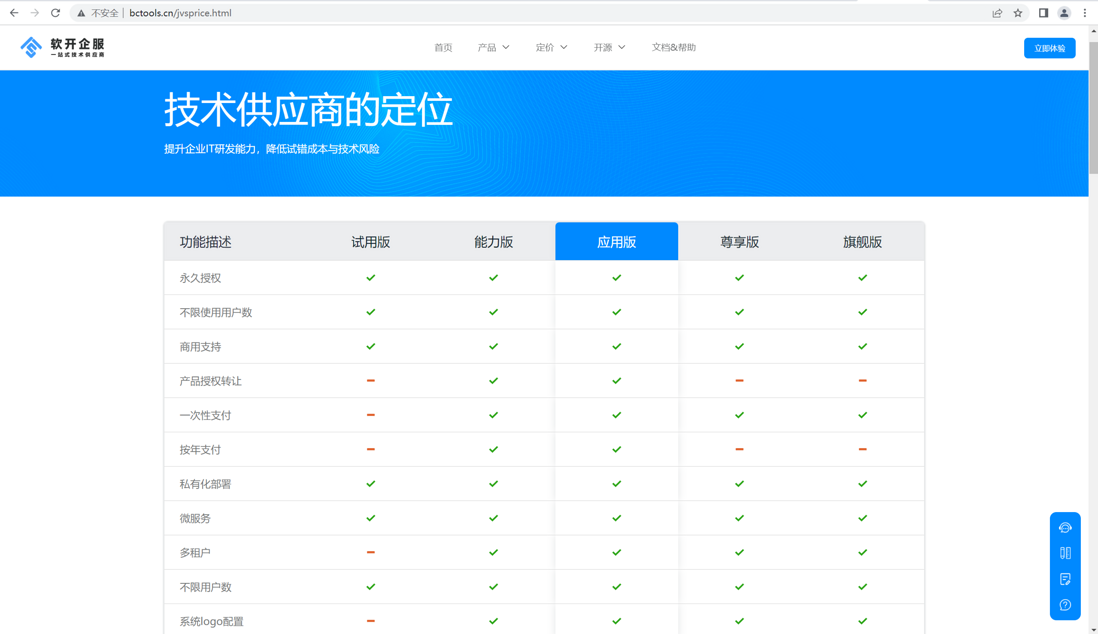
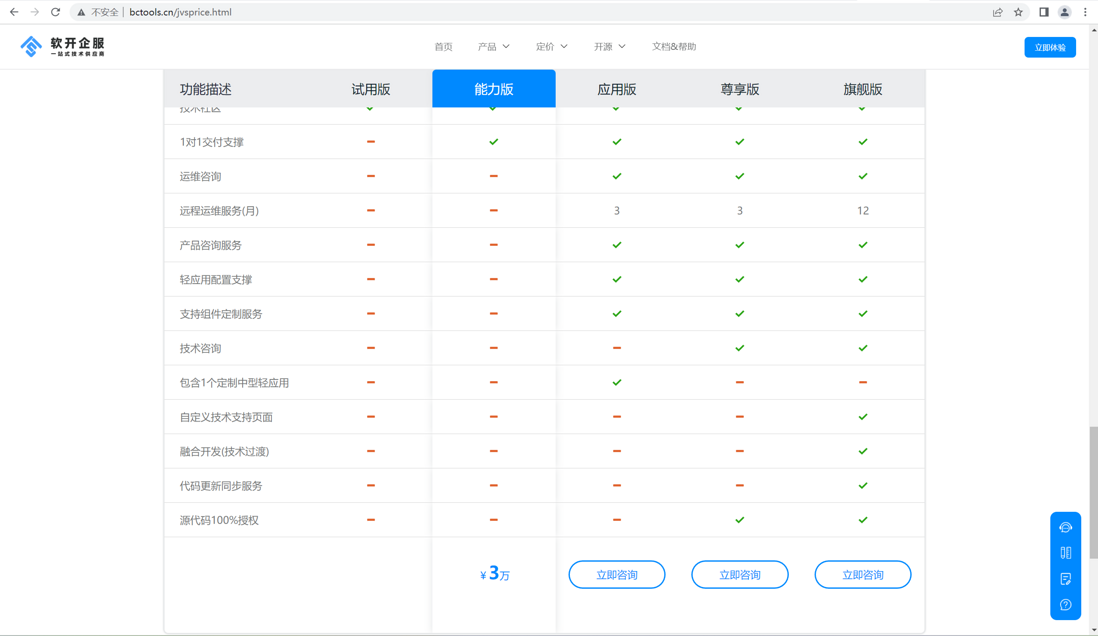
3、JVS提供了标准化的人天定制开发服务,二开可以自己搞,也可以交给“软开企服”
4、JVS还可以提供整个平台的源码,这样开发团队可以随心调整
本篇内容介绍了低代码的定制化与配置化的鱼熊问题,后面我们将重点介绍JVS是如何打通系统间的壁垒,让集成更加简单
- 用户/账户对接(已有系统、三方系统)
- 配置化的方式调用外部系统
- 配置化提供外部系统调用入口
- 提供配置页面以供外部系统引用
- 开源地址:https://gitee.com/software-minister/jvs
- 在线demo:https://frame.bctools.cn/






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。