微信小程序云开发实战-答题积分赛小程序
界面交互篇:答题成绩页布局样式与逻辑交互开发
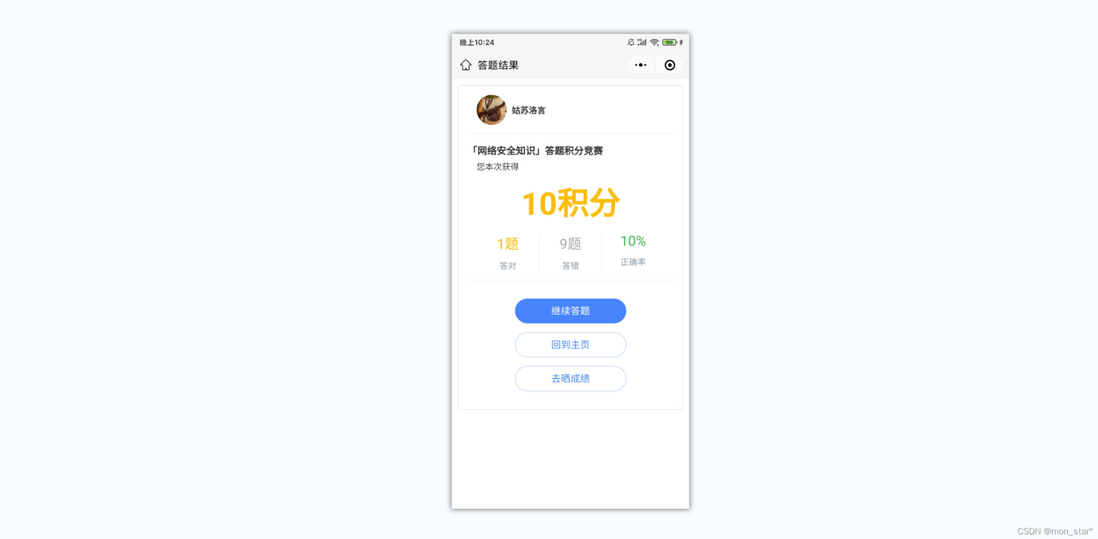
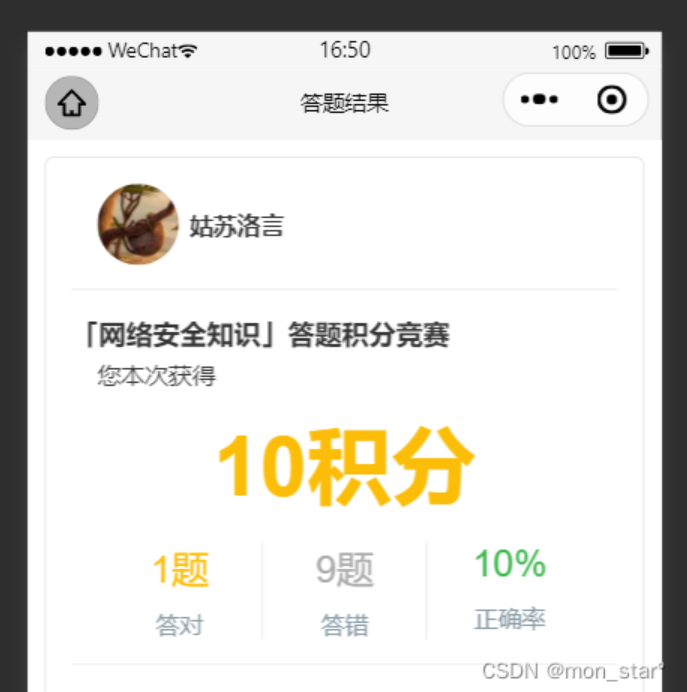
答题成绩页效果图
答题成绩布局与样式实现
使用 flex 布局即可快速实现各区域模块的排版布局:
1、页面布局主要使用flex布局;
2、个人信息展示区域采用flex-wrap;
3、答题详情展示区域采用flex-sub;
4、操作按钮组区域采用flex-direction;
个人信息展示区域
在result.wxml中,编写布局代码:
<view class="page-con">
<view class="page">
<view class="padding">
<view class="flex flex-wrap solids-bottom padding-bottom margin-bottom">
<view class='basis-xs'>
<view class="cu-avatar round lg margin-left">
<image class="avatar" src="/images/0.png" mode="widthFix"></image>
</view>
</view>
<view class='basis-xl'>
<view class="text-bold text-black padding-left-xs padding-top">
姑苏洛言
</view>
</view>
</view>
</view>
</view>
</view>在result.wxss中,编写样式代码:
page {
background-color: #fff;
}
.page-con {
padding: 20rpx;
}
.page {
border: 2rpx solid #ddd;
border-radius: 10rpx;
}保存后,可以在模拟器预览效果或者手机微信扫码后预览。
获得积分展示区域
在result.wxml中,编写布局代码:
<view class='page-head'>
<view class="page-title padding-bottom-xs text-bold text-lg text-black">
「网络安全知识」答题积分竞赛
</view>
<view class="padding-left">您本次获得</view>
<view class='page-score'>
<text class="score-num text-bold text-yellow">10积分</text>
</view>
</view>在result.wxss中,编写样式代码:
.page-score {
display: flex;
justify-content: center;
align-items: flex-end;
padding-top:20rpx;
}
.score-num {
font-size:100rpx;
}保存后,可以在模拟器预览效果或者手机微信扫码后预览。
答题详情展示区域
在result.wxml中,编写布局代码:
