nuxt.config.js
本地代理请求是可以通过的
参数:{page: 1, searchkey: ""}
但编译部署到服务器后请求接口就变404了, 参数和本地请求的一致
接口能够在 本地代理和apifox 测试通过,可以肯定接口没有问题。
现在有两点怀疑:
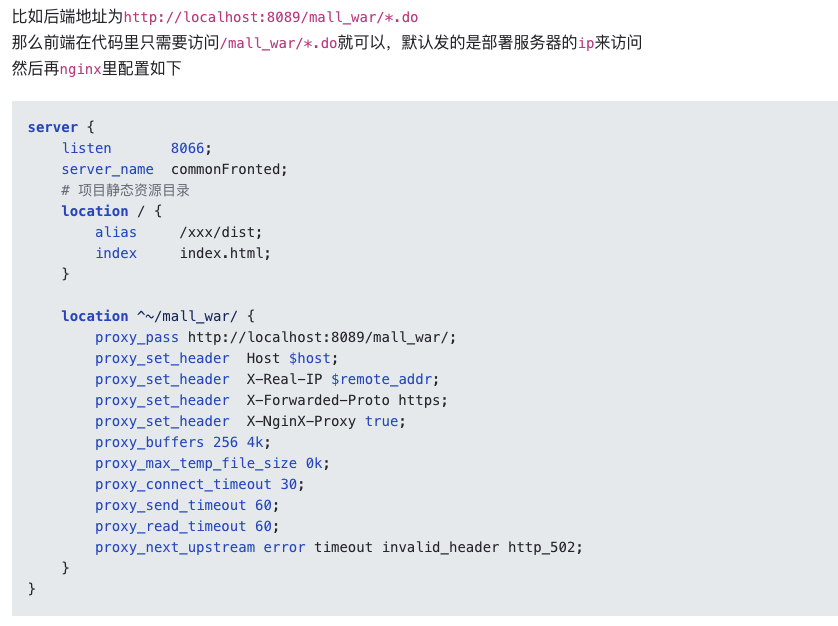
- 同一台服务器上的 nginx 代理
- nuxt 项目的 proxy 缺少什么配置
有没有大佬碰到过这种情况?可否提供解决思路或方案?
6 回答2.9k 阅读✓ 已解决
6 回答2.3k 阅读
5 回答6.3k 阅读✓ 已解决
8 回答3.6k 阅读
2 回答2k 阅读✓ 已解决
2 回答1.5k 阅读✓ 已解决
4 回答2.6k 阅读
1.

proxy只能在本地开发环境生效2.线上需要配置nginx代理,参考vue 如何解决跨域
你这里的
api,在你代理后的地址里就不需要拼接api了