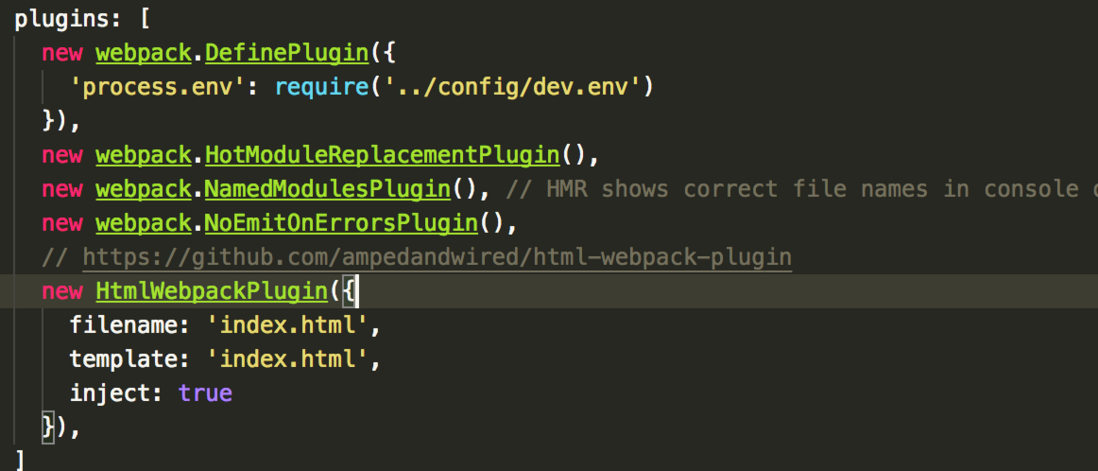
webpack.dev.config.js使用了NoEmitOnErrorsPlugin插件,但去掉没有感觉
看官方的解释:
- 在编译出现错误时,使用 NoEmitOnErrorsPlugin 来跳过输出阶段。
- 如果你在使用 CLI(命令行界面command-line interface),启用此插件后,webpack 进程遇到错误代码将不会退出。
我有这几点疑问:
- “在编译出现错误时,使用 NoEmitOnErrorsPlugin 来跳过输出阶段,这样可以确保输出资源不会包含错误”这句话不是很理解
-
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", 执行npm run dev时算 使用 CLI 吗?如果算,我去掉这个插件,我写一些错误代码依然不会退出webpack 进程,这是为什么?

NoEmitOnErrorsPlugin的官方中文文档翻译里还有这样一段webpacks配置参数中
stats是用来配置输出构建日志级别的看了下
NoEmitOnErrorsPlugin的源码部分,其中有这一段,捕获到日志错误时,返回false,即不输出错误日志--inline表示默认内联模式运行,--progress表示输出构建过程。这部分发生错误时,其实应该已经报错了,只是构建错误应该输出到控制台里了,而这里不中断应该是WDS本身启用了watch模式的关系