本示例是AntDesign Blazor的入门示例,在学习的同时分享出来,以供新手参考。
示例代码仓库:https://gitee.com/known/BlazorDemo
1. 学习目标
- 重构项目文件结构
- 添加日期查询条件
- 实现查询业务逻辑
2. 重构项目结构
在实现列表查询条件功能之前,我们先重构一下项目结构,创建天气Model类和Service类,在Service类中处理查询业务逻辑。
1)在项目中添加Models和Services文件夹
2)在Models中添加天气的Model类,将页面中的WeatherForecast类剪切过来
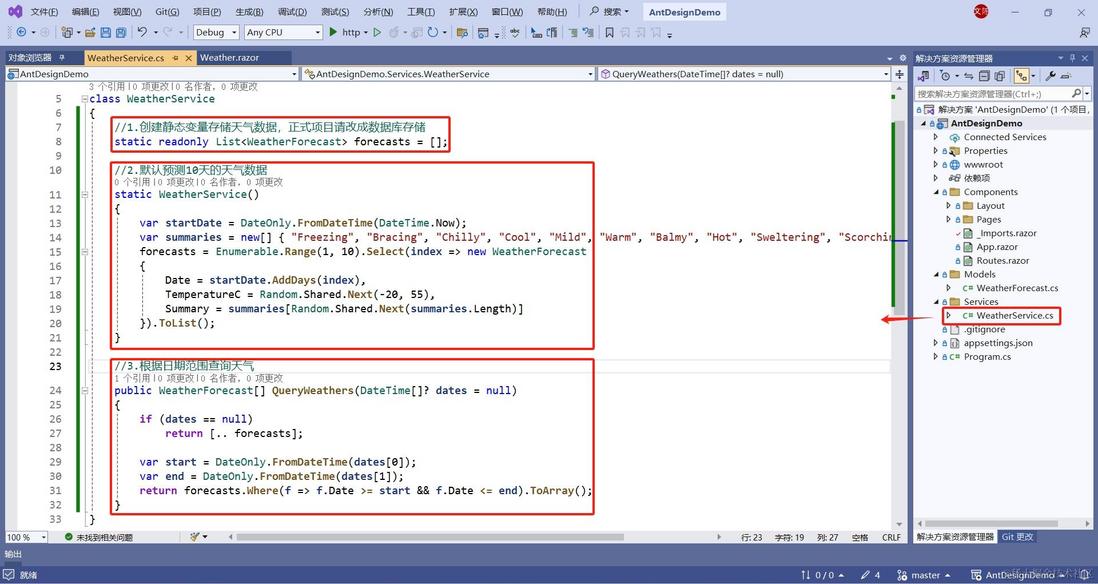
3)在Services中添加天气的Service类,用于处理天气的后端业务逻辑,内容如下:
