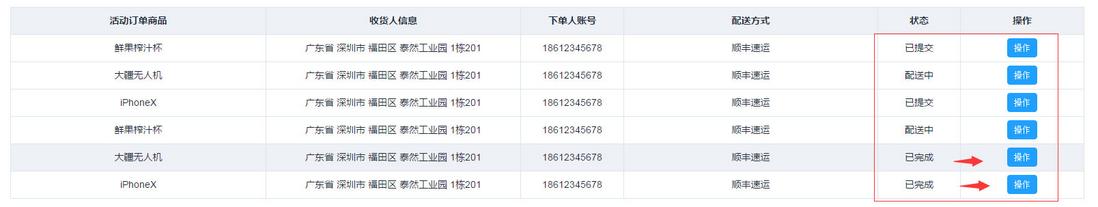
我想当我的状态列 (prop="state")的值改变时,我的操作按钮(label="操作")可以动态改变禁用状态,比如,我的"state":"已提交"时,操作按钮是可用的 ,我的"state":"已完成"时,操作按钮是禁用状态的,怎么弄?求大神指点
<el-table :data="tableData1" border style="width: 100%" ref="multipleTable" @selection-change="handleSelectionChange">
<el-table-column prop="ordergoods" label="活动订单商品" align="center"></el-table-column>
<el-table-column prop="consignee" label="收货人信息" align="center"></el-table-column>
<el-table-column prop="buyeraccount" label="下单人账号" width="150" align="center"></el-table-column>
<el-table-column prop="distribution" label="配送方式" :formatter="formatter" align="center"></el-table-column>
<el-table-column prop="state" label="状态" width="120" align="center"></el-table-column>
<el-table-column label="操作" width="180" align="center">
<template scope="scope">
<el-button type="primary" :disabled="isDisabled" size="small" @click="dialogFormVisible = true">操作</el-button>
</template>
</el-table-column>
</el-table>
可以直接复制替换你那个操作模板试试,看能不能达到你那个目的。