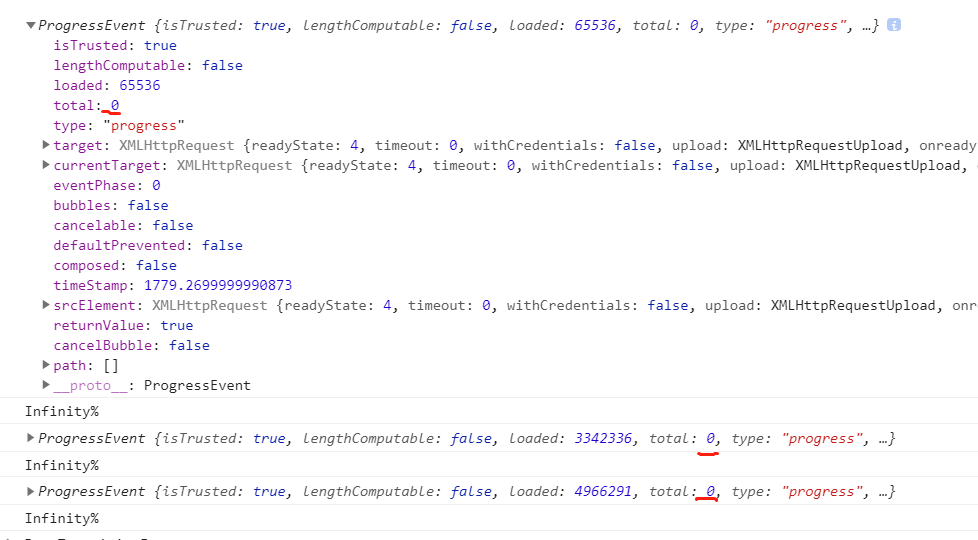
想实现一个进度条效果,查了一下,需要使用axios的onDownloadProgress。然后把里面的loaded除于total就可以。但是不知道为什么,total是0。
求大佬解答
代码如下
import React, { Component } from 'react';
import './App.css';
import Axios from 'axios';
class App extends Component {
doRequest = () =>{
Axios({
url:"http://localhost:1212/a.jpg",
method:'get',
//获取请求进度
onDownloadProgress(progressEvent) {
console.log(progressEvent);
console.log(Math.round(progressEvent.loaded / progressEvent.total * 100) + '%');
}
})
}
render() {
return (
<div className="App">
<button onClick={this.doRequest}>点击请求文件</button>
</div>
);
}
}
export default App;返回结果如下

编辑下,问题解决了。
https://github.com/axios/axios/issues/1591
axios的github上给出了解决方法