<view class='flex text-grey text-center margin-bottom padding bg-white radius solids-bottom'>
<view class='solid-right flex flex-direction flex-sub'>
<view class="text-yellow text-xxl">1题</view>
<view class="margin-top-sm">
答对
</view>
</view>
<view class='solid-right flex flex-direction flex-sub'>
<view class="text-gray text-xxl">9题</view>
<view class="margin-top-sm">
答错
</view>
</view>
<view class='flex flex-direction flex-sub'>
<view class="text-xxl text-green">
10%
</view>
<view class="margin-top-sm">
正确率
</view>
</view>
</view>保存后,可以在模拟器预览效果或者手机微信扫码后预览。
操作按钮组区域
在result.wxml中,编写布局代码:
<view class="padding flex flex-direction">
<button bindtap="toDoTestAgain" class="cu-btn lg round bg-sky"> 继续答题 </button>
<button bindtap="toIndex" class="cu-btn lg round line-sky margin-top"> 回到主页 </button>
<button class="cu-btn lg round line-sky margin-top" open-type="share"> 去晒成绩 </button>
</view>在result.wxss中,编写样式代码:
.page-footer {
margin-top: 0rpx;
text-align: center;
}保存后,可以在模拟器预览效果或者手机微信扫码后预览。
按钮功能逻辑实现
在result.js中,编写逻辑代码:
// 返回首页
toIndex(){
wx.reLaunch({
url: '../index/index'
})
},
// 再答一次
toDoTestAgain(){
wx.reLaunch({
url: '../test/test'
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
return {
title: '@你,快来「护网专题信息安全知识竞答」,答题赢积分吧~'
}
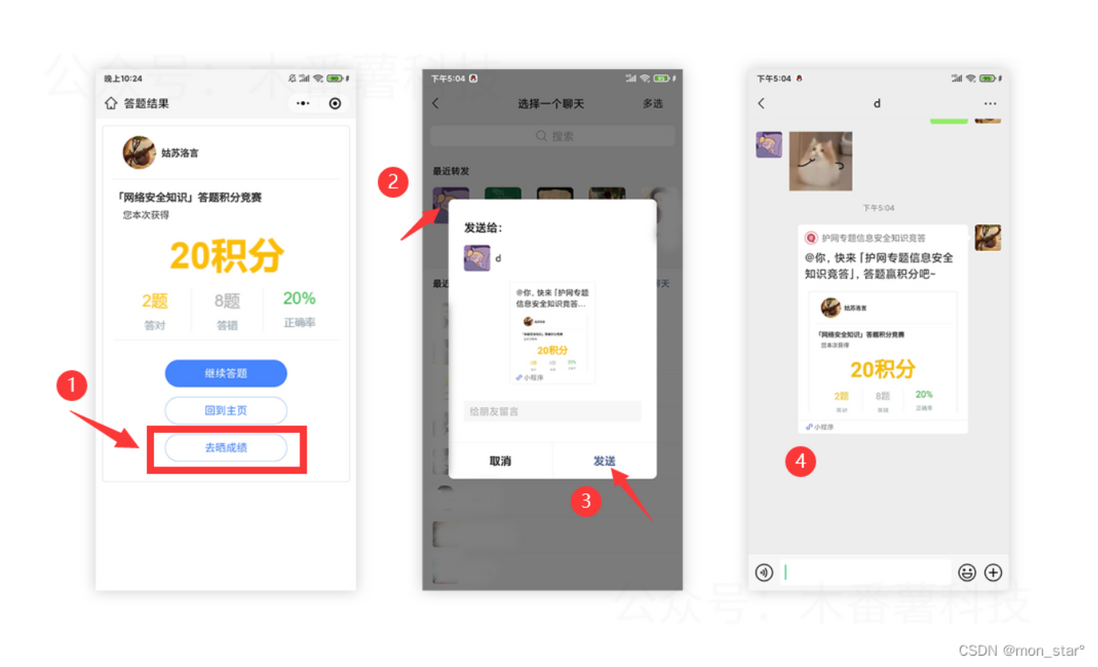
}答完题后,在查看成绩界面,可以点击【去晒成绩】-选择微信好友或者群-然后发送-这样就把成绩截图成封面分享出去。对方也可以直接点击卡片进入小程序,参与知识答题活动。







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。