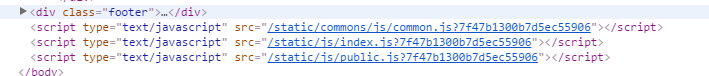
很明显public 明明在第二位的 最后居然排最后 。。。。。。。。。。。。。。。。。
不知道是否有人遇到这样的问题?
如何让webpack HtmlWebpackPlugin插件生成html插入js 的时候 按chunks 顺序插入?
阅读 11k
new HtmlWebpackPlugin({
...
chunksSortMode: 'manual'
})我觉得这才是最优方案,因为你只是想手动排序而已对吧,我恰好也遇到了这个问题
可以使用 chunksSortMode: "manual"
new HtmlWebpackPlugin({
//Other options...
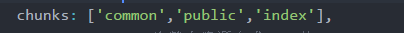
chunks: ['common', 'public', 'index'],
chunksSortMode: 'manual'
}),推荐问题
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答4.7k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答3.4k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答2.8k 阅读✓ 已解决
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.3k 阅读✓ 已解决
如何在JavaScript中从外部中断for循环的执行?
js中如何从外部中断for循环,起因是这段代码上层会反复进入这个for循环,每次进入的时候需要清除之前的执行效果,所以需要在循环外部来取消?大佬们知道如何做吗?4 回答2.3k 阅读✓ 已解决
Quartz如何根据cron表达式计算任务开始前发送通知的时间?
任务调度任务的执行时间是cron表达式,使用quartz定时器生成任务现在需要在每次任务开始前一定时间(例:1天、一周、15分钟)发送通知在不改前端的情况下。有什么好的做法实现吗。计算通知的cron,有点过于复杂,也没有找到工具可以使用4 回答2.8k 阅读✓ 已解决
前端有没有办法实现页面截图?
前端有没有办法实现页面截图?不是html-to-canvas那种实现,而是类似于windows上各种截图工具那样,直接截取屏幕上图像目前搜到的全是html-to-canvas的方案3 回答2.5k 阅读✓ 已解决
宣传栏



我也遇过,最后找到方法,使用chunksSortMode