- 创建静态变量存储天气数据,正式项目请改成数据库存储
- 添加静态构造函数,默认初始化预测10天的天气数据
- 添加查询方法,根据日期范围查询天气数据
4)在_Imports.razor中添加Model和Service的命名空间
3. 日期查询条件
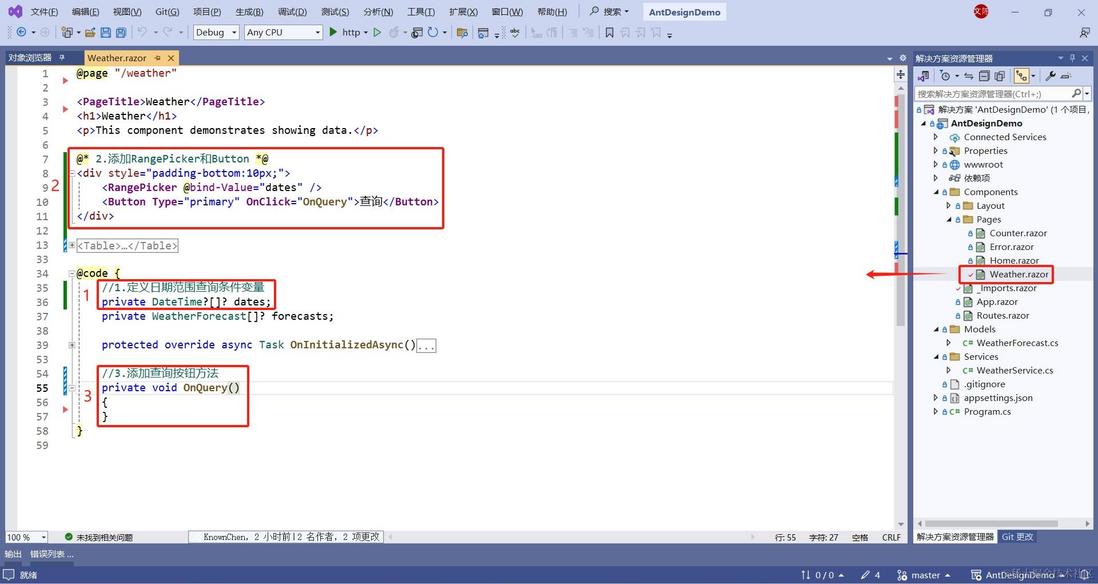
1)打开Weather.razor文件,在Table组件前添加RangePicker组件和Button查询按钮
- 定义一个
DateTime?[]变量绑定日期查询条件 - 添加
RangePicker和Button组件 - 添加查询按钮的点击事件
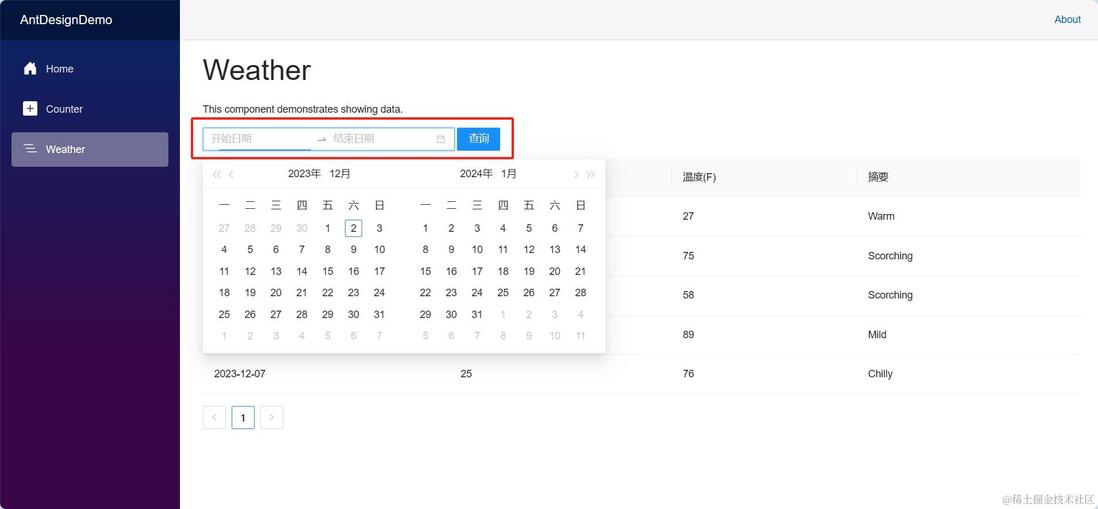
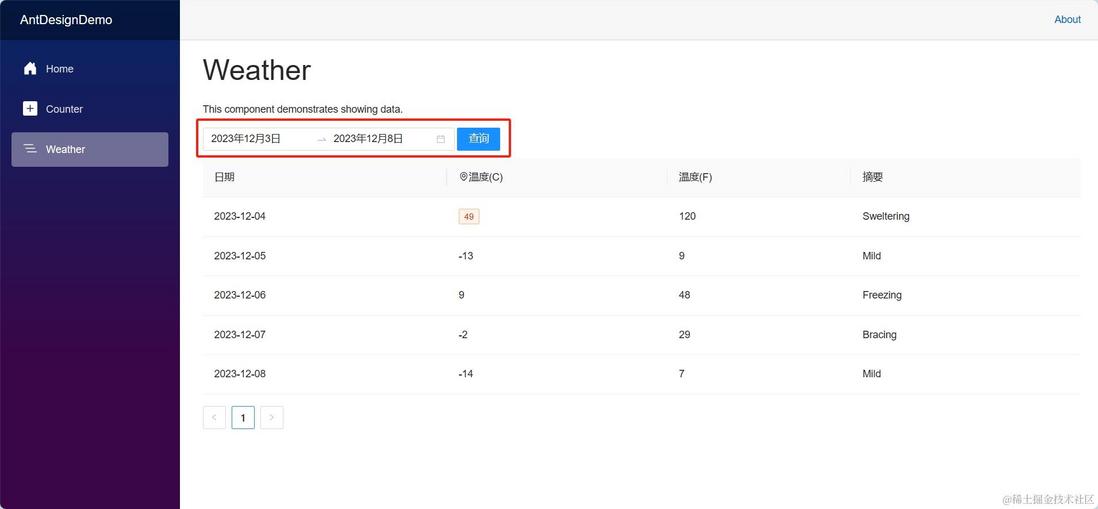
2)点击运行按钮,查看页面效果
