引言
代码生成器最近有点多,为了提高效率最近在我的 VSCode 上先后安装了 Bito、Codeium、Tabnine AI Assistant 等等,还有本文中刚有 AWS 推出的 CodeWhisperer。接下来就来看看这款 AI 代码生成器如何使用吧。
介绍
Amazon CodeWhisperer 是一款通用的、基于机器学习的代码生成器,可为您真实的提供代码建议。当你编写代码时,CodeWhisperer 会根据你现有的代码和注释自动生成建议。您的个性化建议可以在大小和范围上有所不同,从单行注释到完整的功能。、
CodeWhisperer 还可以扫描您的代码,以突出和定义安全问题。
目前 CodeWhisperer 支持了 15 种常见编程语言的代码生成,据官网介绍,就训练数据的质量来看,支持最好的语言是以下几种:
- Java
- Python
- JavaScript
- TypeScript
- C#
不出意外,这款代码生成器未来肯定要收费,但是目前亚马逊云科技推出了测评活动,可以免费个人使用,注册然后在开发环境 VSCode、JupyterLab 或 JetBrains 设置好就能使用。(当然 AWS 自己的开发环境Amazon SageMaker、AWS Cloud9、AWS Lambda 也行,但是没有 AWS EC2 实例可不行,即使有,明人不说暗话,本人就是喜欢白嫖的)
活动链接,点击CodeWhisperer测评活动 立马上车~
VS Code 设置
假设您的电脑上已经安装好 VS Code 编辑器,然后我们需要安装 AWS Toolkit,只有这样才能将 CodeWhisperer 与 VS Code 结合使用,在 VS Code 扩展中搜索 AWS 或者全称 AWS Toolkit,点击安装(Install),如下:
安装成功后就会在我们的编辑器的最左边出现 aws 图标,这个就是我们的工具了,如图:
在选择身份验证方式登录这里,针对本地编辑器 VS Code 和 JetBrains,我们可以通过使用 AWS Builder ID 或 IAM Identity Center 进行身份验证。
将 CodeWhisperer 与 AWS Cloud9 或 AWS Lambda 配合使用,则必须使用 IAM 进行身份验证
本文就是通过 AWS Builder ID 进行登录的。
使用 AWS 生成器 ID 登录
AWS Builder ID 是一种面向所有 AWS 客户的新的身份验证形式。AWS Builder ID 是免费的。您只需为自己在 AWS 账户 中使用的 AWS 资源付费。AWS Builder ID 允许访问 Amazon 上的工具 CodeCatalyst 和本文介绍的生成器服务 CodeWhisperer。
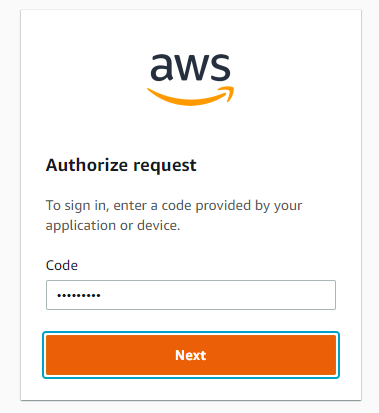
接着会弹出这个框,有一个随机的请求码,这里我们点击 Copy Code and Proceed:
接着会弹出到这个链接 https://device.sso.us-east-1.amazonaws.com/:
点击 Open,将打开默认浏览器,把上面随机的请求码复制进去:
点击 Next,VSCode 的左下角会弹出正在登录中的进度条,稍微等一会:
在浏览器中输入我们的邮箱地址:
然后输入密码,点击允许:
等浏览器出现这个界面,就说明登录和配置成功了:
恭喜,接着让我们来探索 CodeWhisper 的代码生成能力吧!
