本示例是AntDesign Blazor的入门示例,在学习的同时分享出来,以供新手参考。
示例代码仓库:https://gitee.com/known/BlazorDemo
1. 学习目标
- 分页查询框架
- 天气数据分页功能
- 表格自定义分页
2. 创建分页查询框架
Table组件分页默认为前端分页,即所有数据一次性加载到前端进行分页;在实际项目中,大多数都是后端分页,即根据前端提供的分页参数只查询一页数据返回给前端显示。下面我们搭建一个简易的分页查询框架:
1)添加新类库项目,命名为BlazorDemoCore,为什么要新建类库项目?
- 一是查询框架是通用的,所有项目都可以使用
- 二是将框架封装在类库中,便于其他项目引用
- 三是框架代码与项目代码隔离,避免被篡改
2)查询条件类
在类库BlazorDemoCore中添加查询条件类PagingCriteria,该类用于前端封装查询条件参数传递给后端,后端根据该类信息从数据库中查询分页数据给前端显示。
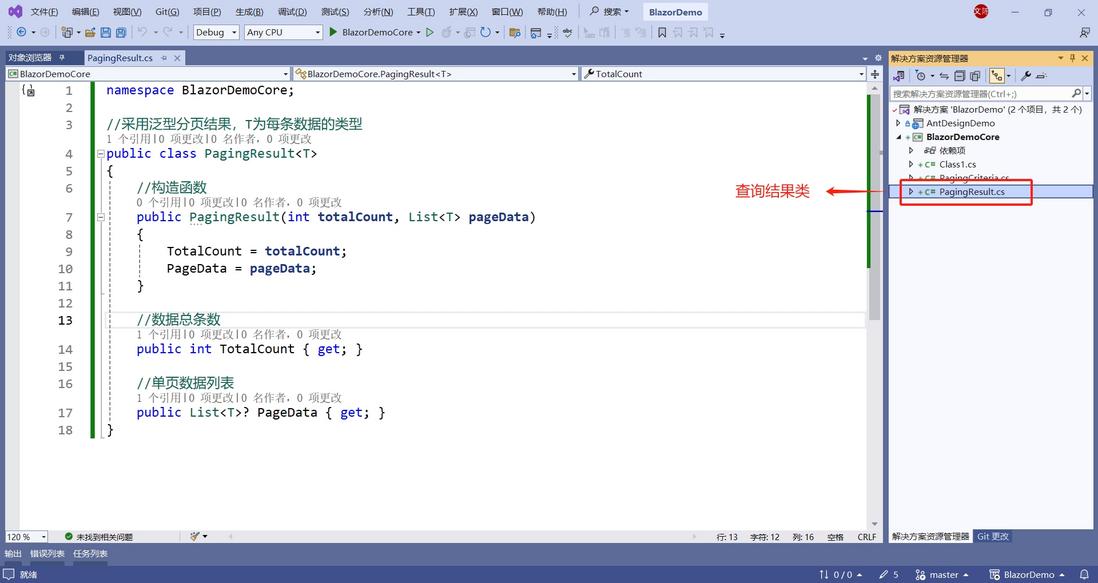
3)查询结果类
在类库BlazorDemoCore中添加查询结果类PagingResult,该类用于后端将查询结果封装起来传递给前端,前端根据该类信息分页显示。该类提供泛型,泛型类型为每条数据的类型。
3. 修改天气数据后端查询
1)首先在AntDesignDemo项目中引用框架项目BlazorDemoCore,右击项目添加项目引用,引用后项目文件内容如下:
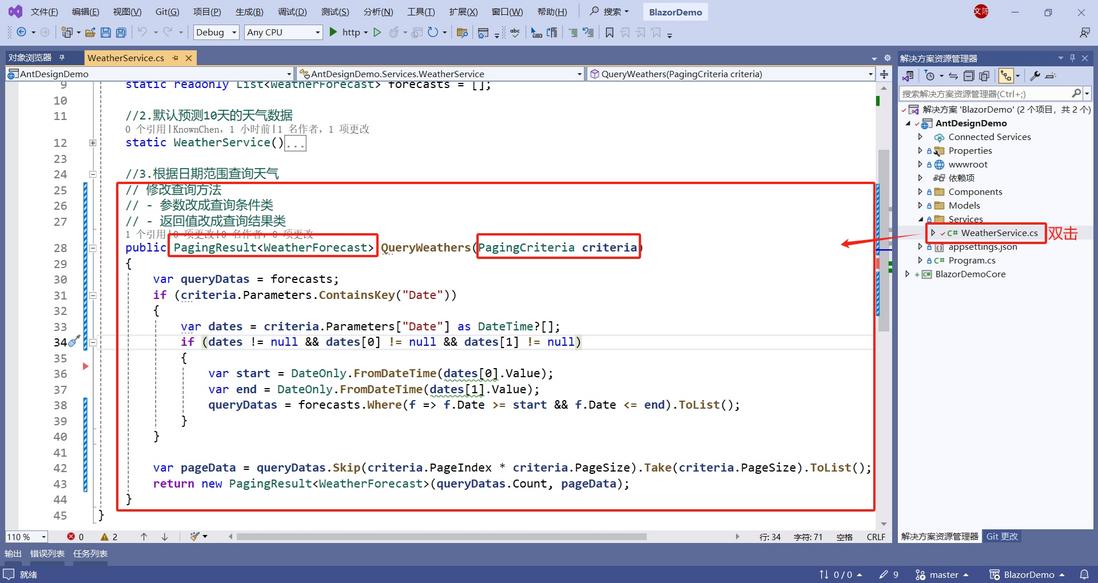
2)双击WeatherService类文件,修改天气数据查询方法,方法参数改成查询条件,返回值改成查询结果。