4. 查询业务逻辑
查询业务主要有如下需求:
- 第一次打开页面的默认查询条件
- 输入日期条件点击查询按钮进行查询
1)首先删除默认示例代码
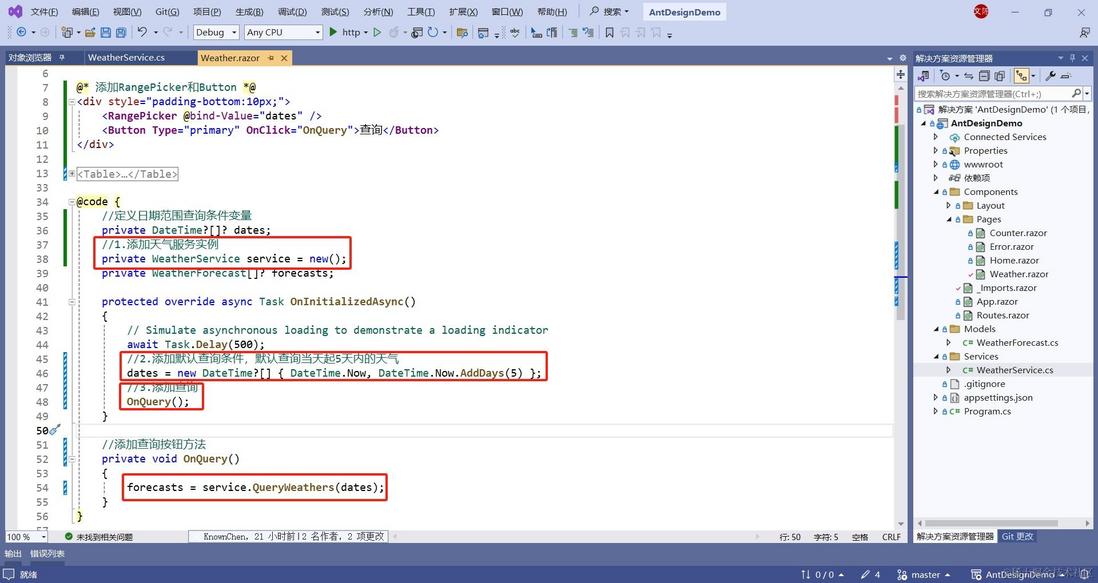
2)实现查询业务逻辑
- 添加
WeatherService实例 - 添加默认查询条件,默认查询当天起5天内天气
- 调用
WeatherService的查询方法返回天气数据
3)点击运行按钮,查看页面效果
5. 总结
本示例只介绍了一个简单的查询功能,实现了初次打开页面时,添加默认日期查询条件,点击查询按钮能根据日期条件进行筛选。一开始我们重构项目结构,这一步主要是为了实现前端和后端业务逻辑分离,也是为后续增删改需求做准备。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。