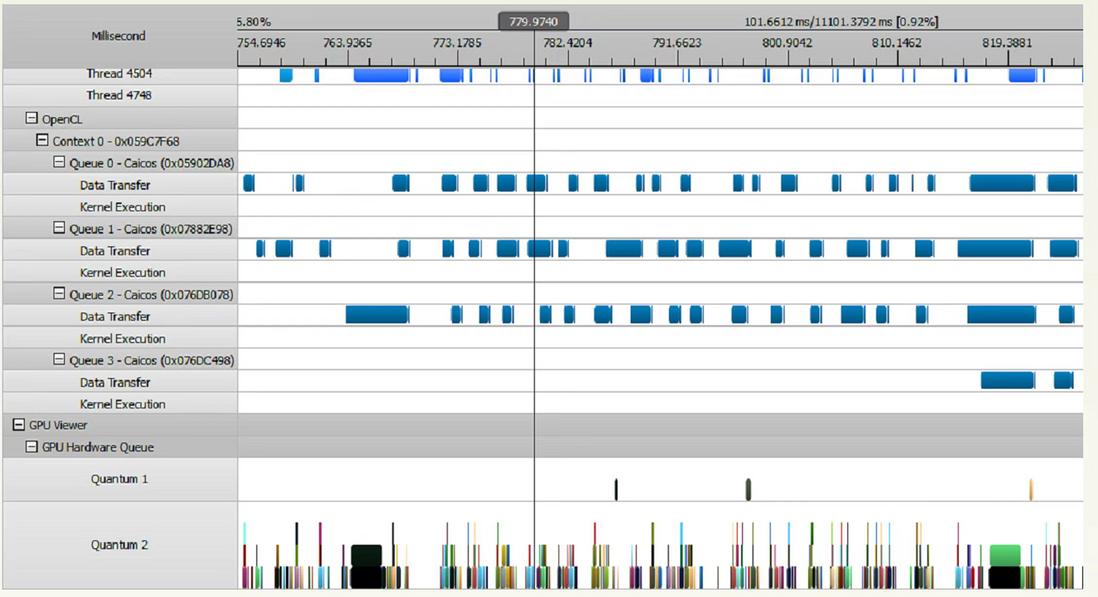
想要实现一个如下图的页面, 尝试过echarts 但是性能很卡, 最后放弃了
又看了hightcharts 的甘特图, 最后都没有实现
想问一下有没有大佬做过类似的功能, 需要鼠标缩放, 还有左右拖动
希望能够得到指点
vue 实现一个类似于甘特图的功能?
下面的根据自己的需求挑选
纯js甘特图组件,几乎与所有脚本语言(ASP,PHP,ColdFusion,Perl等)兼容,使用您喜欢的任何语言来创建数据源并将其传递给页面上的JavaScript代码,或者仅使用来自服务器的XML / CSV / JSON文件。可在所有设备和浏览器上使用——Windows PC、Apple Macs、iPhone、iPad、Android设备,还包括IE 6。
饼图,条形图,线形图,烛台图,面积图,柱形图,样条图,点/标记图,散点图,甜甜圈图,这些功能官方也在定期添加新类型。
- dhtmlxGantt
https://www.evget.com/product/4213/download
dhtmlxGantt图表组件也是Js开发的,因此支持任意前端开发,提供了对所有主要浏览器的支持-Google Chrome,Firefox,Internet Explorer(11 +),Microsoft Edge和Safari。使用我们的在线服务将您的甘特图导出为PNG、PDF、Excel、iCal或MS Project格式。
- jQuery Gantt Chart
https://github.com/taitems/jQuery.Gantt
一个开源的、纯粹的、简洁的jquery甘特图控件,它能够读取json数据、对结果进行分页、为每个任务显示不同的颜色、显示简短的描述作为提示、标记假期、插件经过测试可以在:火狐4+、Chrome 13+、Safari 5+、Opera 9+、IE 8+使用。
这个组件我用过,开发起来极其简单,内部项目用还是不错的。
- jQuery Gantt Package
https://www.evget.com/product/3173/download
与jQuery Gantt Chart不同的是增加了不少的商业应用功能进去,Gantt组件具有针对Angular,Angular JS和Require的特定包装器、还能构建直观和专业的MS Project必备功能,交互性有很大的提升。
- DevExtreme
https://www.evget.com/product/3150/download
作为UI控件界扛把子一般的存在,DevExtreme基本上覆盖了所有场景需求下的界面组件,甘特图只是其中之一,商用收费自己玩儿免费,大家可以下载体验一下。当然,DevExtreme也支持各类前端框架。官方demo体验地址 https://js.devexpress.com/
- KendoUI
https://www.evget.com/product/3438/download
KendoUI是一个纯前端组件,完美支持各类前端语言框架,实现效果和DevExtreme不相上下,二选一的话的确让人为难。不过两个的商业价格都是劝退级别的,如果没有特别要求或者是漂亮折扣,建议慎重!
不同页面之间可以通过localstorage保存响应式吗?
A页面选择一些选项,B页面上有一个下拉框,下拉框的内容和A页面上选中的内容同步,这该怎么做?这可以通过vue的响应式来实现吗?6 回答3.1k 阅读✓ 已解决
网站的不同域名互相跳转如何保持登录态?
一个网站部署了多个域名(不是子域名),比如:www.abc.com和www.aaa.com,如何从一个域名跳转到另一个域名的时候,仍然保持登录态呢?6 回答2.5k 阅读
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.4k 阅读✓ 已解决
相同的HTML代码,用v-html与直接写在模板中染相表现差异巨大,如何规避?
可以通过下面的链接查看问题,template里面的html与v-html是一样的代码,但是表现差异巨大DEMO2 回答2k 阅读✓ 已解决
vite项目如何导入.pem公钥更规范?
vue3+vite的前端项目,需要使用公钥加密提交的参数,目前.pem文件存放在publicDir,通过fetch()读取.pem的值,感觉有点怪怪的。请问有没有更好的导入方式。2 回答1.6k 阅读✓ 已解决
移动端切换路由后返回,视频启动播放会严重滞后,好怪?
路由a和路由b,其中路由a有一个视频。● 从路由a进入路由b,再返回路由a,调用视频play方法,视频会缓冲状态一会,才会播放。● 从路由a进入路由b,刷新b路由,再返回路由a,调用视频play方法,视频会立即播放。● 在b路由中刷新,调用视频play方法,视频会立即播放。2 回答1k 阅读✓ 已解决
请问前端小票打印各位是怎么做的?
通过print-js打印出来的小票是乱码的,貌似是字符编码的问题,网上找过很多方案,基本上都是说字符编码格式的问题,或者直接用electron来实现的,请问大家对于前端热敏纸小票打印都是用的什么解决方案?2 回答1.8k 阅读✓ 已解决

1.vue-ganttastic

2.D3.js
3.这里有十五个开源甘特图:https://baijiahao.baidu.com/s?id=1763026164305167835&wfr=spid...
4.vue3有什么好用的甘特图组件?:https://segmentfault.com/q/1010000043593572
这个问题被问过了