一、成果展示
最近体验了一下用AI从开发到部署的全流程,做了一个赛博算命网站,大家可通过此链接访问:https://retlhcdocvxa.sealoshzh.site/ 。
网站呈现效果如下:
接下来和大家分享一下,实现的流程以及我的心得体会。
二、 工具准备
【必须】开发工具 Cursor
- 简介:Cursor 是一个和AI深入结合的编程ide, 它的问答功能是免费的
- 下载: https://www.cursor.com/cn
【可选】浏览器监控 MCP
- 简介:MCP 是一种协议能让 AI 应用和其他应用无缝衔接,这是一个可以获取浏览器日志、元素、截图的MCP服务
- 安装:https://browsertools.agentdesk.ai/installation
【可选】 sealos 自动化部署工具
- 简介: sealos 部署流程简单,和cursor等idea可以无缝集成
- 地址: https://hzh.sealos.run/
二、项目初始化
我先提出了我的需求,如下:
实现一个“今日运势”的功能,在录入必要信息后可以查看每天的运势(大凶、凶、平、吉、大吉)以及建议今天做的和避免的事情。
我用什么方式去承载这个功能比较方便使用(浏览器插件、web应用、gui、或者其他?)。
第一版想做的是一个纯客户端的, 简单一点。这里先确认了功能需求和技术方案;
代码生成好后我们直接让它在浏览器中打开 , 它进行了本地部署;
三、功能优化历程
算法逻辑优化
目前,网站计算运势的方式是随机的。为使其更具传统算命的韵味,我们计划按照传统的算命逻辑来计算,例如依据五行生克、数字命理、姓名笔画等规则实现算法逻辑。
提示词如下:
按传统占卜规则实现算法逻辑(例如五行生克、数字命理、姓名笔画等)代码细节完善
检查代码时,发现部分代码标记了简化实现,我们需要逐步解决这些问题。
- 日期替换:原本的日期需使用农历替换。
- 汉字笔画数据库:汉字笔画计算需使用完整数据库。
我们先着手解决第一个问题,借助提示词 接入外部库如:lunar - javascript 实现精准计算八字(lunar - javascript 这个库也是通过询问 AI 获取的),根据 cursor 的提示一路操作,功能便顺利完成了。
以同样的方式,使用提示词 计算笔画有更好的方式吗,需要更精确的计算,解决了第二个问题,这里不再赘述。
体验优化
