<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
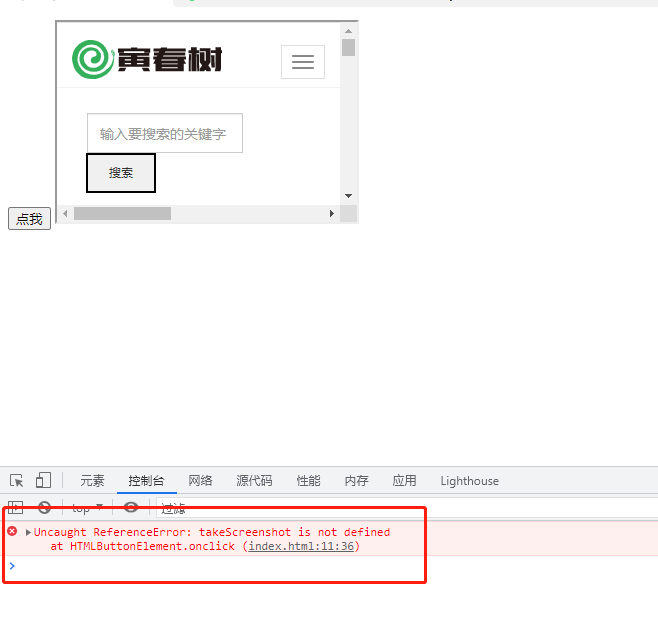
<button onclick="takeScreenshot()">点我</button>
<iframe id="main" src="http://www.chunshu.net" width="300" height="200"/>
<script type="text/javascript">
function takeScreenshot() {
console.log("sss")
/*let iframe = document.getElementById('main')
let iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
console.log(iframeWin.document.body)
}*/
}
</script>
</body>
</html>
html中有iframe时按钮的点击事件提示函数不存在?
阅读 1.7k
推荐问题
遇到一道设计模式的面试题,各位大佬看下如何解决,题目要求是优化这段业务代码?
遇到一道设计模式的面试题,各位大佬看下如何解决,题目要求是优化这段业务代码条件是布尔值或者函数返回值,cb 是函数 {代码...}27 回答12.8k 阅读
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答3.4k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答1.1k 阅读✓ 已解决
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答5.2k 阅读✓ 已解决
如何在JavaScript中从外部中断for循环的执行?
js中如何从外部中断for循环,起因是这段代码上层会反复进入这个for循环,每次进入的时候需要清除之前的执行效果,所以需要在循环外部来取消?大佬们知道如何做吗?4 回答1.5k 阅读✓ 已解决
如何在浏览器开发者工具中导入本地JS文件并直接运行?
在浏览器的开发者工具源代码面板下的工作区导入一个本地文件夹,然后创建一个js文件,里面写一段js脚本,那么我此时可以直接运行这个js脚本吗?如果可以该怎么操作。3 回答1.7k 阅读
Quartz如何根据cron表达式计算任务开始前发送通知的时间?
任务调度任务的执行时间是cron表达式,使用quartz定时器生成任务现在需要在每次任务开始前一定时间(例:1天、一周、15分钟)发送通知在不改前端的情况下。有什么好的做法实现吗。计算通知的cron,有点过于复杂,也没有找到工具可以使用4 回答2.3k 阅读✓ 已解决
宣传栏

标签没闭合<iframe/>: