本示例是AntDesign Blazor的入门示例,在学习的同时分享出来,以供新手参考。
示例代码仓库:https://gitee.com/known/BlazorDemo
1. 学习目标
- 使用
Table组件创建列表页面 - 使用
DisplayName特性显示中文表头 - 使用模板和
Tag组件显示高温数据 - 使用
TitleTemplate自定义栏位表头
2. 创建Table列表
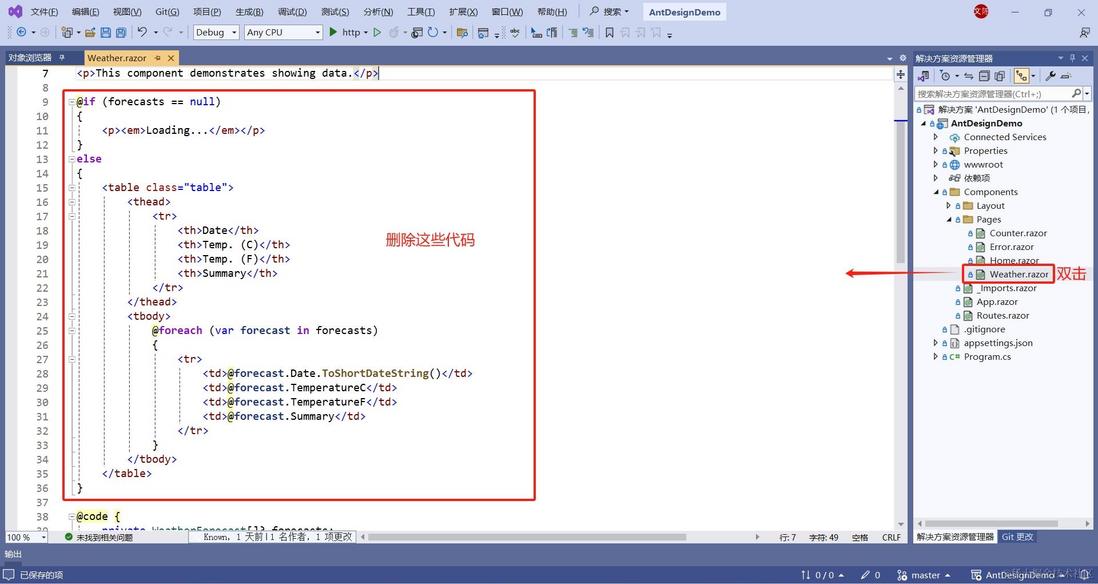
1)双击打开Components\Pages\Weather.razor页面组件,删除如下代码。
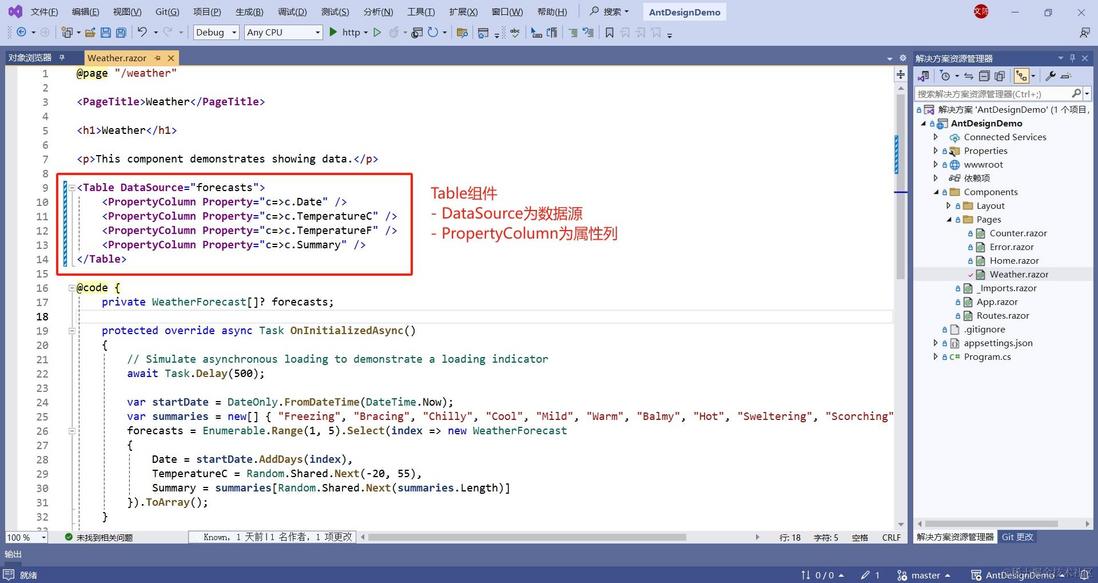
2)添加如下Table组件,将天气数据绑定到DataSource属性上,定义列表属性栏位。
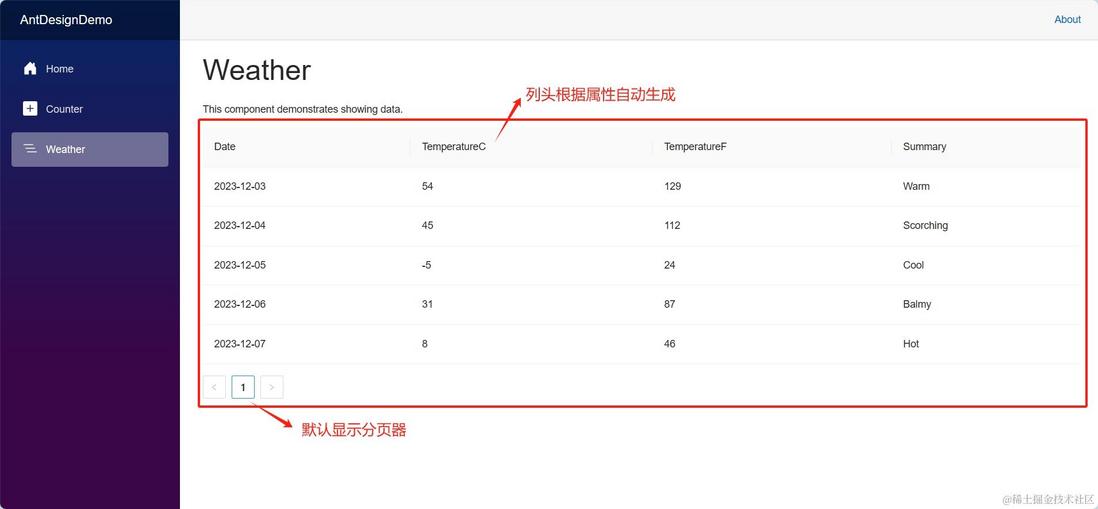
3)点击运行按钮,效果如下:
3. 显示中文表头
1)优化列表字段显示为中文名称,在WeatherForecast类的属性上添加DisplayName特性,需要引用命名空间@using System.ComponentModel
