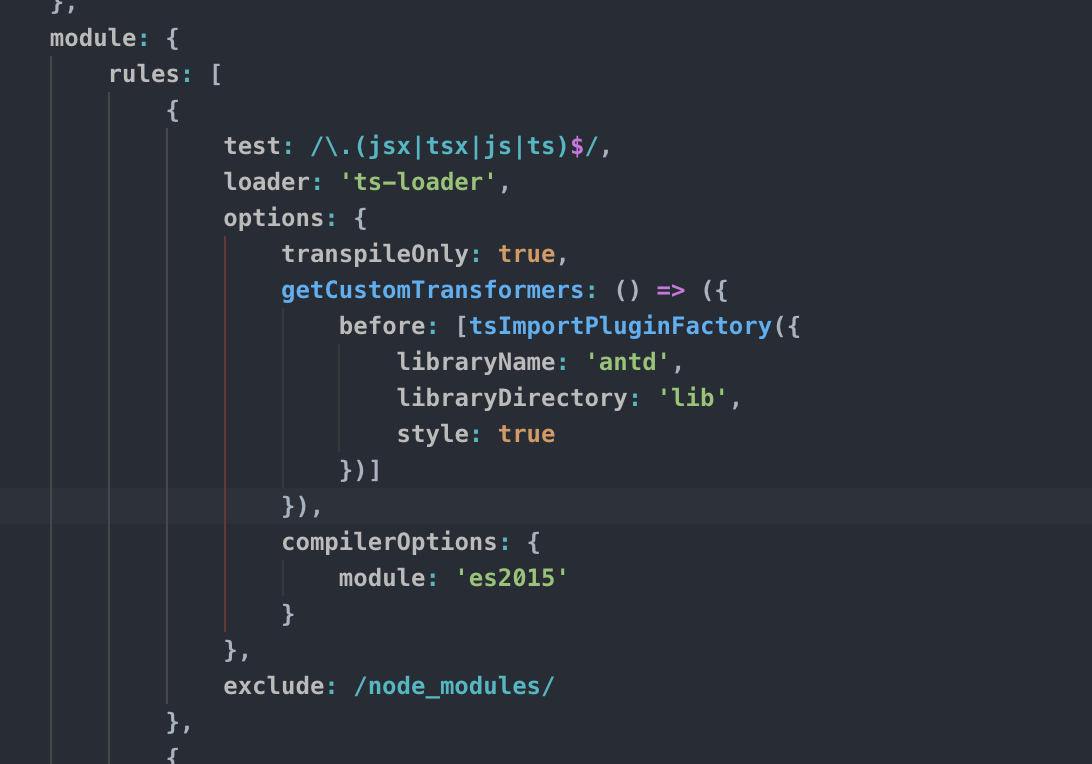
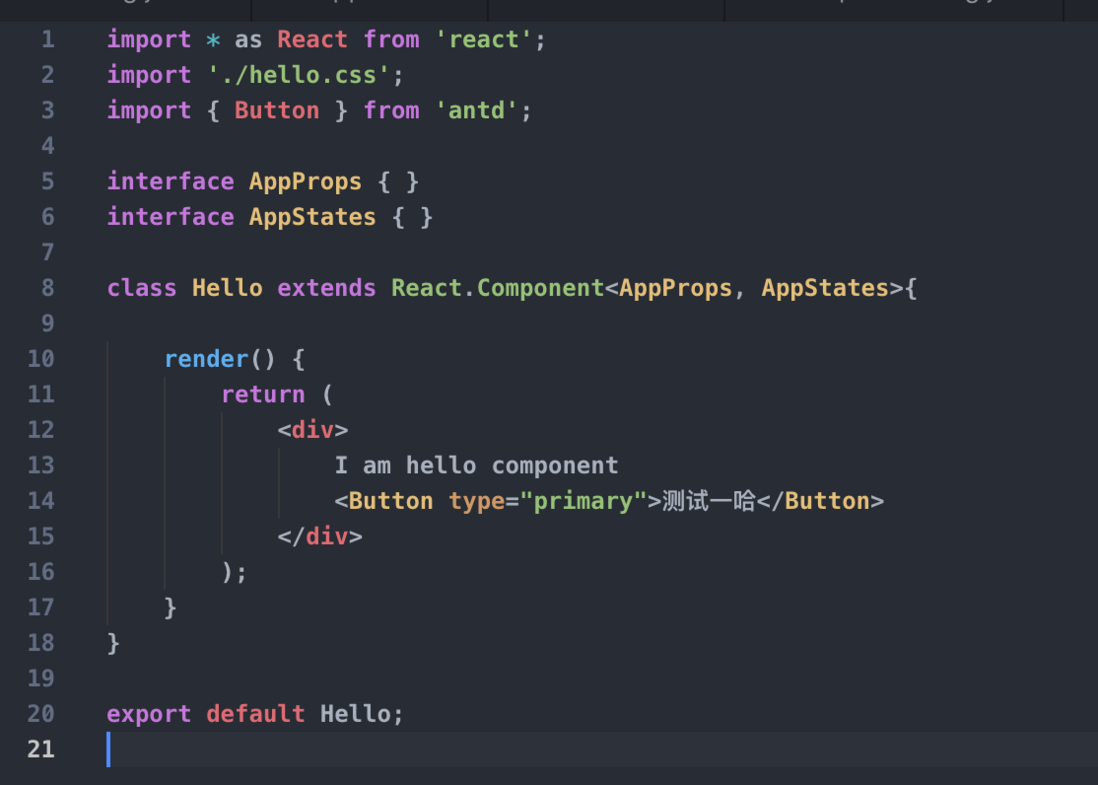
对着官网来就行,另外,现在直接使用babel-loader更好。如果使用cra创建的应用,直接
yarn create react-app demo --typescript使用ts-loader的话可以参考下我之前写的
react扬帆起航之基本环境搭建
推荐问题
webpack reack 老项目升级输出报错?
webpack1.0 直接升到 webpack5.0 各种依赖冲突,已经根据报错提示一个一个慢慢升级完了。在1.0的时候虽然很慢,但是能运行起来的,所以业务逻辑代码肯定是没问题么也动过。现在升级完依赖,改完webpack配置 npm run start 项目启动报错如下:2 回答1.2k 阅读✓ 已解决
如何在Ant Design的Table组件中让合并行背景色覆盖整个合并区域?
目前效果如图,想要的效果合并两行,背景也想覆盖两行,图中红框部分都会有背景。求问这个如何实现想过利用rwospan去把对应数量行都添加背景,但是如果鼠标从rowspan为0的行,也就是图中白色部分,移入是获取不到合并行的。antd的版本是"4.16.13",链接中是antd的默认效果,[链接]2 回答1.4k 阅读
如何能加快 antd 的访问速度?
我访问的 antd 官网是 https://ant-design.antgroup.com/index-cn点击左边查看每个组件的使用时速度非常慢,上面地址是国内站点吧,为什么会这么慢呢怎么能加速吗1 回答1k 阅读