随后,我们又提出了一系列优化使用体验的需求,我的提示词依次如下:
1.优化使用体验,记住用户设置
2.刷新页面时,如果有用户设置自动查询运势
3.运势结果UI界面优化,更加干净简洁,可以使用一些图表
4.根据八字、五行推荐幸运物、幸运数字增加趣味性借助 MCP 解决问题
在整个优化过程中,我们可以借助 MCP 快速获取浏览器日志、截图、元素来解决各类问题。
提示词为:获取 web 控制台报错,并处理它。
三、借助 AI 部署
为了实现简单高效的部署,我选择了 sealos。sealos 的官网链接为:https://hzh.sealos.run/ 。我们可以通过 sealos 进入 devbox 创建项目,随后使用 cursor、vscode 等工具打开,安装相关插件后我们会自动通过ssh连接上服务器(如果自动连接失败, 可以手动在idea中的命令行中登陆服务器)。
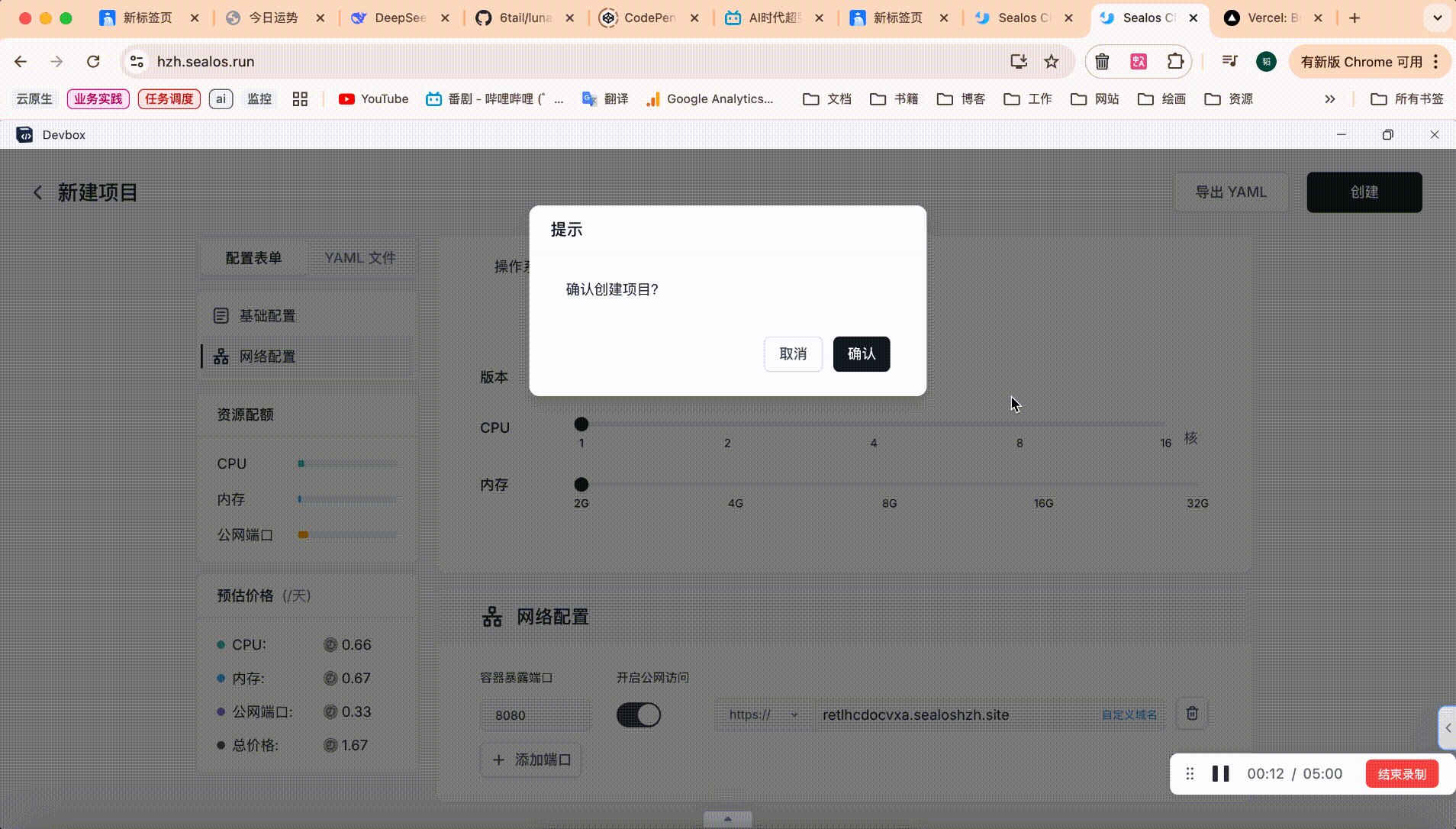
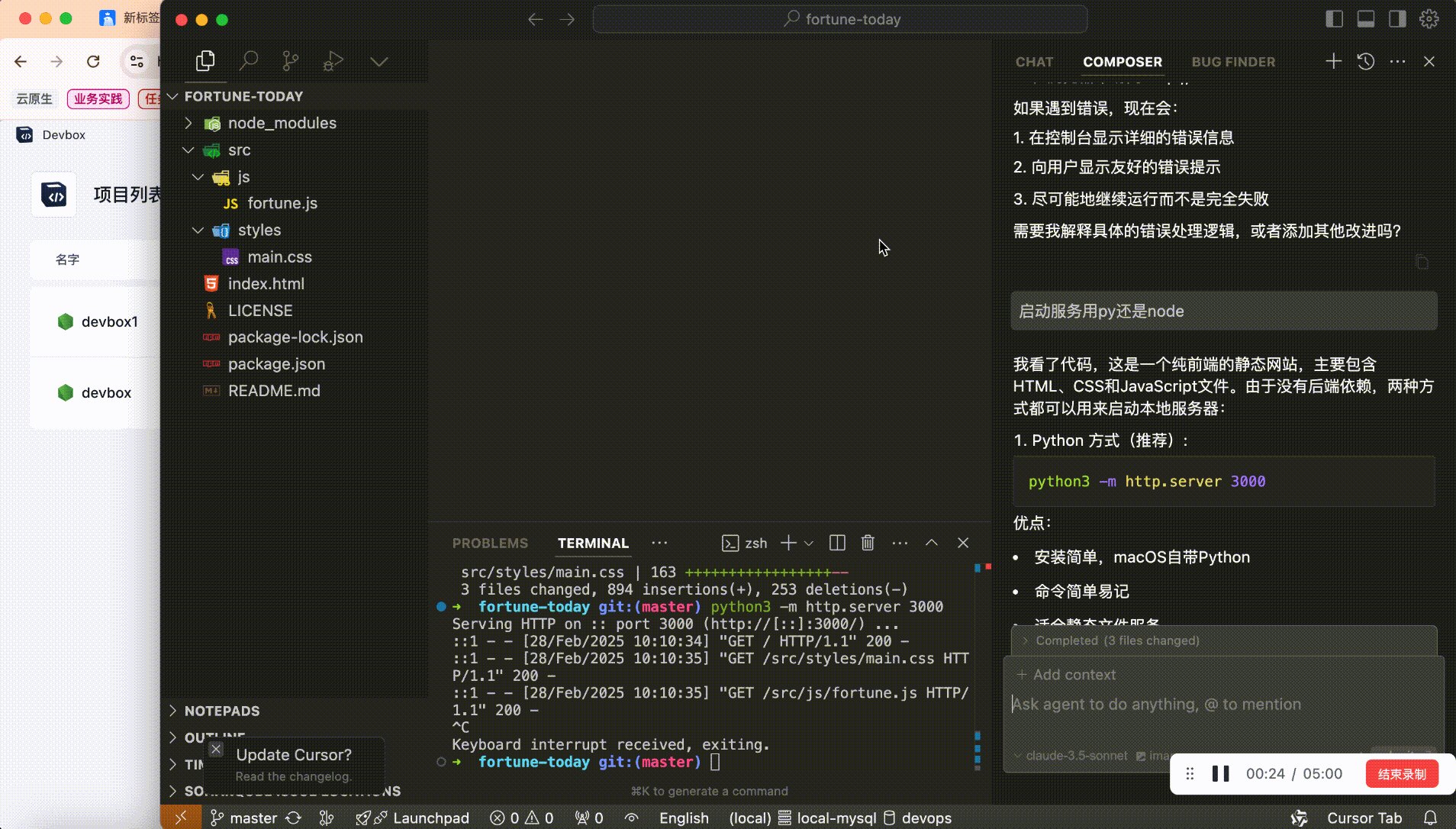
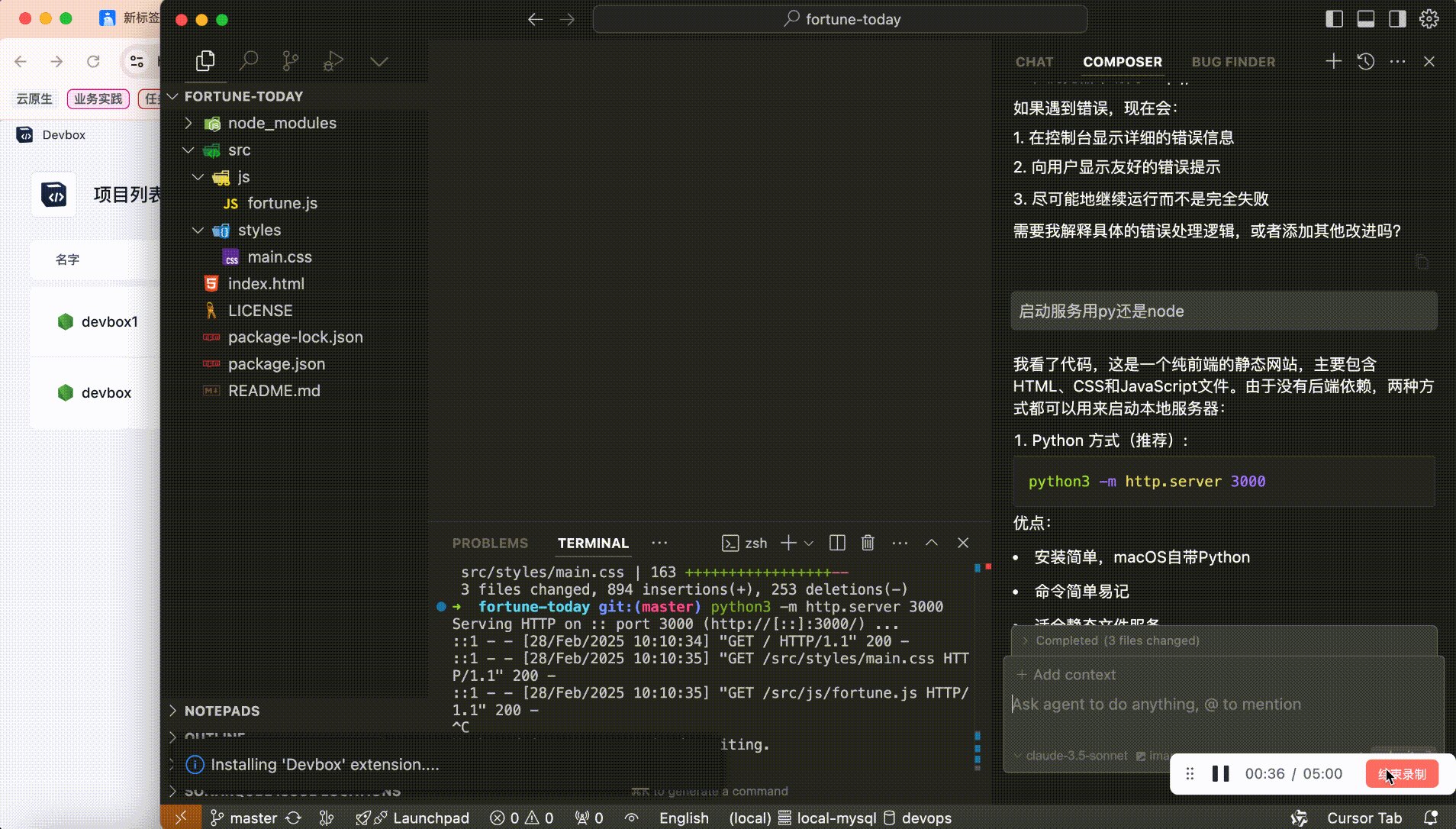
接下来,我们只需向cursor下达 部署这个服务 的指令, 他会自动修改代码相关配置并在服务器安装相关依赖、我们只需要跟着它的提示一路确认就可以完成部署。
最终,网站部署成功,访问链接为:https://retlhcdocvxa.sealoshzh.site/ 。大家不妨分享给小伙伴们,一同体验一下赛博算命乐趣!
四、总结
使用建议:
- 明确需求方向:在使用相关工具前,要先明确自己的需求,比如是构建轻量级还是复杂的应用,让 AI 有一个清晰的大方向。
- 需求分步提出:一次不要给 AI 太多需求,可以先描述一个大体框架,然后逐步优化,这样能让 AI 更好地理解和执行。
- 适当知识储备:适当学习一些与需求相关的知识,便于对 AI 生成的代码进行简单的评审,确保代码质量和实现效果。
- 结合MCP工具: 结合MCP工具可以让我们把不同系统的信息打通,大大提升使用效率。
感想:
AI开发的要点在于是否能将需求描述清楚,我全程并没有使用什么提示词技巧,只是将我的需求不断完善。
🌟 更多精彩内容分享,欢迎关注公众号 [二进制茶馆]










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。