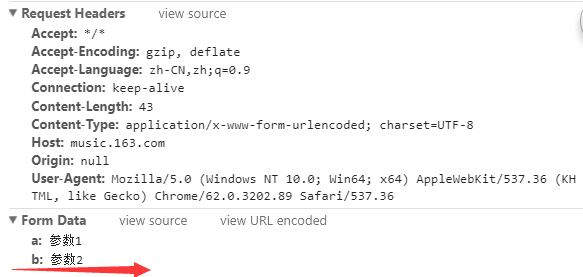
使用post请求时,传入的body参数是一个对象,得到的结果是这样:
我希望他是这样:
httpService中的代码:
private headers = new HttpHeaders({
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8"
});
login() {
let bo = {
a: "参数1",
b: "参数2"
};
this.http
.request(
new HttpRequest("POST", "api/search/suggest/multimatch", bo, {
headers: this.headers
})
)
.subscribe(re => {
console.log(re);
});
}求哪位大佬指点指点。。



主要是因为前后端content-type设置不一致引起的;
在第三个参数中设置
headers: new HttpHeaders({'Content-Type': 'application/x-www-form-urlencoded'})
可以解决此问题