angular配合antd表格树形,为什么点击展开子集请求接口后增加数据却没显示?
angular配合antd表格树形,为什么点击展开子集请求接口后增加数据却没显示,数据明明加到children了html代码展开数据逻辑我一开始觉得是html没渲染children,但是我看组件库的代码渲染树形不需要这样操作1 回答828 阅读
antd table 组合表头错位怎么解决?
页面刷新后效果如图:但是每当打开或关闭一次控制台,或者拖动以下浏览器窗口就好了,,,是什么原因?1 回答809 阅读
Antd ProTable 如何设置不分页,依然显示分页信息,前端分页不触发request?
ProTable 设置了request,pagination,前端分页,不触发request,但实际上确实每一次切换分页还是触发了request,如何设置呢1 回答632 阅读
为什么ant-design-vue的select的dropdownRender不能正常显示?
cdn形式使用ant-design-vue,select的dropdownRender不能正常显示,github demo {代码...} 运行截图:官网给的demo是正常显示的,我的为什么不能正常显示?vue提供的工具链,单页面形式进行开发,也可以正常显示只不过单页面形式进行开发不适合我,我是在dotnet的cshtml页面进行开发的,所以需要使用cdn形式引入开发。681 阅读
宣传栏




我也遇到这个问题了,我是按照配置antd全都加载进来了,就是用ts-import-plugin.解决了求告知