4. 修改天气数据前端分页功能
1)双击_Imports.razor文件添加框架命名空间。
2)双击Weather.razor文件,删除如下几行代码。
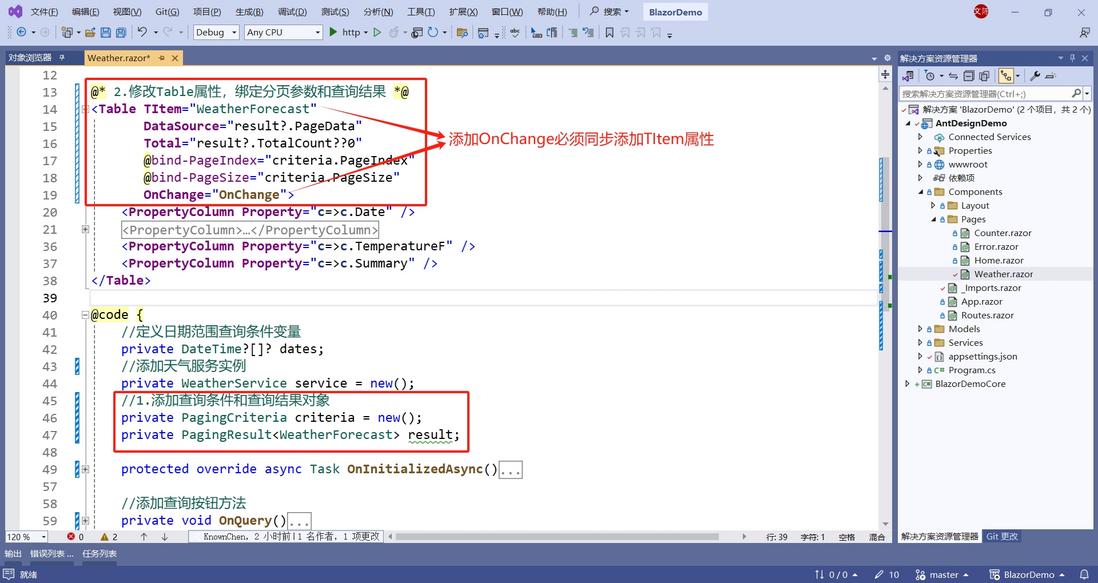
3)修改Table组件属性,绑定分页参数和查询结果,添加分页事件OnChange的同时必须添加TItem属性。
4)添加表格分页查询事件,将页码和每页大小赋给查询条件,修改查询方法和默认查询条件。
5)修改完成,点击运行按钮查看运行效果。
5. 表格分页自定义样式
Table组件分页默认显示在左下角,下面介绍如何显示在有下角,并且显示总条数,改变每页大小和快速跳转某页。
1)显示在右下角,在Table组件上添加属性PaginationPosition="bottomRight"即可,运行效果如下
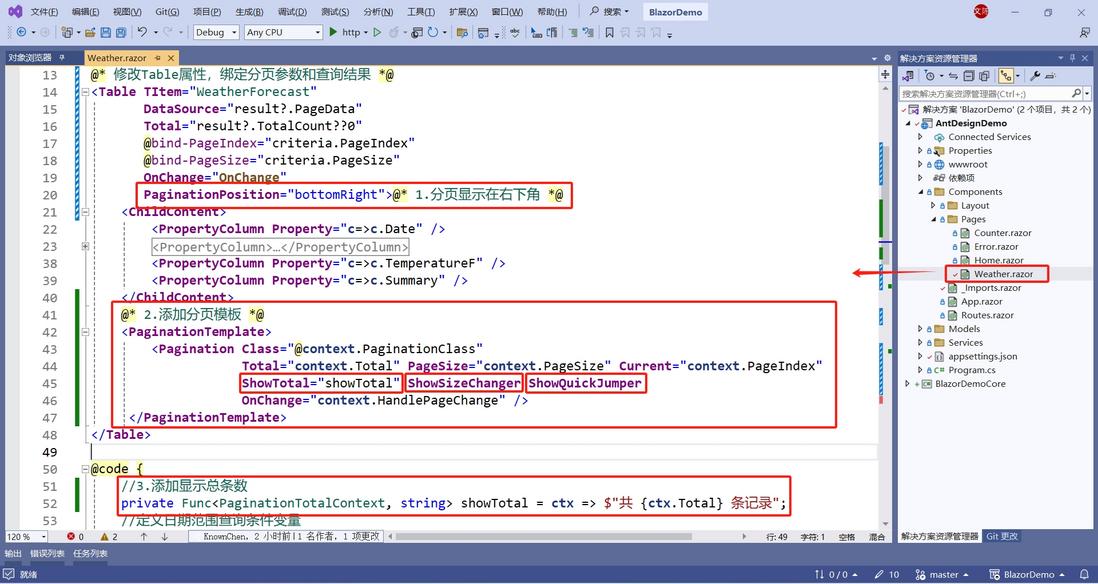
2)若要显示总条数及切换每页大小和快速跳转,则要隐藏默认分页,使用分页模板来实现。
- 将
PropertyColumn移到ChildContent中 - 添加
PaginationTemplate,在其内部添加Pagination组件 - 显示总条数,添加
ShowTotal属性 - 显示切换每页大小,添加
ShowSizeChanger属性 - 显示快速跳转页码,添加
ShowQuickJumper属性
3)修改完成,点击运行按钮查看运行效果。














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。