微信小程序云开发实战-答题积分赛小程序
界面交互篇:答题页布局样式与逻辑交互开发
答题页原型稿
实现思路分析:
1)答题未选中状态;
2)答题已选中状态,点击确定提交选中结果;
3)显示答案以及题目解析,如回答正确,自动进入下一题;如回答错误,停留在当前答题页面;
4)每次答完10题,答对分数才会计入积分;
5)最后系统自动判分,然后出成绩单。
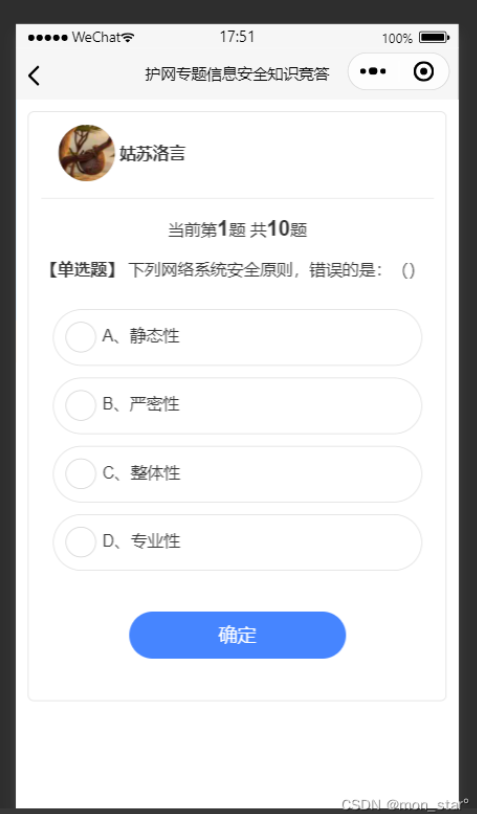
答题页效果图
答题页布局与样式实现
使用 flex 布局即可快速实现各区域模块的排版布局:
1)页面布局主要使用flex布局;
2)个人信息展示区域采用flex-wrap;
3)答题详情展示区域采用flex-sub;
4)操作按钮组区域采用flex-direction;
个人信息展示区域
在test.wxml中,编写布局代码:
<view class="page-con">
<view class="page">
<view class="flex flex-wrap solids-bottom padding-bottom">
<view class='basis-xs'>
<view class="cu-avatar round lg margin-left">
<image class="avatar" src="/images/0.png" mode="widthFix"></image>
</view>
</view>
<view class='basis-xl'>
<view class="padding-top text-bold text-black">
姑苏洛言
</view>
</view>
</view>
</view>
</view>在test.wxss中,编写样式代码:
page {
background-color: #fff;
}
.page-con {
padding: 20rpx;
}
.page {
padding: 20rpx;
border: 2rpx solid #ddd;
border-radius: 10rpx;
}保存后,可以在模拟器预览效果或者手机微信扫码后预览。
答题进度展示区域
在test.wxml中,编写布局代码:
<view class="text-center padding-top">
当前第<text class="text-xl text-bold">1</text>题
共<text class="text-xl text-bold">10</text>题
</view>保存后,可以在模拟器预览效果或者手机微信扫码后预览。
题目信息展示区域
在test.wxml中,编写布局代码:
<view class='page-hd'>
<view class="page-title">
<text class="text-bold">【单选题】</text>
下列网络系统安全原则,错误的是:()
</view>
</view>
<view class="page-bd">
<radio-group class="radio-group">
<label class="radio my-choosebox">
<radio value="A" checked="false" />
<text class="margin-left-xs">A、静态性</text>
</label>
<label class="radio my-choosebox">
<radio value="B" checked="false" />
<text class="margin-left-xs">B、严密性</text>
</label>
<label class="radio my-choosebox">
<radio value="C" checked="false" />
<text class="margin-left-xs">C、整体性</text>
</label>
<label class="radio my-choosebox">
<radio value="D" checked="false" />
<text class="margin-left-xs">D、专业性</text>
</label>
</radio-group>
</view>在test.wxss中,编写样式代码:
.page-hd {
padding: 30rpx 0;
}
.page-bd {
padding: 20rpx;
}
.page .radio-group, .page .checkbox-group {
display: block;
}
.my-choosebox {
display: block;
margin-bottom: 20rpx;
border: 2rpx solid #ddd;
padding: 20rpx;
border-radius: 50rpx;
}保存后,可以在模拟器预览效果或者手机微信扫码后预览。
操作按钮展示区域
在test.wxml中,编写布局代码:
<view class='page-ft flex flex-direction padding padding-bottom-xl'>
<button class="cu-btn lg round bg-sky">确定</button>
</view>保存后,可以在模拟器预览效果或者手机微信扫码后预览。
选中选项状态
选中选项状态时,只需要把radio的checked属性值设置为true即可。
点击确定后状态
点击确定按钮后的界面状态会有所变化:
①【确定】按钮隐藏,显示【下一题】按钮;
②显示【正确答案】栏目;
在test.wxml中,编写布局代码:
<button class="cu-btn lg round line-sky">下一题</button>在test.wxml中,编写布局代码:
<view class='padding-bottom page-hd padding-top solids-top'>
<view class="page-title">
<text class="text-bold">【正确答案】</text>
A
</view>
</view>应用场景
不少企事业单位常常会举办一些主题知识竞赛,但是目前缺乏一套可靠、美观、简便的答题小程序。比如适用于网络安全知识答题、交通安全答题、 消防安全知识宣传、 安全生产知识学习等答题活动或有奖竞答。
小结
因此我搭建了最新版的知识竞答小程序,提炼了典型的业务模型,它可以帮助你快速搭建各种形式的答题软件产品,帮助大家可以定期举办各类知识竞答活动。












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。