设置子盒子display:inline-block为什么会脱离父盒子?
Header组件
import React from 'react';
class Header extends React.Component {
// constructor(props) {
// super(props);
// }
render() {
return (
<div className='header'>
<div className='HCenter'></div>
<div className='HCenter0'></div>
</div>
);
}}
export default Header;
css代码:
.KContain{
width:100%;
height: 100%;}
.KContain .header{
width:100%;
height: 0.65rem;
background: pink;}
.header .HCenter{
width:3rem;
height:0.3rem;
background: red;
display: inline-block;}
.header .HCenter0{
width:6rem;
height:0.3rem;
background: orange;
display: inline-block;}
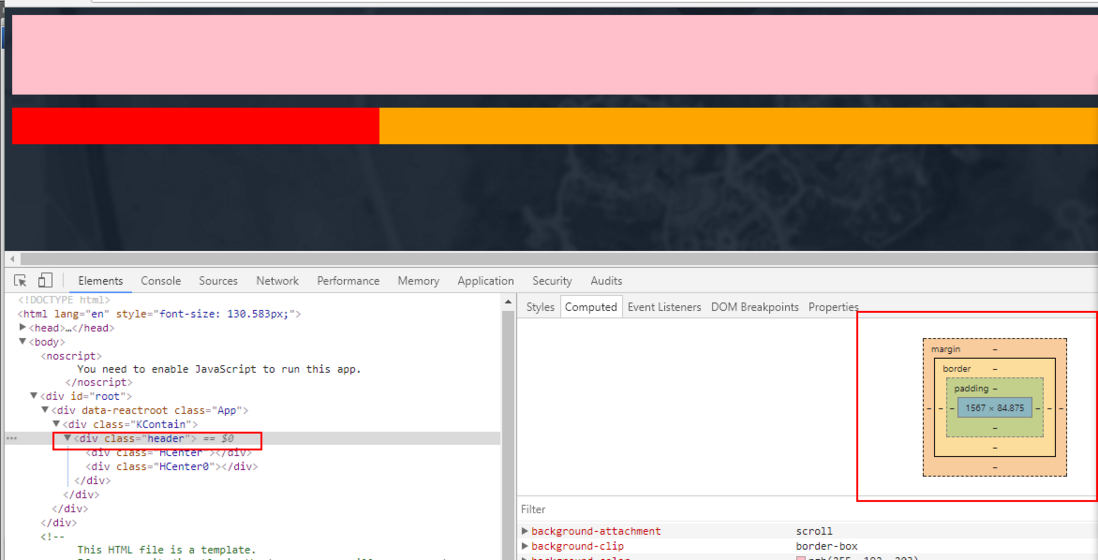
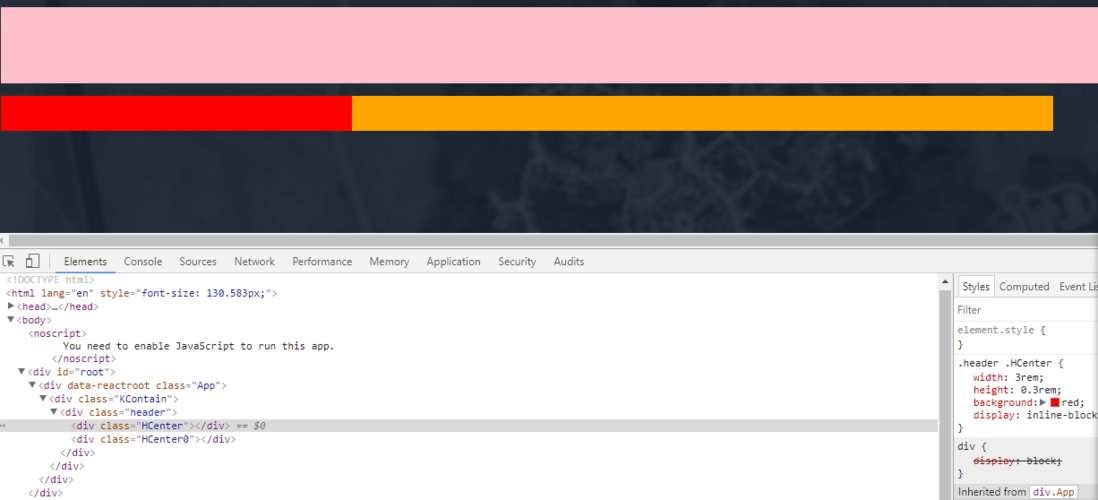
见下图所示:




答案
https://segmentfault.com/q/10...