在 flex 布局下怎么实现文字超出的话显示3个点呢
<div class='flex'>
上课放假啊上官红给送杜防守反击快乐十分就够我 i 哦
</div>
.flex{
display:flex;
border: 1px solid red;
width:300px;
text-overflow: ellipsis;
overflow-x: hidden;
white-space: nowrap;
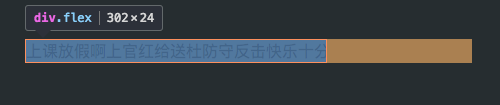
}效果如下图,并未出现3个点...
如果改为display:block 那么就会达到想要的效果
在 flex 布局下怎么才能达到这种效果呢?



原理
如果容器的宽度小于flex item本身的宽度,flex item会拒绝收缩,除非你给flex item 的min-width、max-width或width指定一个值