如果不支持的话,我怎么在控件里面加个checkbox实现一键全选/空选功能呢,有大神知道的吗
目前Select组件不提供这种属性的配置
可以将Select绑定成受控组件(value绑定到state中)
然后在右侧增加全选/清空的按钮
点击时改变state的值就可以达到目的了。
推荐问题
webpack reack 老项目升级输出报错?
webpack1.0 直接升到 webpack5.0 各种依赖冲突,已经根据报错提示一个一个慢慢升级完了。在1.0的时候虽然很慢,但是能运行起来的,所以业务逻辑代码肯定是没问题么也动过。现在升级完依赖,改完webpack配置 npm run start 项目启动报错如下:2 回答1.2k 阅读✓ 已解决
如何在Ant Design的Table组件中让合并行背景色覆盖整个合并区域?
目前效果如图,想要的效果合并两行,背景也想覆盖两行,图中红框部分都会有背景。求问这个如何实现想过利用rwospan去把对应数量行都添加背景,但是如果鼠标从rowspan为0的行,也就是图中白色部分,移入是获取不到合并行的。antd的版本是"4.16.13",链接中是antd的默认效果,[链接]2 回答1.6k 阅读
angular配合antd表格树形,为什么点击展开子集请求接口后增加数据却没显示?
angular配合antd表格树形,为什么点击展开子集请求接口后增加数据却没显示,数据明明加到children了html代码展开数据逻辑我一开始觉得是html没渲染children,但是我看组件库的代码渲染树形不需要这样操作1 回答868 阅读
antd table 组合表头错位怎么解决?
页面刷新后效果如图:但是每当打开或关闭一次控制台,或者拖动以下浏览器窗口就好了,,,是什么原因?1 回答853 阅读
Antd ProTable 如何设置不分页,依然显示分页信息,前端分页不触发request?
ProTable 设置了request,pagination,前端分页,不触发request,但实际上确实每一次切换分页还是触发了request,如何设置呢1 回答661 阅读
为什么ant-design-vue的select的dropdownRender不能正常显示?
cdn形式使用ant-design-vue,select的dropdownRender不能正常显示,github demo {代码...} 运行截图:官网给的demo是正常显示的,我的为什么不能正常显示?vue提供的工具链,单页面形式进行开发,也可以正常显示只不过单页面形式进行开发不适合我,我是在dotnet的cshtml页面进行开发的,所以需要使用cdn形式引入开发。783 阅读
Vue3 Ant Design框架中Table控件加载大量Input框导致页面卡死如何解决?
如上图,用的是vben的BasicTable,但是底层还是antdesign,本质就是在table控件里面放了文本框控件,最外层用form包了起来,大概二十条数据左右的样子是小卡,300条左右直接是卡死,求大佬解惑如何下手解决120 阅读
宣传栏



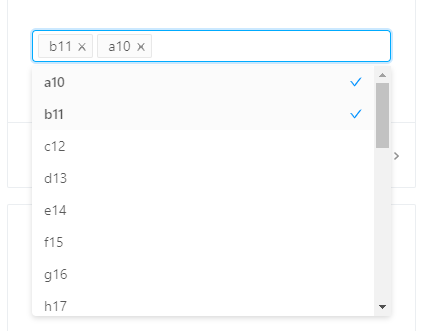
在我之前的回答中说到了怎么通过额外的按钮来控制组件内选中的值的变化,但是额外的按钮如果放在选项框附近可能不太美观,我来提供一个把全选按钮放在下拉列表的解决方案。
最后实现的效果如下: