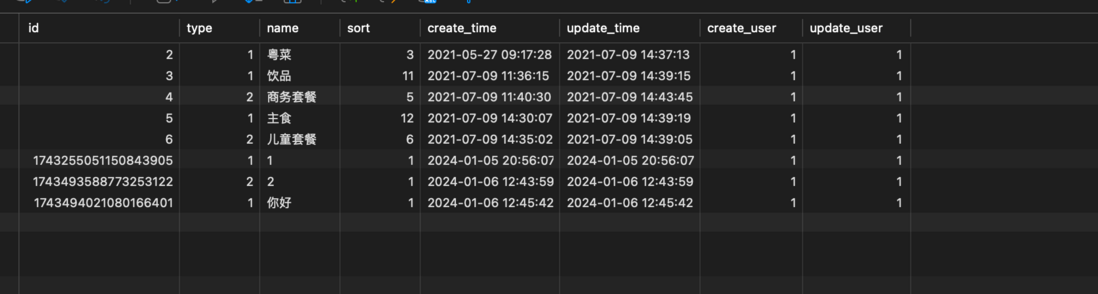
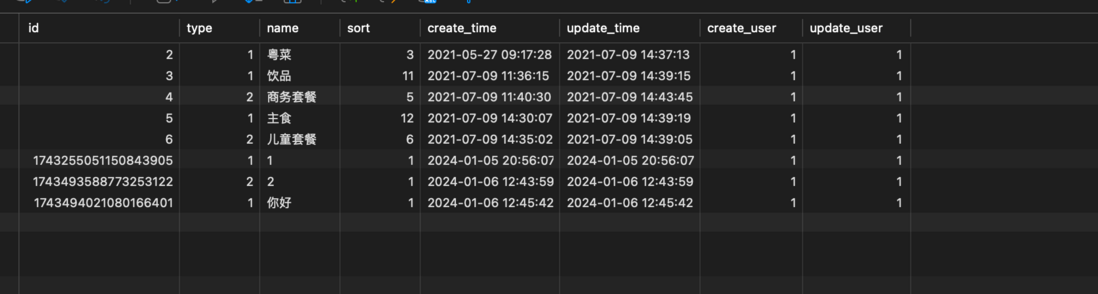
各位大佬 后端返回的id因为过大导致 精度丢失 导致前端打印显示与后端返回的数据id不一致 问题 如何解决
主要是后端如何解决 前端解决也可以给出有效方案,谢谢!
希望可以解决

各位大佬 后端返回的id因为过大导致 精度丢失 导致前端打印显示与后端返回的数据id不一致 问题 如何解决
主要是后端如何解决 前端解决也可以给出有效方案,谢谢!
希望可以解决

首先,让我们来理解一下题目的核心问题。题目描述了一个情况,即后端返回的ID因为过大导致精度丢失,导致前端打印显示与后端返回的数据ID不一致。为了解决这个问题,我们需要深入分析可能的原因和解决方案。
* **选择合适的数据类型**:根据实际需要,选择能够容纳所有可能ID值的数据类型。例如,如果ID可能非常大,可以考虑使用长整型(如Java中的`long`)或大整数类型(如Python中的`int`)。
* **数据转换**:在返回数据之前,后端可以对ID进行适当的转换,确保其精度。例如,可以使用一些库或函数将大整数转换为字符串,这样可以避免整数类型的限制。
* **使用流式处理**:如果ID非常大,可以考虑将其拆分成多个小块进行传输,这样可以避免单次传输数据量过大导致的问题。* **选择合适的数据显示方式**:根据实际情况选择合适的数字显示方式,例如使用千分位分隔符、科学计数法等。这样可以提高数字的可读性,同时避免精度丢失。
* **数据验证**:在接收数据后,前端可以对数据进行验证,确保其完整性。如果发现数据有误或丢失,可以请求重新获取数据。
* **使用适当的格式化库**:可以使用一些前端库来处理和显示大数字,例如JavaScript中的`BigInt`或`decimal.js`库。这些库可以提供更多控制和更高精度的大数字运算。* **定义明确的数据格式**:前后端之间应明确规定数据的格式和类型,以确保传输的数据能够被正确解析和显示。
* **错误处理和重试机制**:前后端可以共同实现一种错误处理和重试机制。当检测到数据不一致时,可以尝试重新获取数据,以确保数据的准确性。
* **版本控制和更新机制**:对于经常变动的ID值,可以考虑使用版本控制和更新机制来确保前后端之间的数据一致性。例如,每次更新ID时都可以附带一个版本号,以便于前后端进行核对和校验。
通过上述分析,我们可以得出结论:解决后端返回的ID因为过大导致精度丢失的问题需要综合考虑后端和前端的解决方案。后端需要选择合适的数据类型和转换方式来确保数据的精度;前端需要选择合适的数据显示方式和验证机制来确保数据的完整性;同时,前后端之间也需要定义明确的数据格式和实现协同的错误处理和重试机制来确保数据的准确性。通过这些措施的结合应用,可以有效解决前后端返回的ID不一致的问题。
8 回答4.7k 阅读✓ 已解决
6 回答3.4k 阅读✓ 已解决
5 回答2.8k 阅读✓ 已解决
5 回答6.3k 阅读✓ 已解决
4 回答2.3k 阅读✓ 已解决
4 回答2.8k 阅读✓ 已解决
3 回答2.5k 阅读✓ 已解决
后端 Long.toString
https://doc.ruoyi.vip/ruoyi-cloud/other/faq.html#%E5%A6%82%E4...
前端 json-bigint
https://zhuanlan.zhihu.com/p/36674301