打开 CodeWhisperer 上手体验
- 在 VS Code 的 aws 的 DEVELOPER TOOLS -> CodeWhisperer,点击 Start:
- 新建一个
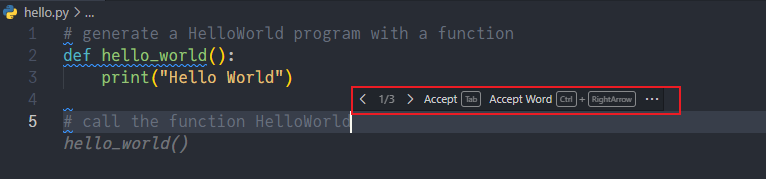
hello.py程序,写下注释帮我们写一个 HelloWorld 程序,可以按下alt+c快捷键弹出提示:如下图:
按下 Tab 键接受 CodeWhisper 的代码生成,最后生成的代码如下:
# generate a HelloWorld program with a function
def hello_world():
print("Hello World")
# call the function HelloWorld
hello_world()
其他快捷方式:
单行代码补全
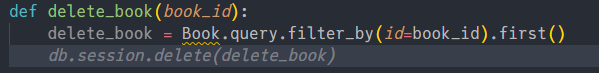
当你开始输入单行代码或注释时,CodeWhisperer 会根据你当前和之前的输入来提出建议,比如说使用 ORM 通过 book_id 来删除一本书的函数,会这样给你提示:
完整函数生成
比如,我们想写一个读取 TXT 文件的函数:
# write a function to read a txt file
def read_txt(file_name):
with open(file_name, 'r') as f:
return f.read()
# main function
def main():
content = read_txt('a.txt')
print(content)
if __name__ == '__main__':
main()测试效果如下:
代码块补全
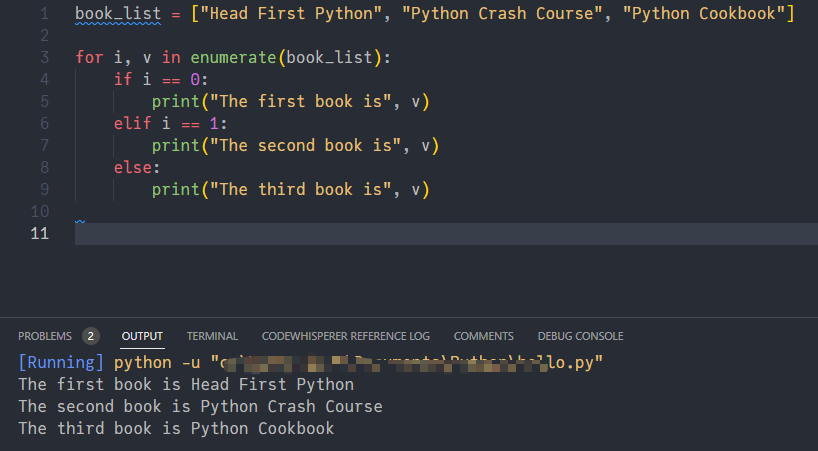
为了更好的写逻辑控制,比如 if、for、while 语句也能支持补齐:
book_list = ["Head First Python", "Python Crash Course", "Python Cookbook"]
for i, v in enumerate(book_list):
if i == 0:
print("The first book is", v)
elif i == 1:
print("The second book is", v)
else:
print("The third book is", v)
运行测试:
其它代码示例
除了上面演示的基本三种补全方式,还支持在 Java 代码中,用户输入了一个文档字符串。CodeWhisperer 建议了一个函数来完成文档字符串。
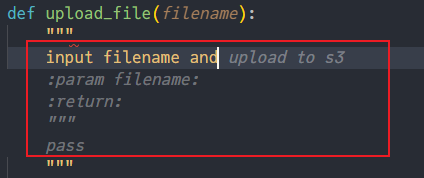
还能支持对代码注释和函数文档的补全,如图:
总结
本文介绍了 AWS CodeWhisperer 的安装、配置步骤,并在最基本的代码编写过程中体验了它的补全功能,但是实际使用过程中,还是发现补全功能有点延迟,经常需要使用 Alt+C 来唤出。
总体而言,体验下来,有如下几点缺陷:
- 对比 Copilot AI 收费而言,最大的特点是个人开发者免费
- 相对于结合 ChatGPT 的代码工具如 Bito 还少了代码解释和互动的功能
- 相对于 Codeium 而言,响应速度有点慢,没有 VS Code 编辑器与 Codeium 插件的结合使用更佳。
总而言之,CodeWhisperer 满足了个人开发过程中基本的代码功能的补缺,提高效率,这些工具的出来终于让文档不用自己想怎么描述了,还是很好用的,应该针对后续会有很大更新与迭代,让我们来期待一下吧~
后话:汽车的发明下岗的不是马夫而是马,代码工具更好用也无法替代善于运用工具程序员。马夫可以转型司机,同理,期待程序员转型为真正的 CTRL + C/V 操作员。
希望本文能对你有所帮助,如果喜欢本文,可以点个关注。
下一篇文章见!宇宙古今无有穷期,一生不过须臾,当思奋争。
参考链接:






















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。