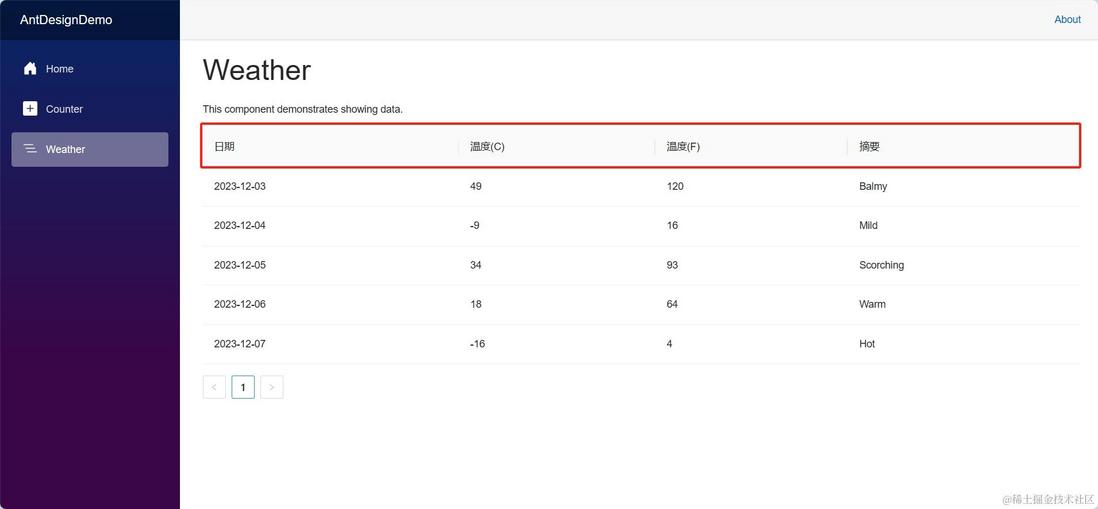
2)点击运行按钮,效果如下:
4. 使用模板显示高温数据
1)优化列表温度栏,当温度大于30时用红色标记显示,这里需要用到模板列,模板中用Tag组件来显示高温数据,优化代码如下:
2)点击运行按钮,效果如下:
5. 显示自定义表头
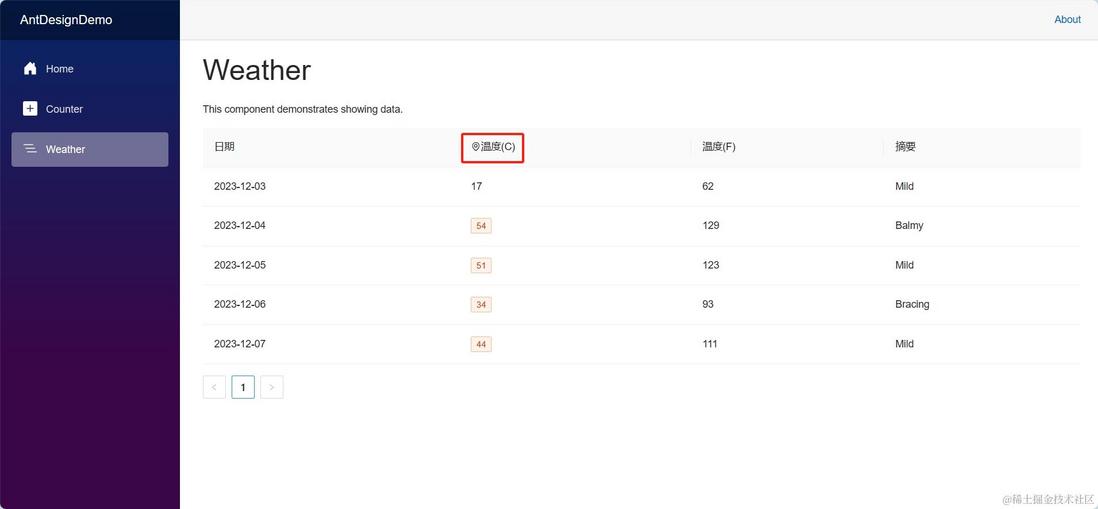
1)使用TitleTemplate自定义温度标题,在标题前插入一个Icon字体图标。
2)点击运行按钮,效果如下:
6. 总结
关于Table组件的创建和内容显示基本分享这些,标题模板和数据模板基本上满足实际项目需求,具体需求可以通过此例举一反三;其他更多示例可参考AntDesign Blazor的官网文档 https://antblazor.com/zh-CN/components/table 。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。