首先是我的webpack的配置
loaders: [//各种加载器
// {test: require.resolve('jquery'), loader: 'expose?$!expose?jQuery'},// 将jQuery暴露到全局变量中*!/
//js&jsx加载器
{
test: /(\.js$|\.jsx$)/,
//不解析node_modules中的js
exclude:/node_modules/ ,
loader: "babel"
},
//字体图标loader
{test:/\.(woff|svg|eot|ttf)\??.*$/,loader:"url-loader?name=font/[name].[md5:hash:hex:7].[ext]"},
//css加载器style-loader已经css-loader注意多个加载器用 "!" 连接
//这里加入css模块打包
{test: /\.css$/, loader: ExtractTextPlugin.extract("style", "css")},
//{test: /\.scss$/, loader: "style!css!sass"},
//单独打包出 sass装换成的css
{
test: /.scss$/,
loader: ExtractTextPlugin.extract('style', 'css!sass!sass-resources')
},
//图片加载小于10K的以码流方式插入到js||css中
{test: /\.(jpg|png|gif)$/, loader: "url?limit=10000&name=img/[hash:8].[name].[ext]"},
//markdown-loader
{test:/\.(md|markdown)$/,loader:"html-loader!markdown-loader"},
]然后是我的 写了字体图标的文件 tree.scss
@font-face {font-family: 'treemenu';
src: url(./font/iconfont.eot?t=1495593779683);
src: url(./font/iconfont.eot?t=1495593779683#iefix) format('embedded-opentype'),
url(./font/iconfont.woff?t=1495593779683) format('woff'),
url(./font/iconfont.ttf?t=1495593779683) format('truetype'),
url(./font/iconfont.svg?t=1495593779683#iconfont) format('svg');
}
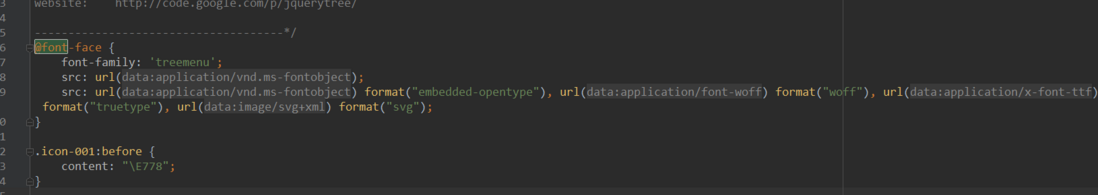
然后打包出来的 css文件对应的字体图标部分
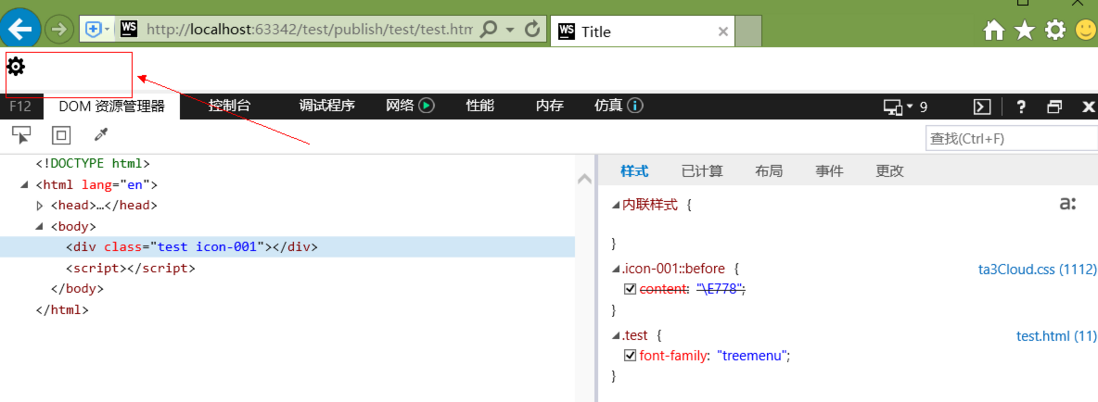
然后问题来了,我的页面是这样的 ie9+下图标是可以显示的
但是到ie8下 图标始终不显示(有的图标显示 但是不是对应的码值,就像乱码一样),第二张图就是乱码的情况
打包过程是没有报错的,如果不经过webpack打包,在ie8下 这些图标是能正常显示的 ,但是就是经过打包后 显示出来的字体码就不正确了.我试过 iconmoon的图标也是同样的情况,所以这种情况是什么原因呢?我在网上也没有找到类似的问题.




问题解决了,在ie8下不识别 阿里的iconfont 中

用url用base64位打包出的数据,所以吧url换成相对地址就ok了