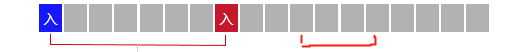
麻烦大佬看一下,有个需求,格子有线段连着,主要是这个线段中间的格子个数是不定的,而且还可能有多个段。
大佬们能不能提示一下怎么实现这个需求?
https://codepen.io/pantao/pen...
还有一个问题,如果不增加一个 .end 类,现在还无法选择到 .range 结束的时候的那个元素, .item:not(.range) + .item.range 可以选择到开始。
<div class="scroll">
<div class="items">
<div class="item"></div>
<div class="item"></div>
<div class="item range"></div>
<div class="item range"></div>
<div class="item range"></div>
<div class="item range"></div>
<div class="item"></div>
<div class="item range"></div>
<div class="item range"></div>
<div class="item"></div>
<div class="item range"></div>
<div class="item range"></div>
<div class="item"></div>
</div>
</div>html {
font-size: 10px;
}
.scroll {
width: 100%;
overflow-x: auto;
}
.items {
display: flex;
flex-wrap: no-wrap;
}
.item {
display: block;
width: 1.6rem;
height: 1.6rem;
background-color: #f0f0f0;
margin: .2rem .2rem 1rem;
position: relative;
}
.item:not(.range) + .item.range {
background-color: #aca;
}
.item:after {
content: '';
display: block;
width: 2rem;
height: .6rem;
position: absolute;
left: calc(.5rem - 1px);
bottom: calc(-1rem + 1px);
margin-left: -1px;
background-color: #fff;
}
.item.range:after {
content: '';
display: block;
width: 2rem;
height: .6rem;
border-bottom: 1px solid #aca;
border-right: 1px solid #aca;
position: absolute;
left: calc(.5rem - 1px);
bottom: calc(-1rem + 1px);
margin-left: -1px;
background-color: #fff;
}
.item.range + .item:not(.range):after {
left: calc(-.9rem - 1px);
width: 3rem;
border-left: 1px solid #aca;
}
.item:not(.range) + .item.range:after {
left: .5rem;
border-left: 1px solid #aca;
}
.item:not(.range) + .item.range:after {
left: .5rem;
border-left: 1px solid #aca;
}推荐问题
如何自定义设置虚线边框的样式?
背景: {代码...} 如上图所示:虽然可以设置虚线边框,但是虚线边框的样式往往需要修改:比如:单个实线间的间距自定义调整;单个实线的长度自定义调整。5 回答1.3k 阅读✓ 已解决
只用一个div,宽高固定,文本内容不固定,能不能实现水平、垂直居中,超出两行显示省略号?
只用一个div,宽高固定(width: 100px; height: 50px;),文本内容不固定,如何实现水平、垂直居中,超出两行显示省略号?3 回答1.4k 阅读✓ 已解决
为什么这个动画一直在抖动?
demo为什么这个动画一直在抖动?3 回答2.2k 阅读✓ 已解决
css3如何实现这样的渐变背景?
渐变背景倾斜平铺2 回答2.5k 阅读✓ 已解决
怎么把一个矩形div变成一个直角三角形?
下面的是一个正常的div,怎么变成浅角部分,就是把一个矩形的div变成下面是直角的直角三角形。4 回答2k 阅读
如何实现 前端视频流的处理 和优化?
处理视频流,比如在 WebRTC 项目中如何处理视频的分辨率变化、帧率控制等问题?2 回答1.4k 阅读✓ 已解决
请问前端小票打印各位是怎么做的?
通过print-js打印出来的小票是乱码的,貌似是字符编码的问题,网上找过很多方案,基本上都是说字符编码格式的问题,或者直接用electron来实现的,请问大家对于前端热敏纸小票打印都是用的什么解决方案?2 回答1.7k 阅读✓ 已解决
宣传栏


https://jsbin.com/yaxehuq/edit?html,css,output