目前格式化的时候经常会自动换行
eg:
return wepy.chooseImage({
count: 1,
sizeType: "original"
}).then(res => res.tempFilePaths[0]);
会被格式化为
return wepy
.chooseImage({
count: 1,
sizeType: "original"
})
.then(res => res.tempFilePaths[0]);如何才能关掉自动换行的呢?


楼上的配置已经失效。
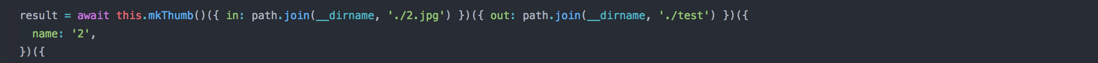
看看我js的自动格式化
看的我尴尬癌都犯了,真心受不了,这开发不是哪抽疯了。
真实原因是:默认对JS使用了prettier.
user config 增加以下解决
{
}